目次
- はじめに
- サンプルコード
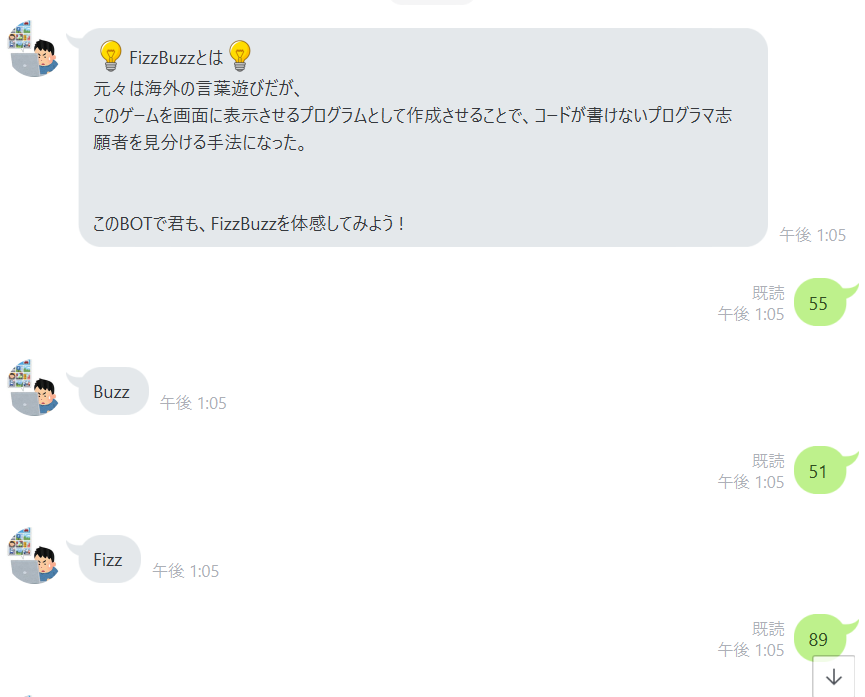
- サンプル画像と使用例
- おわりに
- 参考にしたサイト
はじめに
今回は、LINE BOTでFizzBuzzをやってみた。
なお、当LINE BOTを作成する際に、この記事をベースにした。
サンプルコード
'use strict';// 使用パッケージ群constexpress=require('express');// Node.jsで利用できるWebアプリケーションフレームワークconstline=require('@line/bot-sdk');// ボットサーバへのリクエストが当LineBOTからきたものかどうかを検証してくれる(要は署名検証)constPORT=process.env.PORT||3000;//Node.jsアプリケーションを使用するポートを設定// LineBOT用定数群constconfig={channelSecret:'YourChannelSecret',channelAccessToken:'YourChannelAccessToken'};constapp=express();app.post('/webhook',line.middleware(config),(req,res)=>{console.log(req.body.events);Promise.all(req.body.events.map(handleEvent)).then((result)=>res.json(result));});constclient=newline.Client(config);asyncfunctionhandleEvent(event){if(event.type!=='message'||event.message.type!=='text'){returnclient.replyMessage(event.replyToken,{type:'text',text:"数字を入力してください。"});}else{if((event.message.text%3===0)&&(event.message.text%5===0)){// LineBOTに返信されるメッセージを設定returnclient.replyMessage(event.replyToken,{type:'text',text:'FizzBuzz'// LineBOTに返信されるメッセージ});}elseif(event.message.text%3===0){returnclient.replyMessage(event.replyToken,{type:'text',text:'Fizz'});}elseif(event.message.text%5===0){returnclient.replyMessage(event.replyToken,{type:'text',text:'Buzz'});}else{returnclient.replyMessage(event.replyToken,{type:'text',text:event.message.text});}}};app.listen(PORT);console.log(`Server running at ${PORT}`);サンプル画像と使用例
おわりに
次は、VercelでLINE BOTを動かす 2020年5月版を参考に、Vercelを介してLINE BOTを動かしてみようと思う。
参考にしたサイト
- 使用したパッケージ群について
Node.jsのフレームワーク「Express」とは【初心者向け】
LINE BOTをHeroku + Node.jsでやるまで
- webhook について