はじめに
LINE BOTとIFTTTを組み合わせてポケモンGOのようなものを作ってみました
今回は新宿御苑に近づいたらLINEにポケモンの画像がpush通知してくる仕組みを作りました
本当はその後捕まえたいし、色んな場所に出現させたいんですけどね
LINEではこんな見た目のがpushされます
開発環境
- Node.js v14.5.0
- express v4.17.1
- line/bot-sdk v7.0.0
- axios v0.19.2
ポケモンのAPIとしてこちらを利用しました。
利用したときはv2でした。
手順概要、目次
- LINE BOT作成
- LINE Developerに登録
- LINE BOTの設定
- ソースコードをコピペ
- アクセストークンとチャンネルシークレットを書き換え
- ngrokインストール、実行
- ngrokのURLをLINE BOTに設定、検証
- コンソールで出たログからsource内の
userIdをソースコード内に置き換え
- IFTTT作成
- 御苑へGO
LINE BOTの作成
こちらの通りに作りました!
「1時間でLINE BOTを作るハンズオン (資料+レポート) in Node学園祭2017 #nodefest」
https://qiita.com/n0bisuke/items/ceaa09ef8898bee8369d
ソースコード
'use strict';constexpress=require('express');constline=require('@line/bot-sdk');constPORT=process.env.PORT||3000;constaxios=require('axios');constconfig={channelSecret:'チャンネルシークレット',channelAccessToken:'アクセストークン',};constLINE_USERID='いったん普通のLINE BOTとして動作させ自分のIDを調べる';constapp=express();constclient=newline.Client(config);asyncfunctiongetRandomPoke(){constres=awaitaxios.get('https://pokeapi.co/api/v2/pokemon/'+Math.floor(Math.random()*807));// 日本語情報をデータに入れ込むconstspecies=awaitaxios.get(res.data.species.url);species.data.names.forEach((e)=>{if(e.language.name=='ja')species.data.ja_name=e.name;});species.data.flavor_text_entries.forEach((e)=>{if(e.language.name=='ja')species.data.ja_flavor_text=e.flavor_text;});res.data.species=species.data;returnres.data;}app.get('/',(req,res)=>res.send('Hello LINE BOT!(GET)'));//ブラウザ確認用(無くても問題ない)app.post('/ifttt',async(req,res)=>{constpoke=awaitgetRandomPoke();consttoUri='https://yakkun.com/swsh/zukan/n'+poke.id;client.pushMessage(LINE_USERID,{type:'template',altText:'This is a buttons template',template:{type:'buttons',thumbnailImageUrl:poke.sprites.front_default,imageAspectRatio:'rectangle',imageSize:'cover',imageBackgroundColor:'#FFFFFF',title:poke.species.ja_name+''+poke.name,text:poke.species.ja_flavor_text,actions:[{type:'uri',label:'捕まえる',uri:toUri,},],},});res.send('ifttt post');});// 以下replay message用 userIDも調べられる// 現在はメッセージを送ったらオウム返しするapp.post('/webhook',line.middleware(config),(req,res)=>{console.log(req.body.events);if(req.body.events[0].replyToken==='00000000000000000000000000000000'&&req.body.events[1].replyToken==='ffffffffffffffffffffffffffffffff'){res.send('Hello LINE BOT!(POST)');console.log('疎通確認用');return;}Promise.all(req.body.events.map(handleEvent)).then((result)=>res.json(result));});asyncfunctionhandleEvent(event){if(event.type!=='message'||event.message.type!=='text'){returnPromise.resolve(null);}console.log(event.source.userId);returnclient.replyMessage(event.replyToken,{type:'text',text:event.message.text,//実際に返信の言葉を入れる箇所});}app.listen(PORT);console.log(`Server running at ${PORT}`);IFTTT作成
IFTTTはこちらです。
今回は位置情報でpushさせるので、スマートフォンアプリをインストールします。
iOS:https://apps.apple.com/jp/app/ifttt/id660944635
Android:https://play.google.com/store/apps/details?id=com.ifttt.ifttt&hl=ja
インストールしたら以下のようにアプレットを作ります。
(IFTTTの手順は相変わらずスクショ多くなるし見ずらい…)
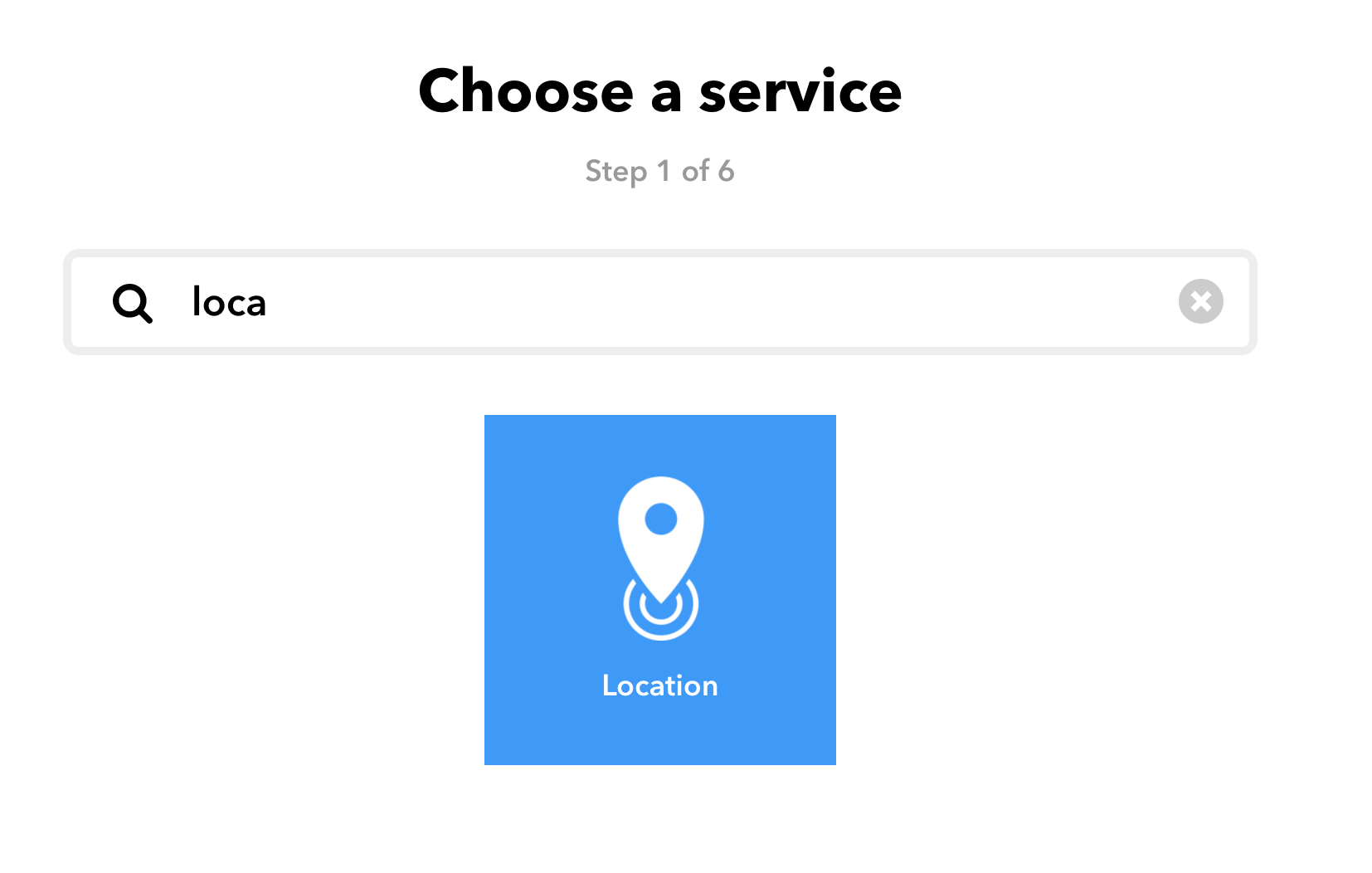
「location」を検索し、
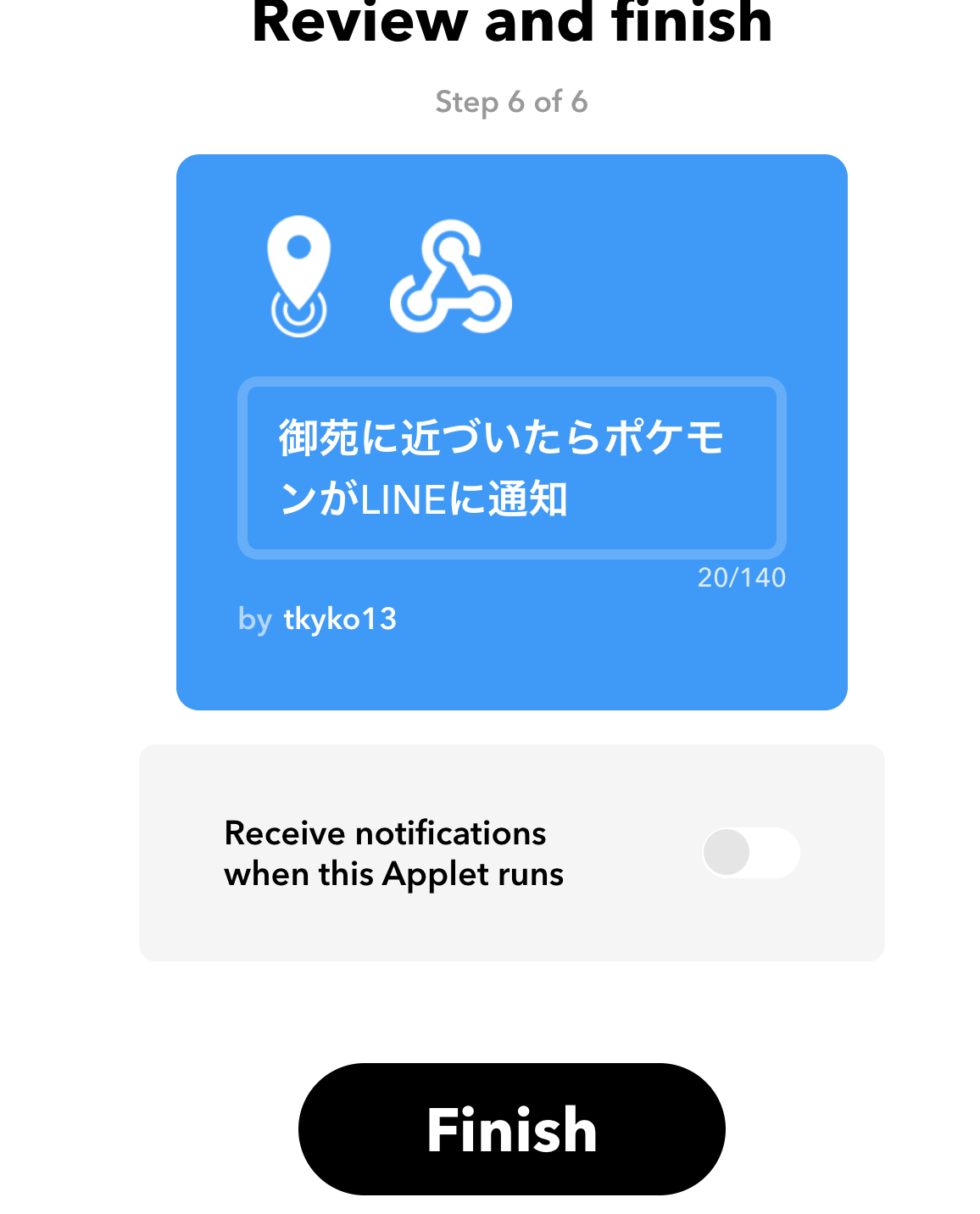
御苑に近づいたら
ngrokで出てきたurlに/iftttを追加したURLを記述
これで完成
御苑へGO
自粛期間なので今はいったん置いておきます…
(動作確認はできてないが、デバッグはしてます。多分動く!)
おわりに
他にもポケモンが出てきそうなシチュエーションでpushしても面白そうですね!
いやぁ身近にポケモンが出てくると楽しいですね!
ちなみに「iTerm2でランダムにポケモン背景にする」なんてものも書いてます