この内容について
この内容は、私が運営しているサイトに、より見やすく掲載しているので、よければそちらもご活用ください。
【webpack】 導入手順 | コレワカ
今回紹介する内容には、Sassのバンドルも含めていますので、Sassを使いたい人にもおすすめです。
webpackとは
オープンソースのJavaScriptモジュールバンドルのこと。
CSSやJavaScriptなどの複数のファイルを1つのファイルにまとめることが可能。
webpackのメリット
多くのCSSやJavaScriptなどのファイルを1ページで読み込むとリクエスト数が増加してしまうため、
ページの表示速度が遅くなるなどのデメリットがあります。
それをwebpackを使って、1つのファイルにすることでリクエスト数が減り、ページ表示速度が速くなるなど
のメリットを得られます。
同時に最終的に1つにすれば良いので、開発時はファイルを分割して管理することも可能なので、開発効率の
アップにもつながります。
はじめ方
プロジェクトを作成する
好きな名前でフォルダを作成します。
mkdir dir
フォルダ配下に移動
作成したフォルダ配下に移動します。
cd dir
npm初期化
npm管理下にする初期化処理のコマンドを実行します。
npm init -y
webpackインストール
webpackをインストールするコマンドを実行します。
今回はSassも使えるような構成です。
Sassを使わない場合は、sass-loader以降は記述しなくて良いです。
npm i -D webpack webpack-cli sass-loader node-sass style-loader css-loader
configファイル作成
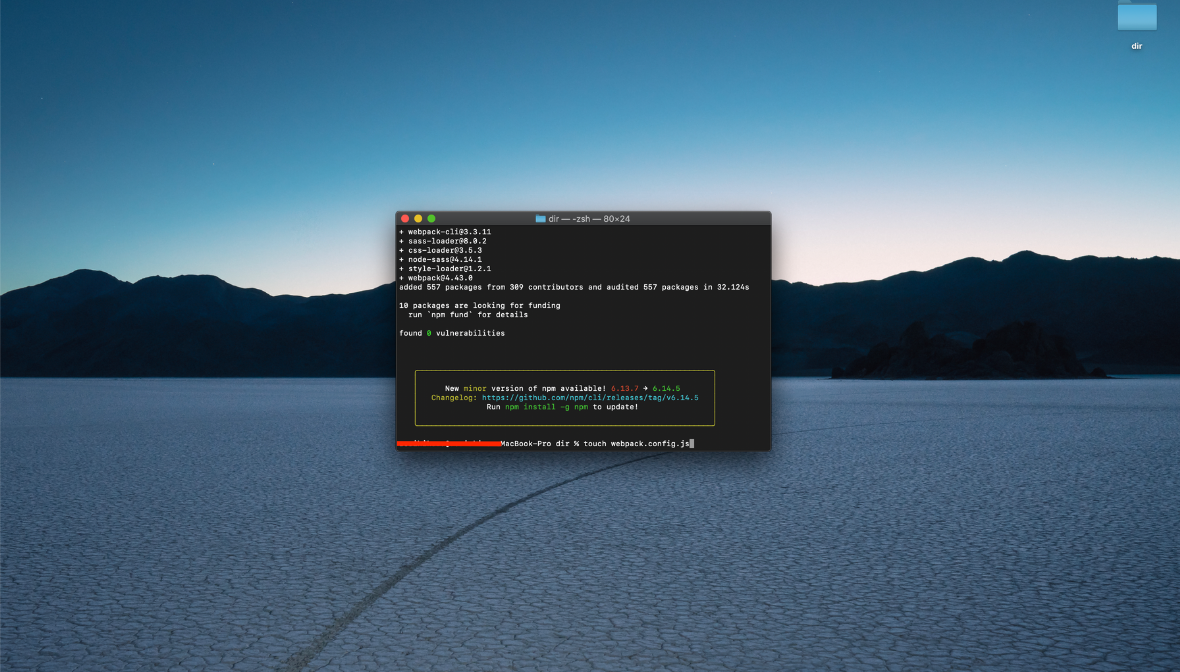
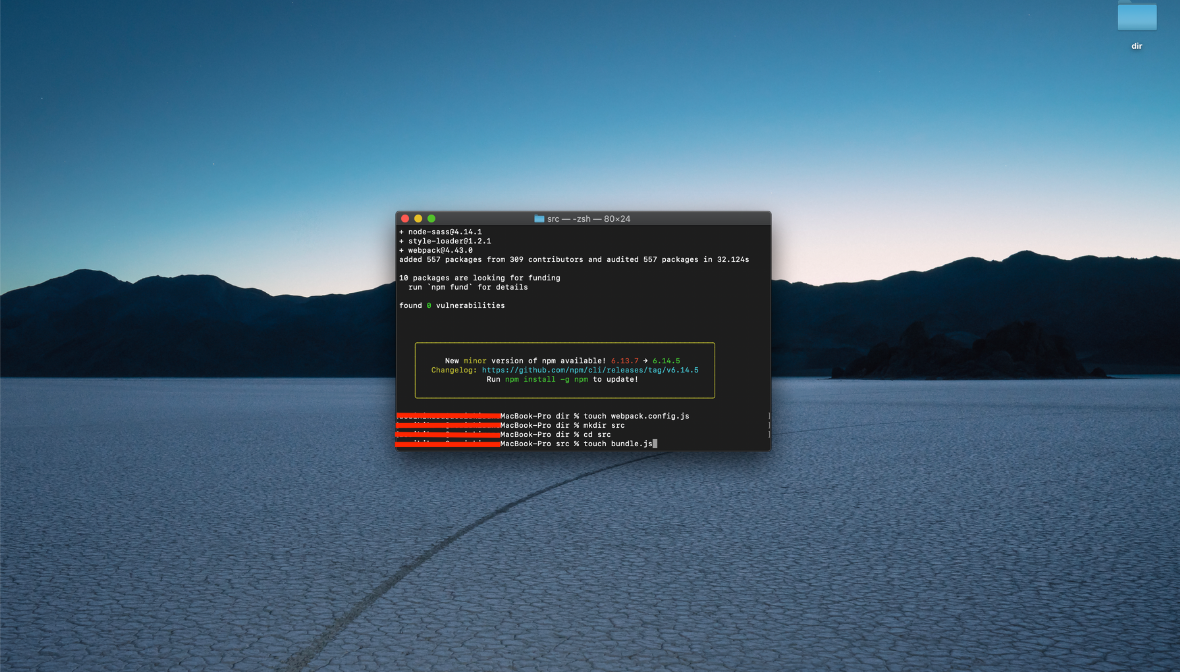
webpack.config.jsという名前でファイルを作成します。
touch webpack.config.js
configファイルの中身の記述
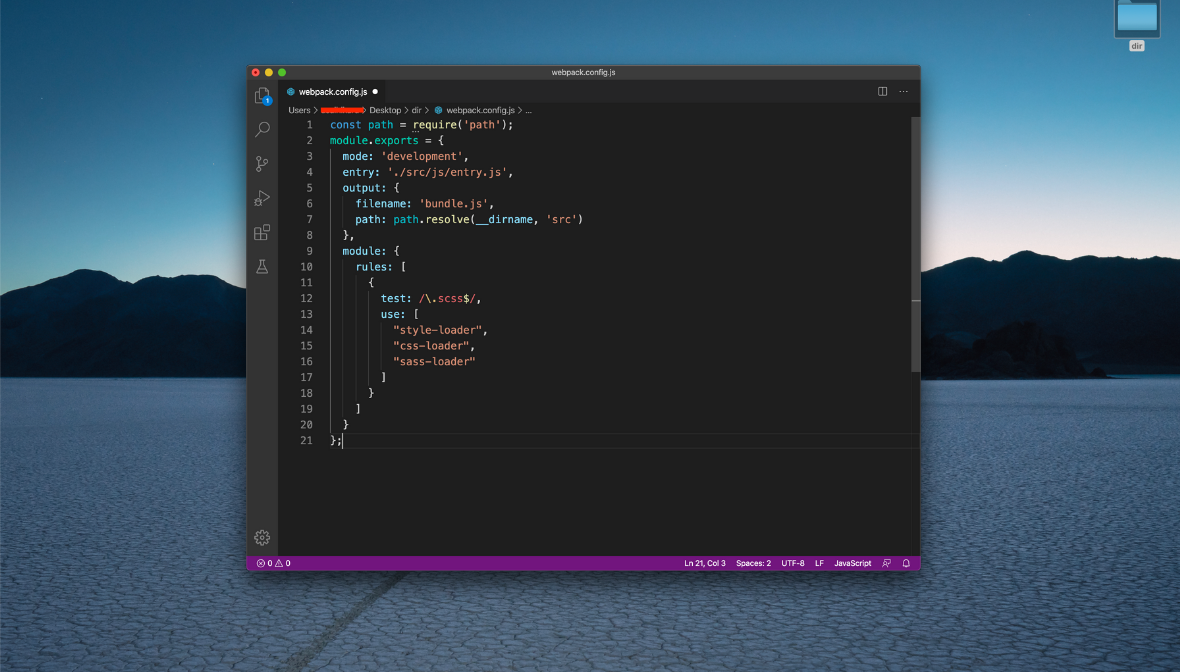
webpack.config.jsの中身を記述します。
modeは'production'と'development'があり、
'production'は本番環境用のバンドル(よりコンパクトな記述)で、
'development'は開発用のバンドル(より見やすい記述)で使い分けできます。(今回は'development')
entryに、バンドルするエントリーポイントとなるJavaScriptファイルを指定します。
outputに、バンドルされたファイルを出力する場所を指定します。
moduleの部分で詳細な設定ができ、今回はSassファイル(SCSSファイル)のバンドルもできるようにしています。
constpath=require('path');module.exports={mode:'development',entry:'./src/js/entry.js',output:{filename:'bundle.js',path:path.resolve(__dirname,'src')},module:{rules:[{test:/.scss$/,use:["style-loader","css-loader","sass-loader"]}]}};srcフォルダの作成
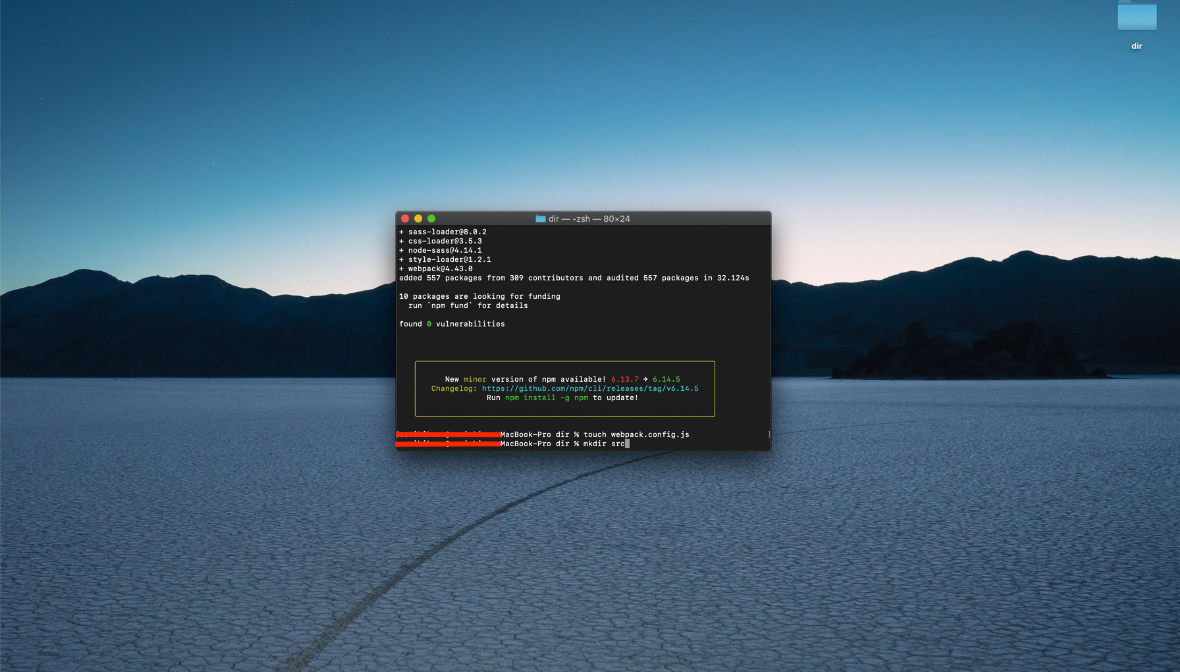
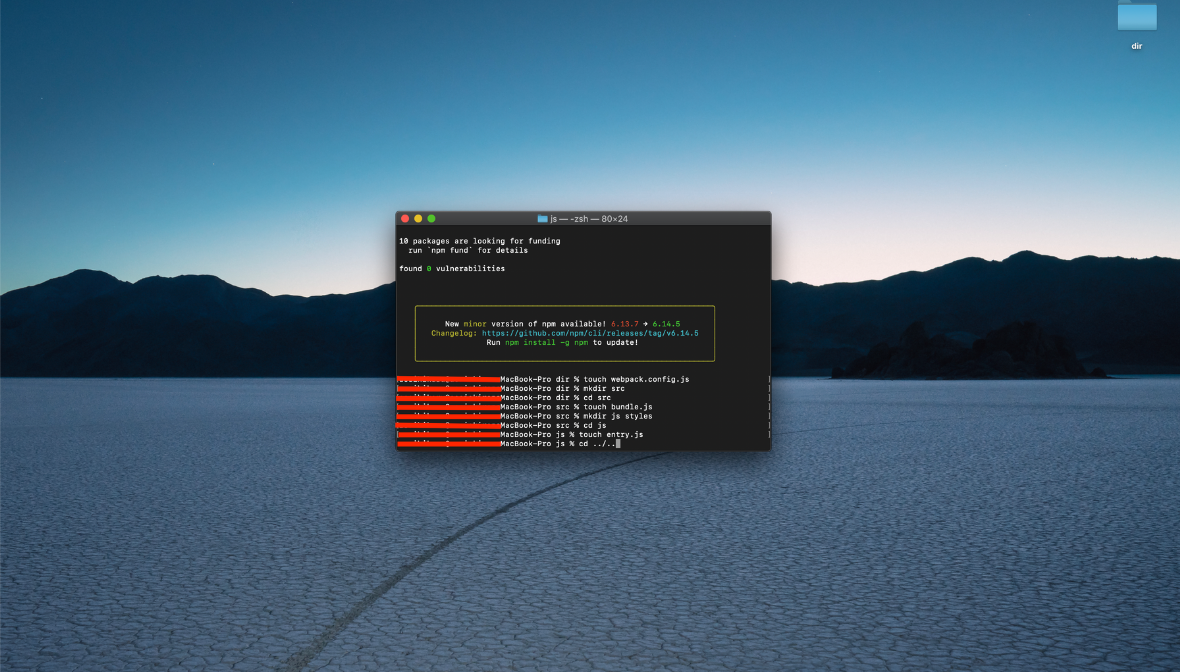
srcという名前でフォルダを作成します。
mkdir src
src配下に移動
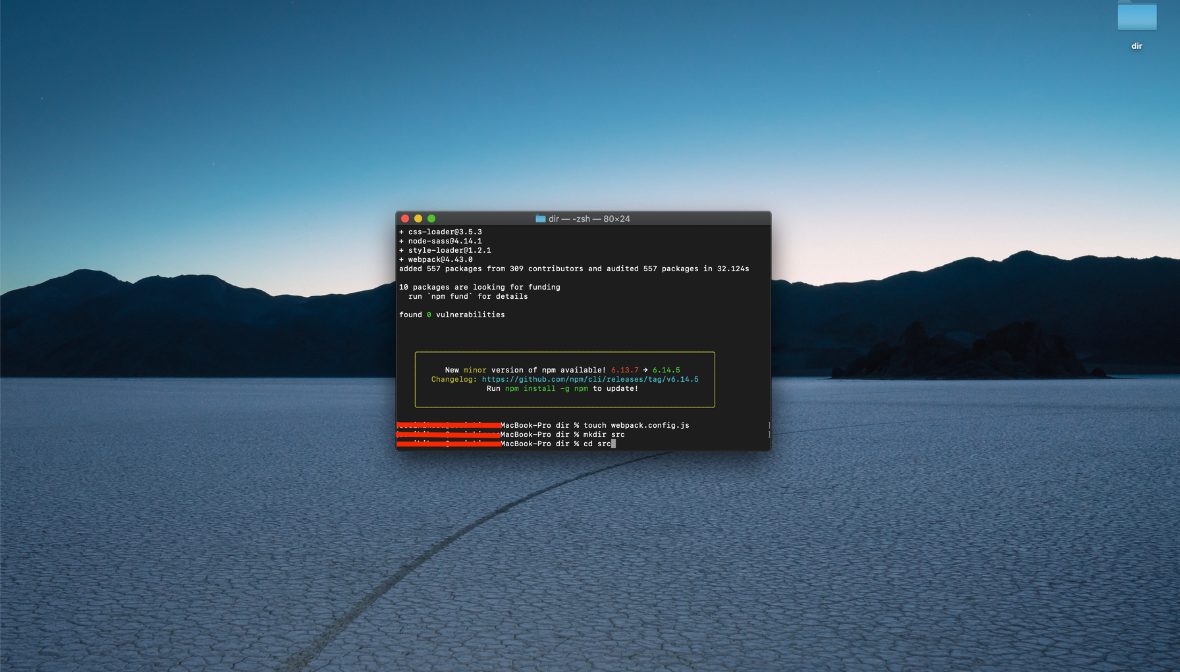
作成したsrcフォルダ配下に移動します。
cd src
バンドルファイル作成
バンドルして出力されるファイルを作成します。
touch bundle.js
js・stylesファイル作成
js・stylesという名前でフォルダを作成します。
jsフォルダ配下にjsファイルを置いて、stylesフォルダ配下にSassファイルを置きます。
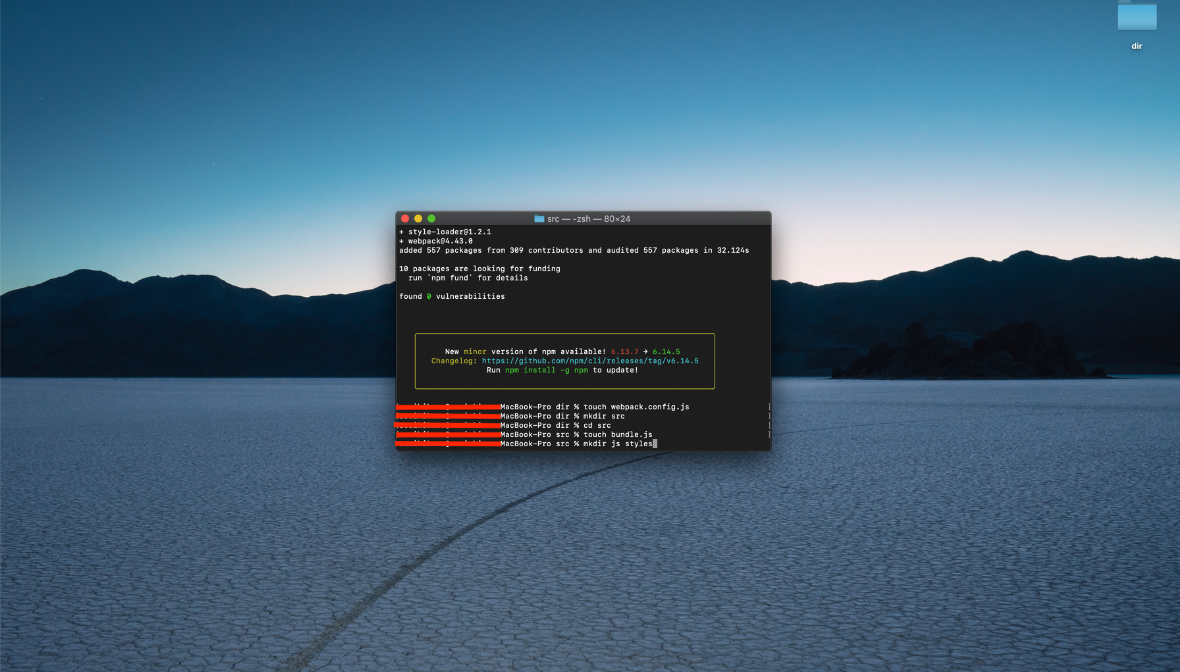
mkdir js styles
js配下に移動
作成したjsフォルダ配下に移動します。
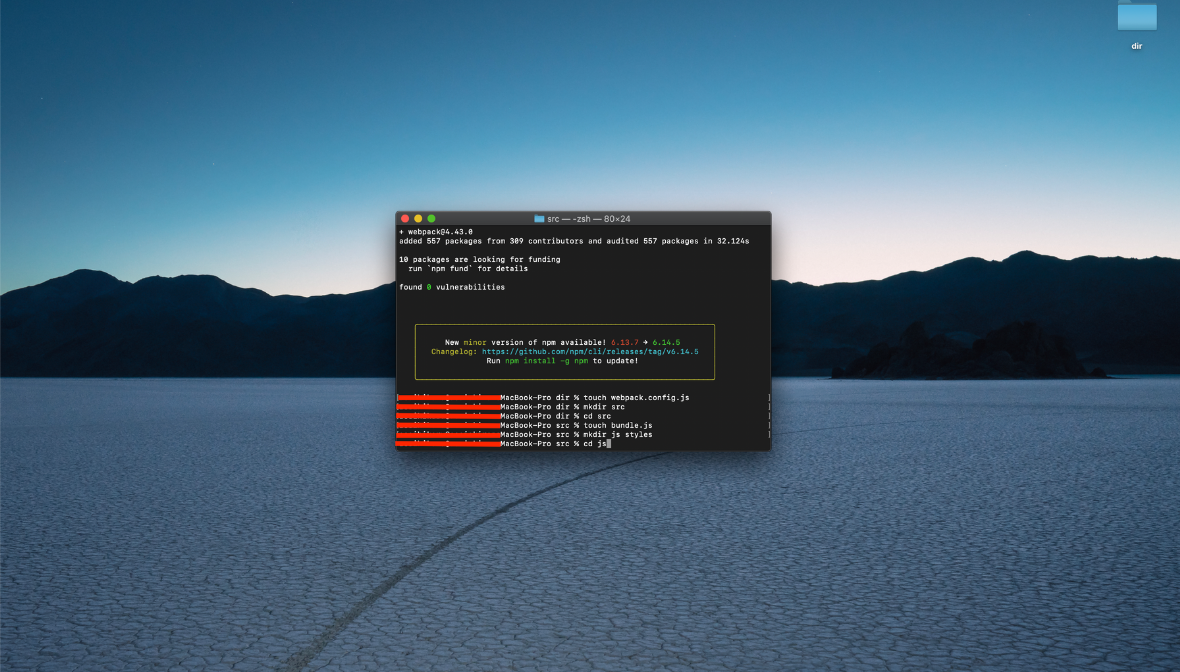
cd js
バンドルの元となるファイルを作成
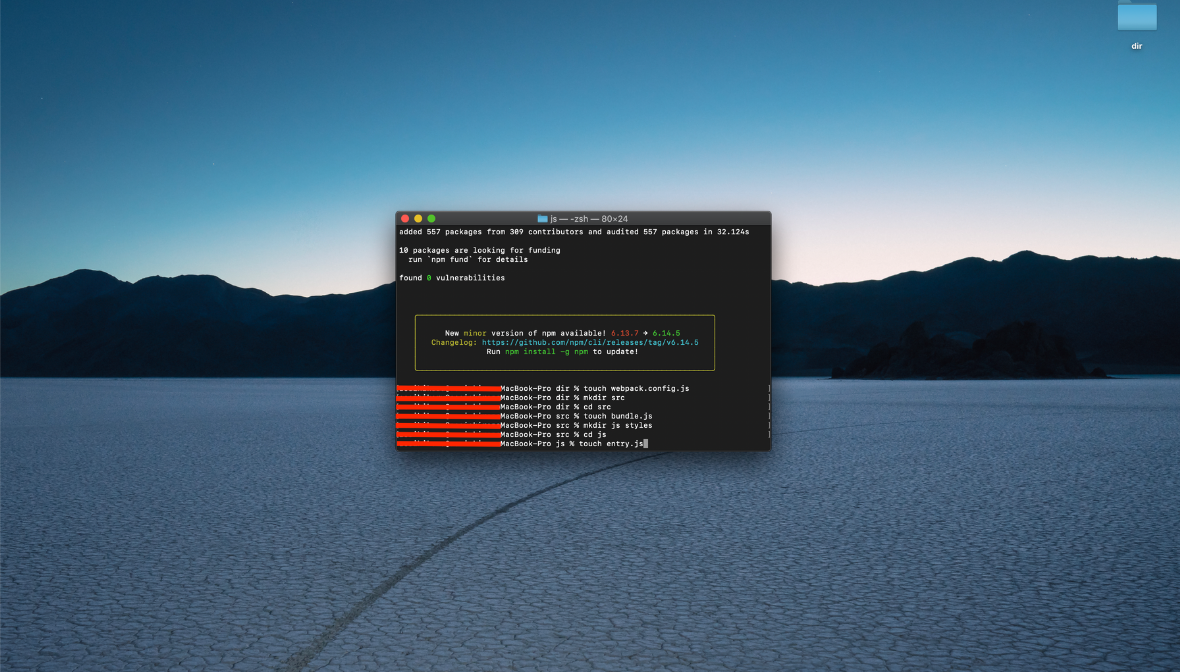
entry.jsという名前でファイルを作成します。
touch entry.js
バンドルの元となるファイルの中身の記述
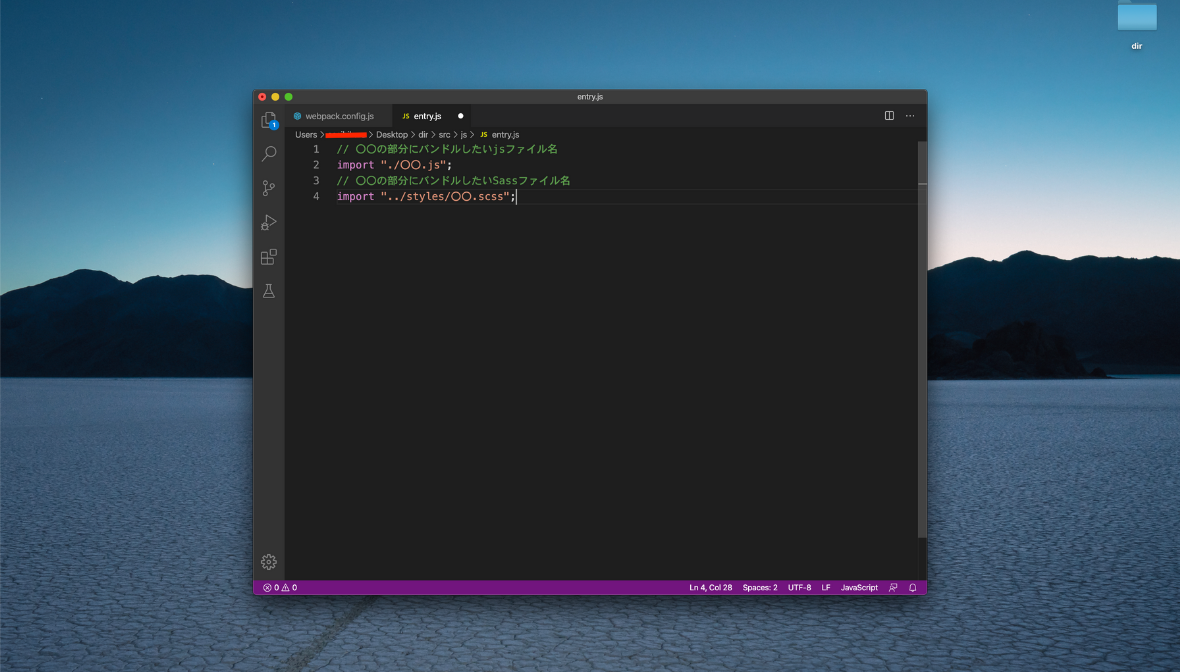
entry.jsの中身を記述します。
// 〇〇の部分にバンドルしたいjsファイル名import"./〇〇.js";// 〇〇の部分にバンドルしたいSassファイル名import"../styles/〇〇.scss";package.jsonの書き換え
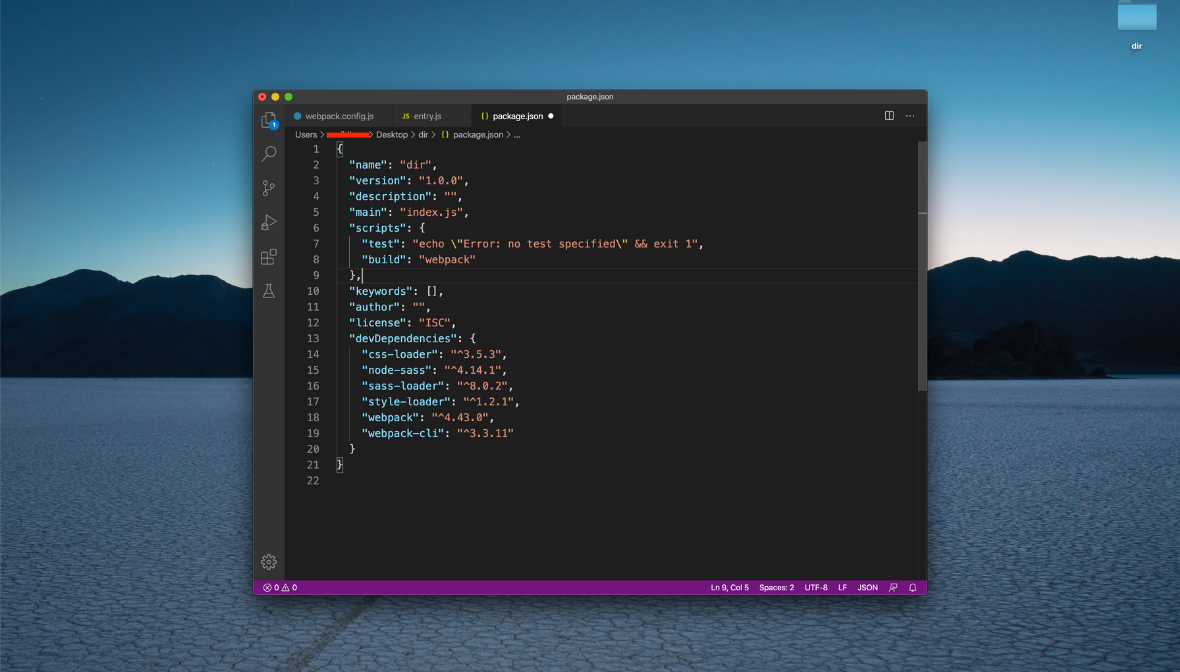
package.jsonファイルを開き、一部分を書き換えます。
"scripts":{"test":"echo "Error:notestspecified" && exit 1","build":"webpack"}プロジェクトフォルダ配下に移動
プロジェクトフォルダ配下に移動します。
cd ../..
バンドルするコマンド実行
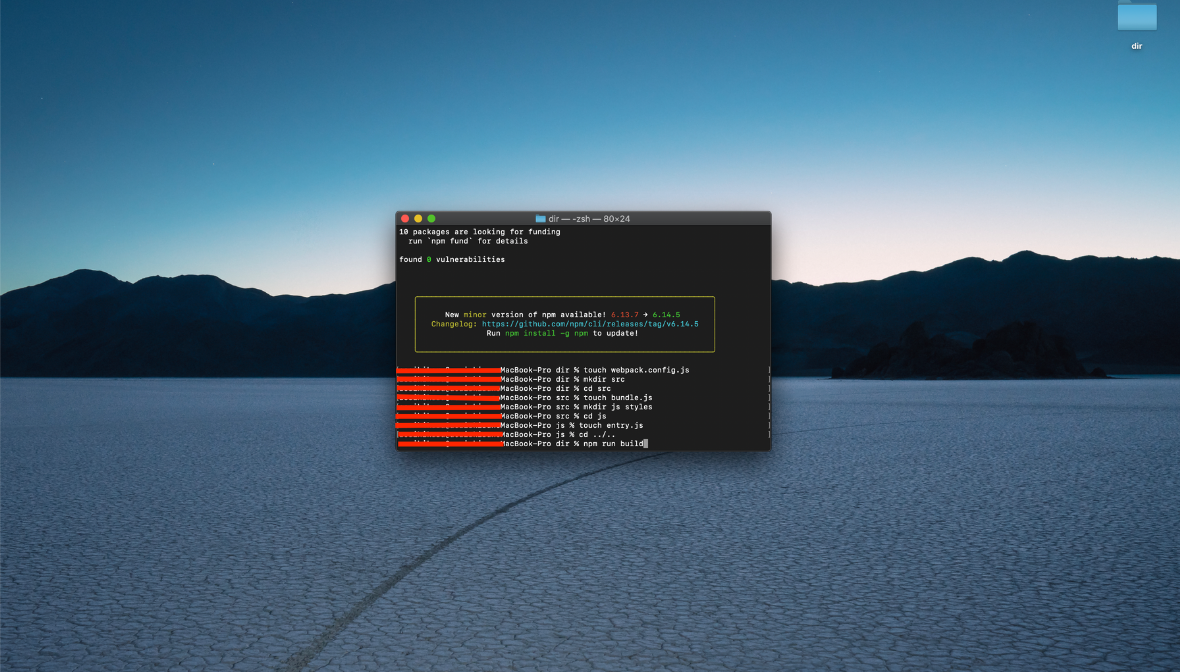
npm run buildのコマンドでwebpackコマンドを実行させます。
npm run build
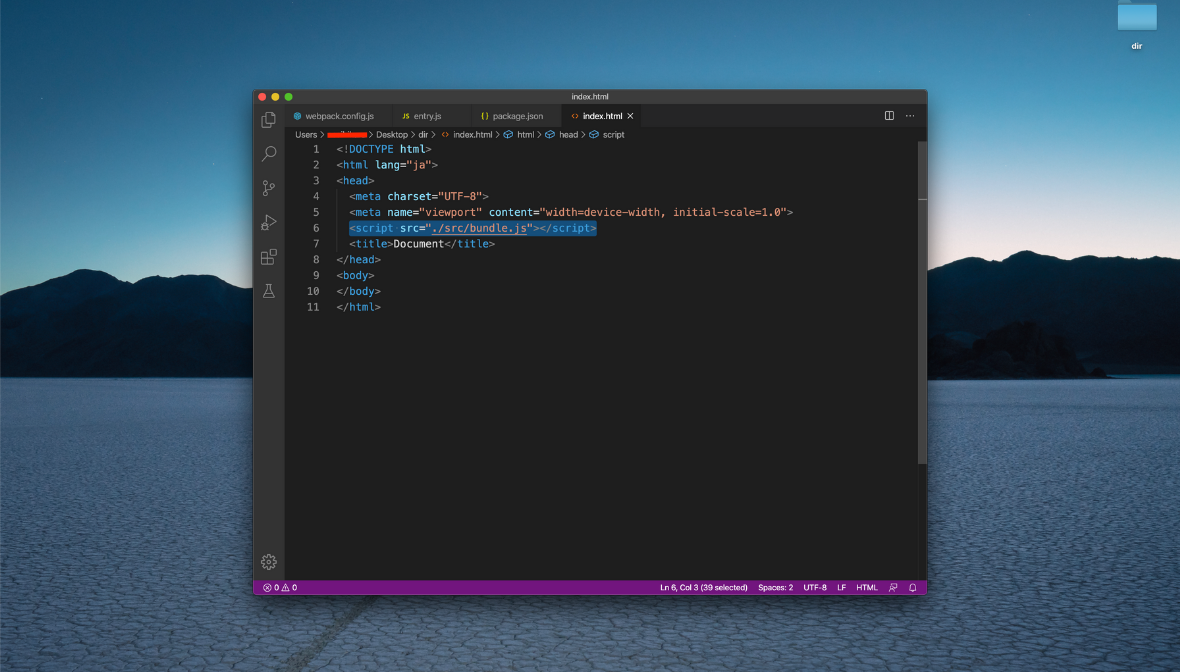
バンドルされたファイルを記述
バンドルされたjsファイル(bundle.js)を読み込みます。
<script src="./src/bundle.js"><script>最終的なファイル構成
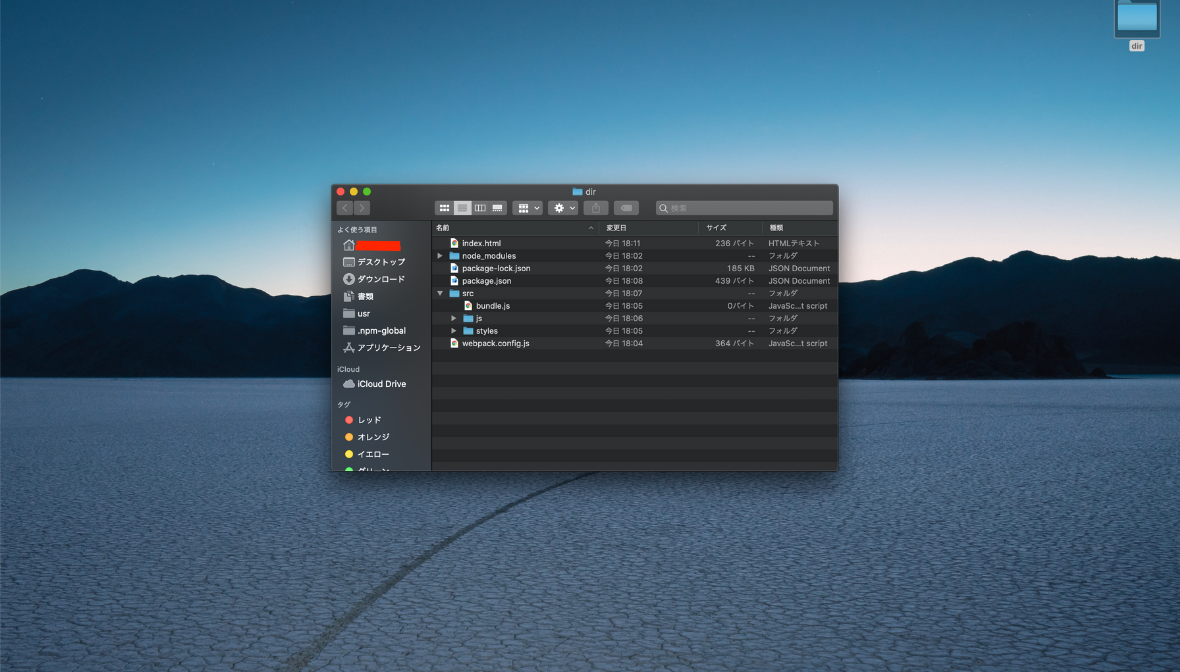
- index.html
- node_mudules
- package.json
- src
- bundle.js
- js
- entry.js
- 〇〇.js
- styles
- 〇〇.scss
- webpack.config.js
まとめ
今回紹介した手順通りにやるだけで、webpackを使えるようになると思いますので、どんどん利用していきましょう。
webpackはTwitterなどでも利用されている技術で、フロントエンドエンジニアには必須だろうと個人的に思いますので、
この記事を活用しながら、是非使ってみてください(^^)
それから、webpackは、CSSやJavaScriptだけでなく、画像やFontawesomeなどのアイコンもバンドルすることが
できます。その手順に関しては、別記事にして紹介したいと思いますので、是非今後も僕の記事を読んでいただければと
思います(^^)
この記事が良いと思った方は、LGTMをしていただければ嬉しいです!
フォローも是非お願い致します(^^)