①に続いて今度はDBへの登録画面を作っていきます。
登録画面の作成
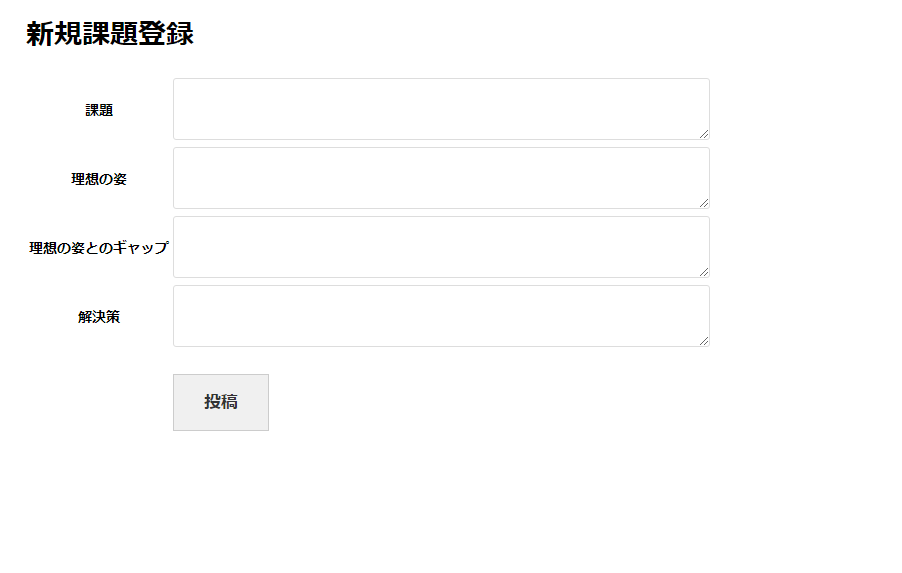
まずviewsにDB書き込みフォームとなるwrite.ejsを新規作成します。
中身はこんな感じで必要最低限の項目とDBへの登録ボタンを用意します。
<!DOCTYPE html><html><head><title>登録</title><linkrel='stylesheet'href='/stylesheets/style.css'/></head><body><h1>新規課題登録</h1><formaction="/write"method="POST"><table><tr><th>課題</th><td><textareaname="kadai"></textarea></td></tr><tr><th>理想の姿</th><td><textareaname="risou"></textarea></td></tr><tr><th>理想の姿とのギャップ</th><td><textareaname="gyappu"></textarea></td></tr><tr><th>解決策</th><td><textareaname="kaiketsu"></textarea></td></tr><th></th><td><buttontype="submit">投稿</button></td></tr></table></form></body></html>テキストエリアのサイズ等はお好みでCSSかタグに記述して調整してください。
なおテーブル定義で作成したIDについては自動採番されるので、登録項目には不要です。
次にwrite.ejsで利用するDB登録用のjavascriptをroutesの中にwrite.jsとして新規作成します。
varexpress=require('express');varsqlite3=require('sqlite3');varrouter=express.Router();vardb=newsqlite3.Database('./kadai.db');router.get('/',(req,res,next)=>res.render('write'));router.post('/',(req,res,next)=>{// 登録内容をフォームから引っこ抜くconstkadai=req.body.kadai;constrisou=req.body.risou;constgyappu=req.body.gyappu;constkaiketsu=req.body.kaiketsu;// DBに登録するdb.run('insert into kadaitable (kadai,risou,gyappu,kaiketsu) values (?, ?, ?, ?)',kadai,risou,gyappu,kaiketsu,);// 登録したら一覧に戻るres.redirect('/');});module.exports=router;最後に作成したDBをkadaiフォルダに設置したら作成完了です。
完成
npm startを実行してみてください。
http://localhost:3000/
にアクセスし、トップ画面が表示されるはずです。
ここで新規追加をクリックしてみましょう。
なお項目のNULLチェックなどは実装していませんので、そのあたり作り込みたい人は是非挑戦してみてください。
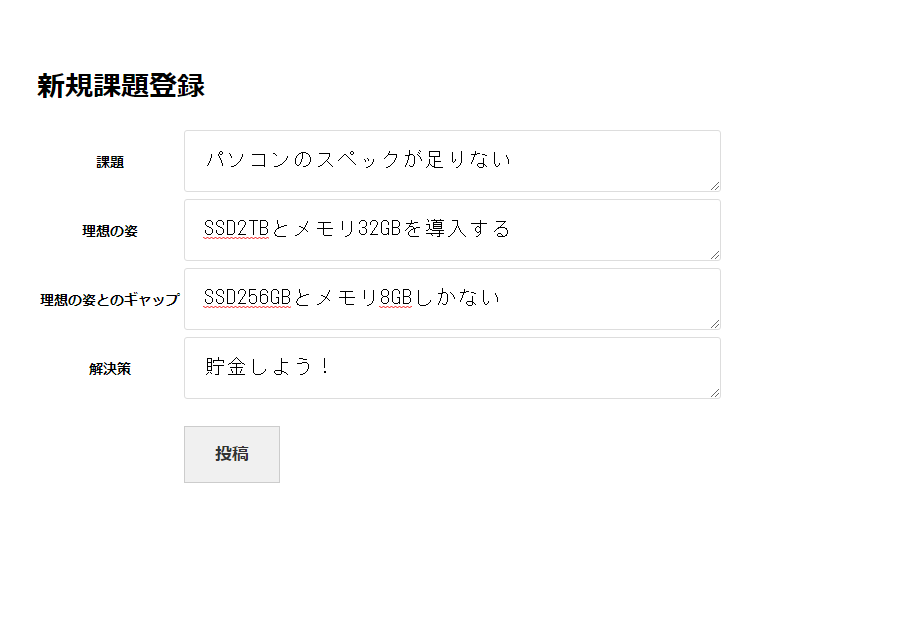
試しにこんな内容で登録してみます。
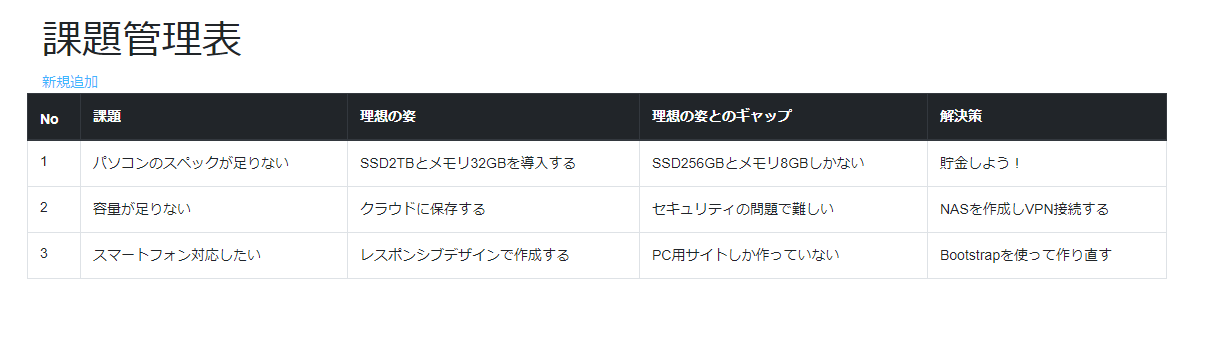
登録を実行してトップページに遷移し、登録内容が表示されれば成功です。
あとはガンガン追加していくだけです。
この状態だとシンプルでちょっとさみしいですが、bootstrapを利用しているので、デザインに凝ったり、色々カスタマイズしてみてはいかがでしょうか?
普段ExcelやWordで使っている簡単なものからWEB化してみると楽しいですよ。
お役に立てば幸いです。