json-server
わたしは自分のことをxRアプリエンジニアだと思っていたのですが、最近はいろんなサーバをいっぱい立てています。
そのうちのモックサーバなんてjsonを返せればいいのでjson-serverを使いました。
Get a full fake REST API with zero coding in less than 30 seconds (seriously)
が嘘じゃないすごいやつです。
あと、たのしい顔文字がいっぱい出力されます。
--staticの罠
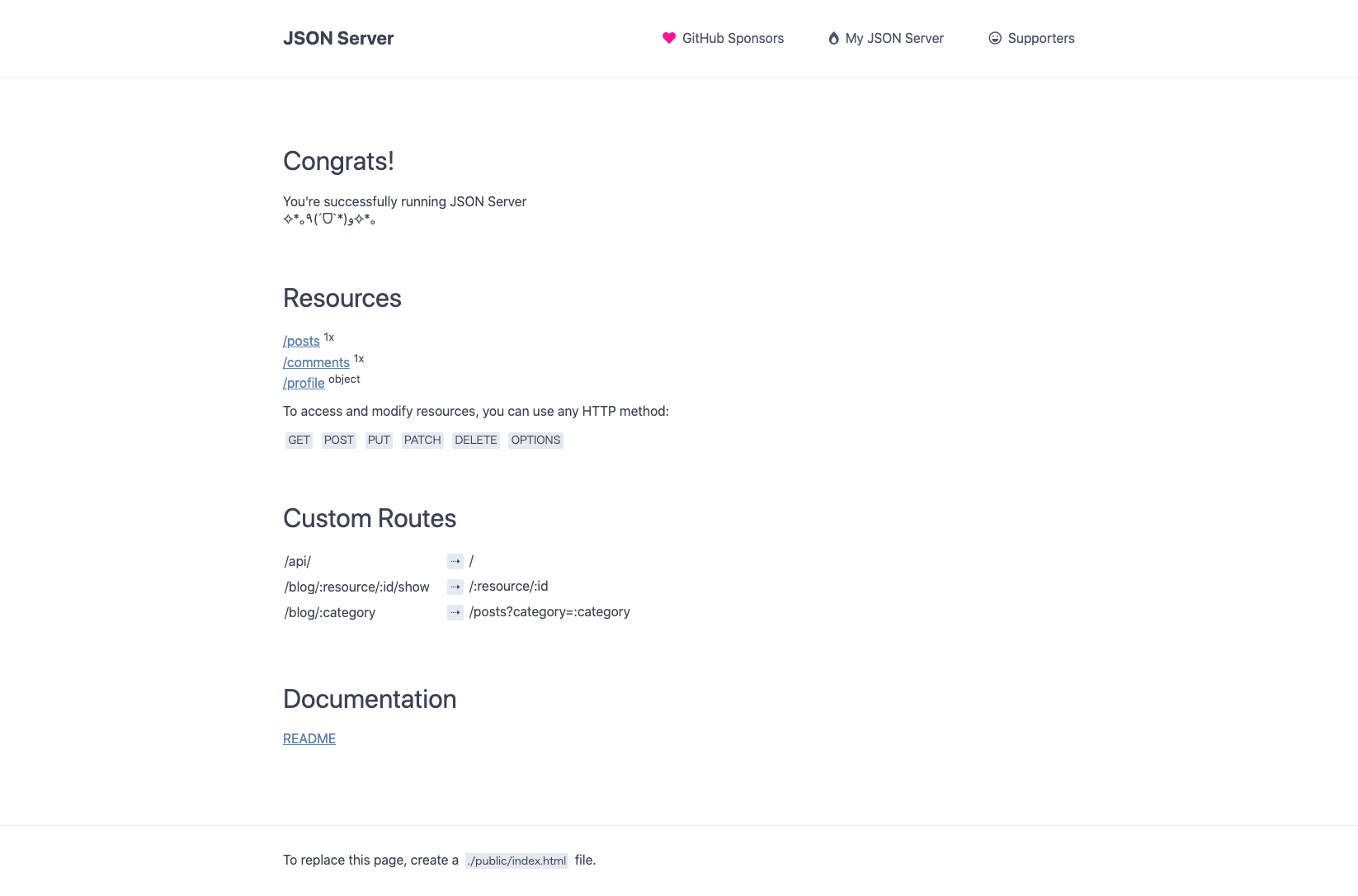
にアクセスするとこんなページが出てきて現在の設定を確認することができます。CLIでも確認することはできますが、ブラウザで手軽に可視化して、クリックでAPIのレスポンスも確認できるので、これがあると楽です。
ですがこのページ、publicフォルダを実行ディレクトリに作成するか--staticでオプションを渡して静的ファイルを指定すると見られなくなってしまいます。
なぜかというと、ページの最後に書いてある以下の設定が適用されて、上書きされた空のパスにアクセスしてしまうためです。
To replace this page, create a ./public/index.html file.
解決法
(((何事も暴力で解決するのが一番だ)))
-gでインストールしていれば、目指すファイルは以下のパスに入っています。/Users/***/node_modules/json-server/public
なのでそれをぶっこ抜いて自分が静的ファイルを格納している場所に展開してしまえばいいのです。
middleware
json-serverにはmiddlewareのオプションもあります。
なので「特定のURLが要求されたらnode_modules内のファイルを読み込んで返す」middlewareを作れば返すこともできます。
constfs=require('fs');constmoduleId="json-server";constserveUrl=["/","/script.js","/style.css","/favicon.ico",];module.exports=(request,response,next)=>{if(serveUrl.includes(request.url)){constfileName=request.url=="/"?"/index.html":request.url;constpath=require.resolve(moduleId).split(moduleId)[0]+moduleId+"/public"+fileName;fs.readFile(path,(err,data)=>{if(!err){response.end(data);}});return;}next();}起動するときの引数に-mでこのmoduleを指定してやればOKです。
json-server --watch db.json --routes routes.json -m home.js
なんでか絵文字が大変なことになってますが動いてっからよォ!
まとめ
どちらの解決法も暴力で解決していることには変わりないので、よりスマートな暴力である最初の方法がよいと思います。殴ればわかる。
ちなみにわたしが考えるjson-serverのベストプラクティスとしては、下手にmoduleとして扱ったりせずに、CLIで運用してmiddlewareで細かいところを補うのがよいと思っています。
ただ、json-serverのレスポンスをフックして改造したい場合はどうもmiddlewareではできないように見えたので、結局わたしはガシガシ書いて改造する羽目になりました。
で、この記事の本題なんですけど同じ作者のhotelを使うとローカルサーバのssl化が簡単だよ! って書いてあるんですが、やり方よくわかんないので詳しい人書いといて!1
おしまい。
参考
今更使うJSON Server
json-server に、express ミドルウェアを指定するオプションが追加された
NodeJSのrequireがどのファイルを探索しているのかを調べる
名前のせいで検索してもホテルしか出てこないの困る ↩