この記事は下記の #GWアドベントカレンダーの 4日目の記事になります。
1週間でサーバレスLINEBotを生み出す( @inoue2002) | GWアドベントカレンダー
はじめに
こちらの内容は超初心者向けです。
公式ドキュメントを読める方はこちらをお読みいただく方が正確です。
昨日の記事をご覧になってない方はぜひ。
こちらの記事はGWアドベントカレンダーを通してLINEBotをサーバレスで作れるようになろう!ということを目標に書いている記事です。
LINEBotはおうむがえしぐらいはわかるけど、どんなメッセージが送れるのか知らんという方向けに書かれた記事です。
昨日の記事でおうむ返しを実装しました。そのコードを少しずつ変えて行きながら、様々なMessageを送信してみます
LINEBotから送信できるメッセージの種類
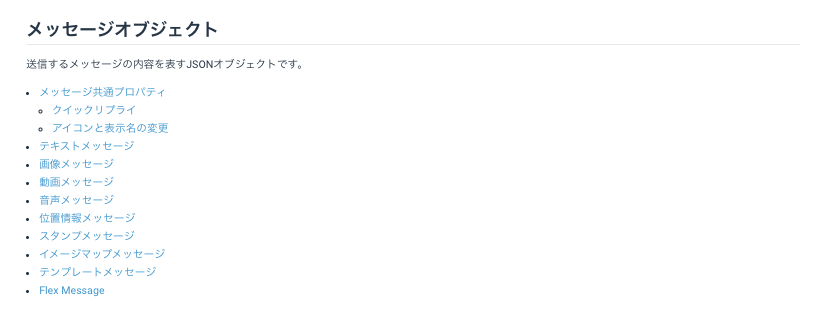
まずはどんなメッセージを送ることができるのか確認していきましょう。
ドキュメントに書かれている通りです。
本日はそのうちのテキストメッセージ/画像メッセージ/スタンプメッセージ/Flex Messageをご紹介します。
始める前に注意!
現在ngrokを利用したデバック環境で実装をしておりますが、最近動きが悪くなってきており、一発では起動しない場合があるように感じます。
うまくいかない場合は何度かcontrol + Cをしてコードを再起動してもらえるとうまく行くと思います。
画像を送る
まずはドキュメントを読んでいきます。以下抜粋
{
"type": "image",
"originalContentUrl": "https://example.com/original.jpg",
"previewImageUrl": "https://example.com/preview.jpg"
}
画像MessageのJSONには上記のように画像URLを書き込むだけで送信する事ができます。昨日の記事で使っていたコードのmessageの部分を書き換えていきましょう。
URLには僕が過去に書いたnoteのOGPでも使ってみましょう。
今回使うOGP→https://assets.st-note.com/production/uploads/images/20724948/rectangle_large_type_2_ebc45bb792e72e0c88458104d21977b7.jpg
"use strict";constexpress=require("express");constline=require("@line/bot-sdk");constPORT=process.env.PORT||5000;constconfig={channelSecret:"先ほどLINEBotのアクセストークンを入れる",channelAccessToken:"先ほど発行したBOTのチャンネルアクセストークンを入れる"};constapp=express();app.post("/webhook",line.middleware(config),(req,res)=>{console.log(req.body.events);Promise.all(req.body.events.map(handleEvent)).then((result)=>res.json(result));});constclient=newline.Client(config);asyncfunctionhandleEvent(event){if(event.type!=="message"||event.message.type!=="text"){returnPromise.resolve(null);};//変更前//let mes = { type: "text", text: event.message.text };//変更後 2箇所に画像のURLを入れるletmes={type:"image",originalContentUrl:"https://assets.st-note.com/production/uploads/images/20724948/rectangle_large_type_2_ebc45bb792e72e0c88458104d21977b7.jpg",previewImageUrl:"https://assets.st-note.com/production/uploads/images/20724948/rectangle_large_type_2_ebc45bb792e72e0c88458104d21977b7.jpg"}returnclient.replyMessage(event.replyToken,mes);}app.listen(PORT);console.log(`Server running at ${PORT}`);上のコードを全部コピーした人はチャネルアクセストークンとシークレットも忘れず書き換えてね。
完成形はこんな感じ
わーい!画像が送られてきた! pic.twitter.com/VqVz0BcXxy
— ようかん (Yosuke Inoue) (@inoue2002) May 3, 2020
スタンプを送る
まずはドキュメントを読んでいきます。以下抜粋
{
"type": "sticker",
"packageId": "1",
"stickerId": "1"
}
ステッカーを送るにはこちらに書かれているようにJSONを書き換えるだけです。
先ほどと同じ作業をするだけなのでコードは以下のように変更してください。
asyncfunctionhandleEvent(event){if(event.type!=="message"||event.message.type!=="text"){returnPromise.resolve(null);};//変更前//let mes = {// type: "image", // originalContentUrl: "https://assets.st-note.com/production/uploads/images/20724948/rectangle_large_type_2_ebc45bb792e72e0c88458104d21977b7.jpg",// previewImageUrl: "https://assets.st-note.com/production/uploads/images/20724948/rectangle_large_type_2_ebc45bb792e72e0c88458104d21977b7.jpg"// }//変更後letmes={"type":"sticker","packageId":"1","stickerId":"1"}returnclient.replyMessage(event.replyToken,mes);}完成形はこちら
わーい!スタンプが返ってくるようになった pic.twitter.com/p1wnJ4cQkv
— ようかん (Yosuke Inoue) (@inoue2002) May 3, 2020
他の種類のスタンプを試したい方はこちら
公式アカウントからも何種類かのステッカーなら選んで送る事が可能です。
Flex Message
次はFlex Messageというものを送れるように実装していきます。
まずはこれがどういうものか説明をみていきましょう。
ドキュメントはこちら
Flex Messageは、レイアウトをカスタマイズできるメッセージです。CSS Flexible Box(CSS Flexbox)の基礎知識を使って、レイアウトを自由にカスタマイズできます。
FlexコンテナがFlex Messageのボックスに対応しています。また、FlexアイテムがFlex Messageのコンポーネントに対応しています。
とりあえず説明みていてもわからないので、LineBotDesignerをインストールしてみましょう!これで世界が変わります!
使い方
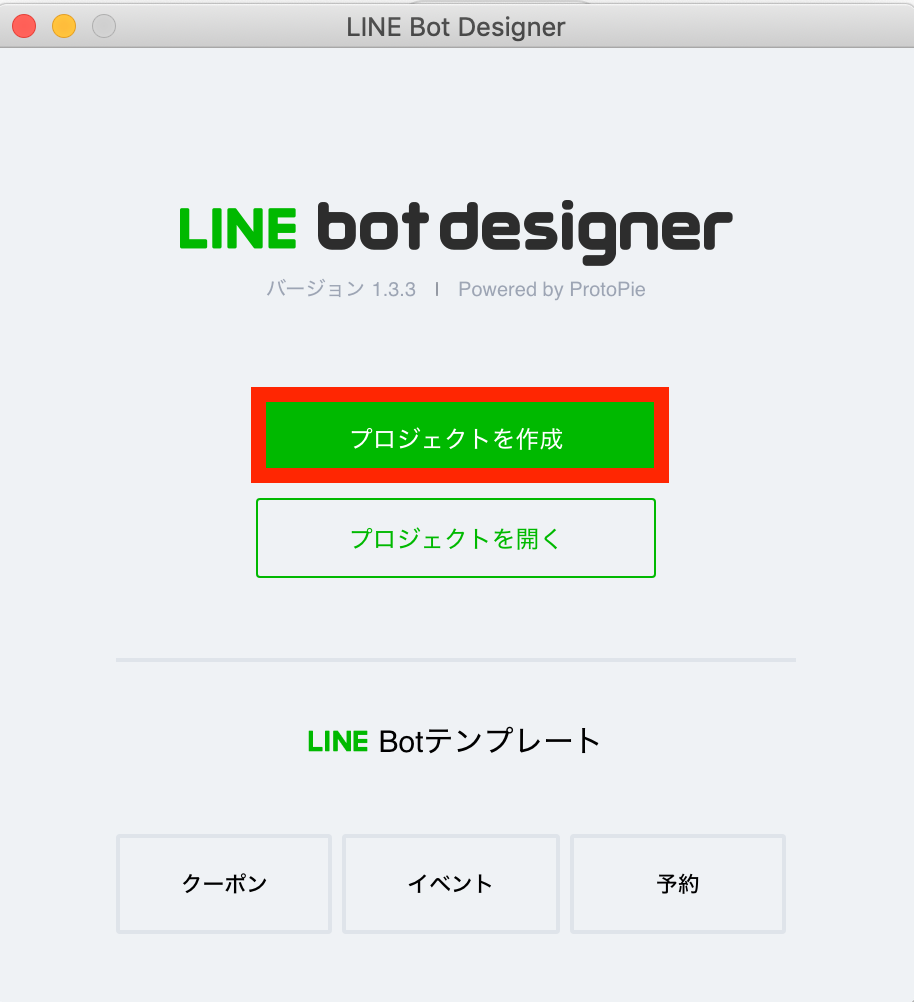
インストールができたらプロジェクトを作成をクリック
プロジェクト名を適当に入力して「OK」
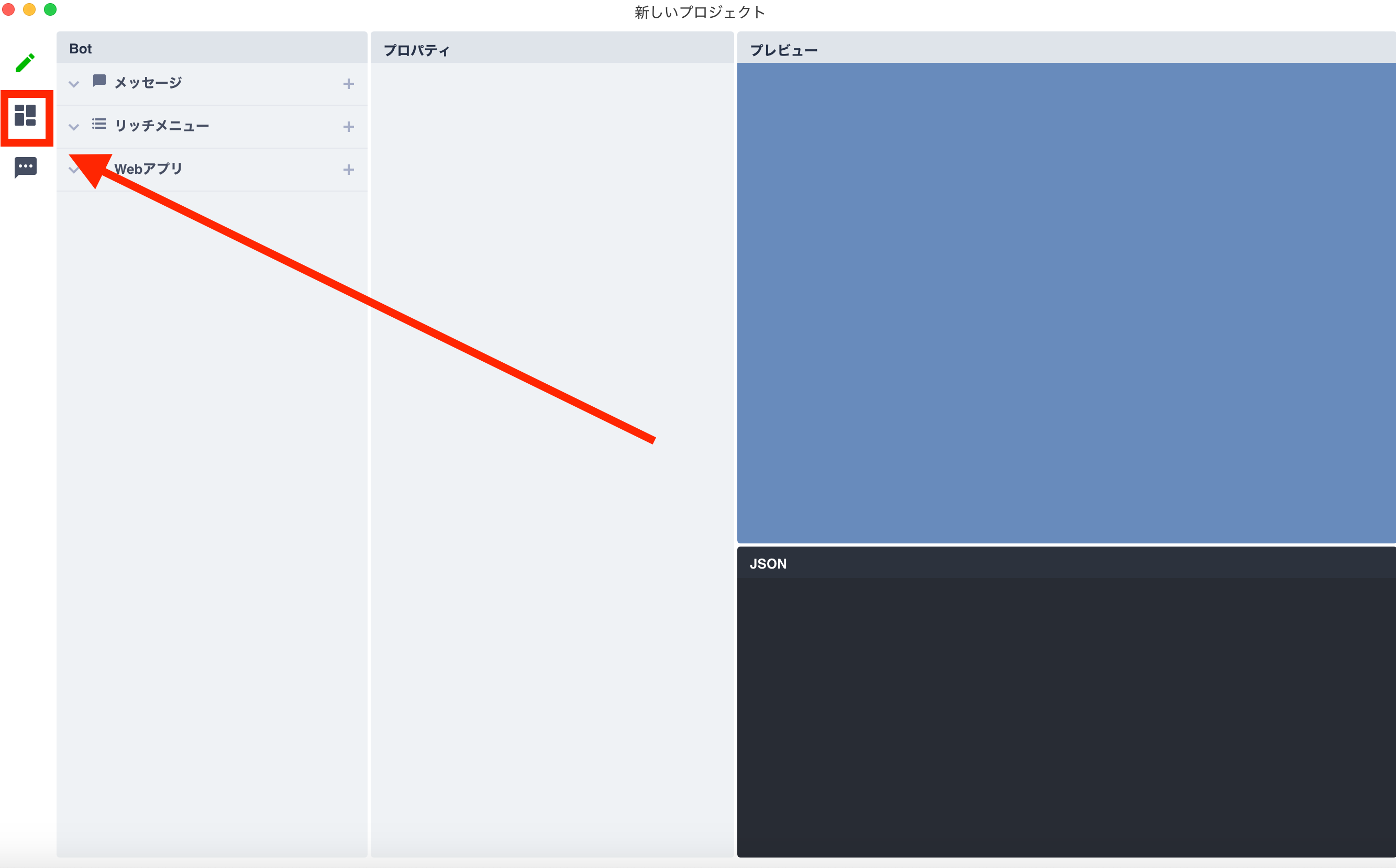
左上の四角いところをクリック
バブルメッセージというところの「+」をクリック
テンプレートを選択と出てくるのでそのまま「OK」をクリック
すると以下のような画面になります。この時から、下に出てくるJSONと書かれたところを全部コピーして先ほどから画像やステッカーのJSONを変更していたところに書き換えれば、上のプレビューに出ているようなメッセージを送る事ができる優れものです!!!
一度そのまま送りつけてみましょう。以下結果
Flex Messageが送られてきた! pic.twitter.com/wxXOHEVP3n
— ようかん (Yosuke Inoue) (@inoue2002) May 3, 2020
あとはここを適当に弄りまくって面白いメッセージを作ってみてください!!
明日はユーザーが送ってきた言葉やステッカー、画像などに応じてメッセージを変える処理を実装していきます!!
お疲れ様でした。