日本発のオープンソース receiptline でレシート印刷に少しずつトライしています。
ネットオークションやフリマアプリでレシートプリンターを探していましたが・・・
とうとう何台か落札することができました!
まだ手元にないので、前回利用した開発ツールを引き続き使います。
今回はバーコードと QR コードです。
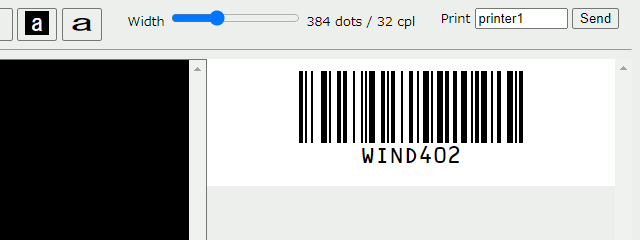
バーコード
バーコードアイコンをクリックすると、ダイアログボックスが開きます。
適当にデータを入れて、サイズと可読文字の有無を選びましょう。
ここは無難にデフォルト設定の CODE128 にしておきます。
CODE128 は「〇〇 Pay」のバーコードに使われているそうです。
キャンセルしたいときは、ダイアログボックスの外をクリックします。
編集エリアに code プロパティと option プロパティが追加されました。
code プロパティは、バーコードを出力します。
名前は codeまたは c、値はバーコードデータです。
option プロパティは、この行以降のバーコードを設定します。
名前は optionまたは o、値はバーコードオプションです。
複数のオプション値は , or 1 つ以上のスペースで区切ります。
{code:WIND402; option:code128,2,72,hri}
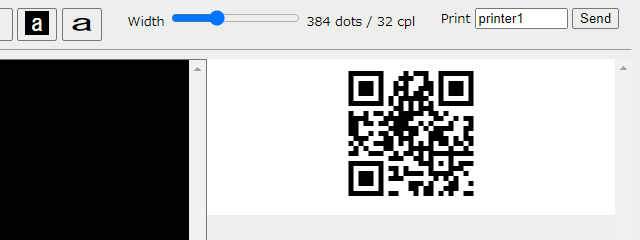
QR コード
二次元コードアイコンをクリックすると、ダイアログボックスが開きます。
二次元コードは QR コードのみです。
適当にデータを入れて、サイズと誤り訂正レベルを選択します。
キャンセルしたいときは、ダイアログボックスの外をクリックします。
編集エリアに code プロパティと option プロパティが挿入されました。
二次元コードのプロパティはバーコードと同じです。
option プロパティの値は QR コード用になっていますね。
{code:Do it! Make it! Shake it!; option:qrcode,5,M}
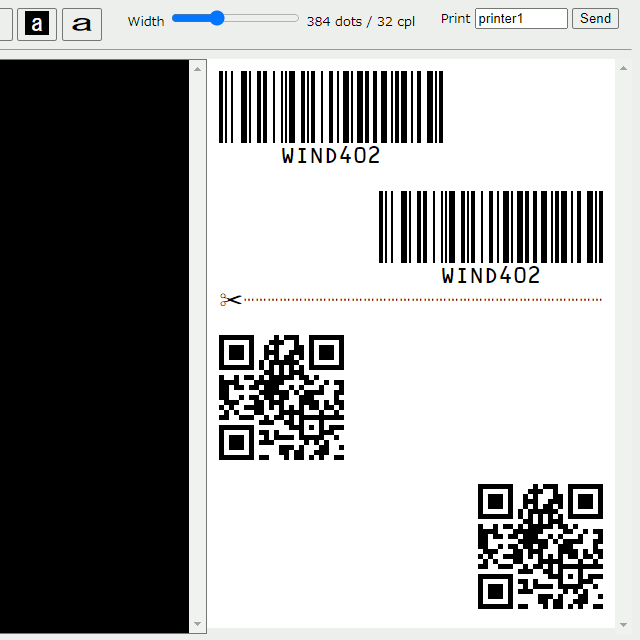
バーコードの位置揃え
文字列と同様に、テーブルの区切り文字 |で位置揃えができます。
バーコードと QR コードを、左揃えと右揃えにしてみます。
code プロパティと option プロパティを分離して、短縮名を使います。
また、クワイエットゾーンが必要なので、間隔を1行ずつ空けることにします。
{o:code128,2,72,hri}
|{c:WIND402}
{c:WIND402}|
=
{o:qrcode,5,M}
|{c:Do it! Make it! Shake it!}
{c:Do it! Make it! Shake it!}|
ちなみに、バーコードと QR コードは、2 列にしたり罫線を引いたりすることができません。
この制約はレシートプリンターのコマンド仕様に由来するようです。
バーコードの種類
code プロパティと option プロパティの対応をまとめました。
| 種類 | option | code | 使い道 |
|---|---|---|---|
| CODE128 | code128 | ASCII 文字列 | コード決済 |
| CODE93 | code93 | ASCII 文字列 | ??? |
| NW-7 (Codabar) | nw7 codabar | 数字と一部の記号 (先頭と末尾は ABCD) | 宅配伝票 |
| ITF (Interleaved 2 of 5) | itf | 偶数桁の数字 | 段ボール箱 |
| CODE39 | code39 | 英数字と一部の記号 | 現品票 |
| JAN (EAN) | jan ean | 13 桁の数字 8 桁の数字 | 商品 |
| UPC-A UPC-E | upc | 12 桁の数字 7 桁の数字 | 北米の商品 |
| QR Code | qrcode | ASCII 文字列 漢字 | 続きは Web で |
次回は、変換ライブラリの API を試してみようと思います。