LINEベースで連絡をとっているサークルで、体温を毎日はかり各自Googleスプレッドシートに書き込んで管理していたのですが、回答率が悪く、またLINEでリマインドをすると他の連絡事項などのメッセージが流れていく、、ということが起こっていました。
そこで、LINEの公式アカウントを作り、そこで毎日体温のリマインドをし、そこに返信したらスプシに自動で書き込まれる、というシステムを今まで触れたことがなかったLINE Messaging APIやGASの勉強も兼ねて作ってみました。
このソリューションのメリット
サークルに限らず会社や他のコミュニティでもそうだと思うのですが、COVID-19の感染が広がる中、メンバーの体温管理が必要な状況となっています。
体温を毎日測ってもらって、フォームで聞くかスプレッドシートに書き込んでもらうという手段が考えられるのですが、少しでもステップが多いと毎日行ってもらうのが厳しくなります。具体的に言うと、URLを送りそれに答えてもらうという形をとると回答率が一気に下がります。そして毎日リマインドをするのも大変で係の心理的負担にもなる上に大事な連絡事項が流れてしまいます。
そこで体温管理のソリューションに必要なことを2つに絞りました。
- 毎日リマインドのラインを個人宛に送る
- リマインドに対して画面を変えずに体温を送信できるようにする
そして個チャの中で送られたメッセージを処理してスプシに書き込むものを作れば、必要な要件を全て満たせているのではないかと言う考えです。
このソリューションのメリットは、LINEで1タップだけで体温登録でき自動でスプシに書き込んでくれること、そして毎日個人宛にLINEでリマインドを送信するためグループチャットでの連絡事項が流れないことです。
1タップで登録するというところの説明が足りていなかったので実際の画面をお見せします。
LINEの公式アカウントのメッセージタイプの中にカードタイプメッセージというものがあったので、それを使ってみました。自分の体温に該当するカードを選んでタップするだけで体温を送信することができます。ボタンクリックした時のアクションは残念ながらLINE Messaging APIでは送ってもらえなかったので、タップしたら「36.3~36.5℃との回答ありがとうございます!」というメッセージがユーザー側からされるように(ちょっと変な感じですが)したら無事Messaging APIにも拾ってもらえたのでそのような構成にしています。なんで0.1℃刻みにしていないのか、という質問については、カードタイプメッセージのカード枚数の上限が9枚だったからです、、今後増えると嬉しいなと思います。
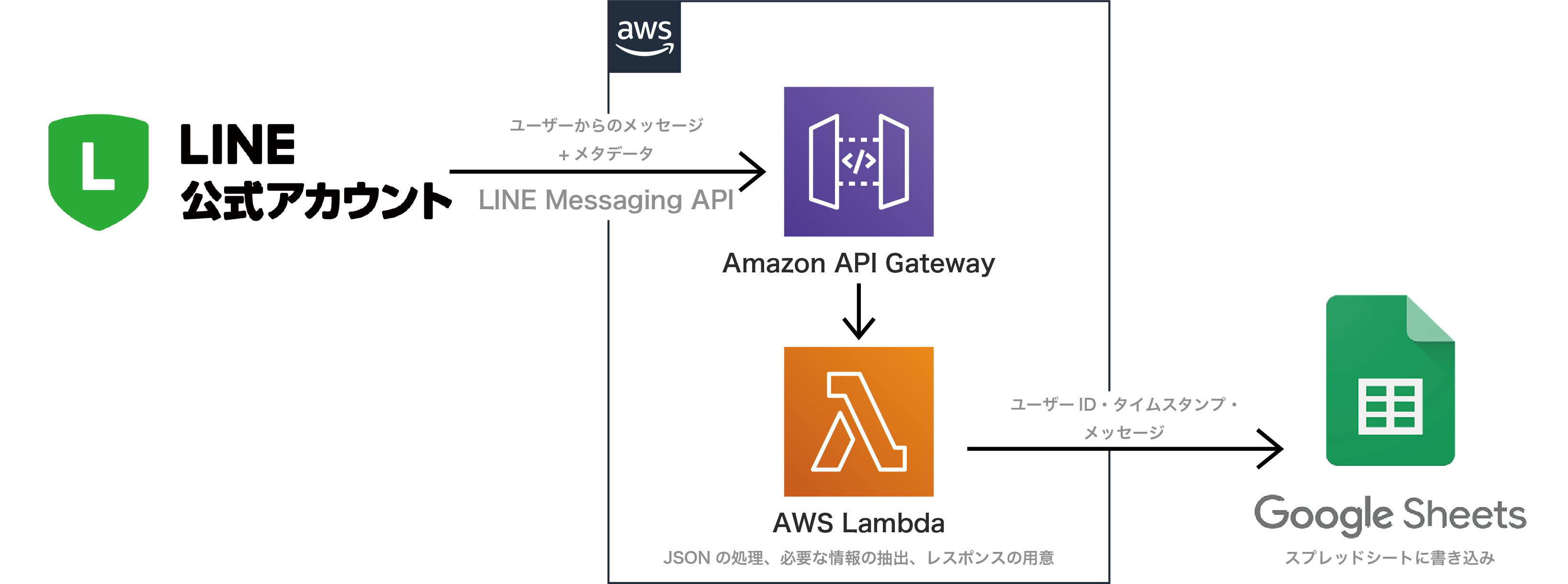
全体の構成
カードをタップした際に出力されるメッセージがLINE Messaging APIを通してAWS LamnbdaにJSONの形で届きます。LambdaでGASに送りたいデータだけを選んで整形して送り、最後にGASで簡単に処理をしてスプシに書き込むという流れです。
LINEからスプシに直接行ってもいいじゃないかという声もあるかもしれないのですが、LINE Messaging APIのWebhook URLを一つしか指定できないことから今後の拡張性を考えるとAWSで一つAPIを作ったほうがいいかなという判断です。
前置きはこのあたりにして実際の作り方に入っていこうと思います。
作り方
作り方はざっくり5つに分けることができます。
- LINE公式アカウントを作る
- AWSのAPI GatewayとLambdaを使ってAPIを作る
- 作ったAPIとLINEの公式アカウントを結びつける
- Lambdaからスプシにデータを送る
- 送られたデータをGASで処理してスプシに出力する
ひとつひとつ説明していこうと思うのですが、長くなりそうなのでわかりやすい参考記事を知っているものについてはそれを貼るなどして省略させていただきます。
LINE公式アカウント・カードタイプメッセージを作る
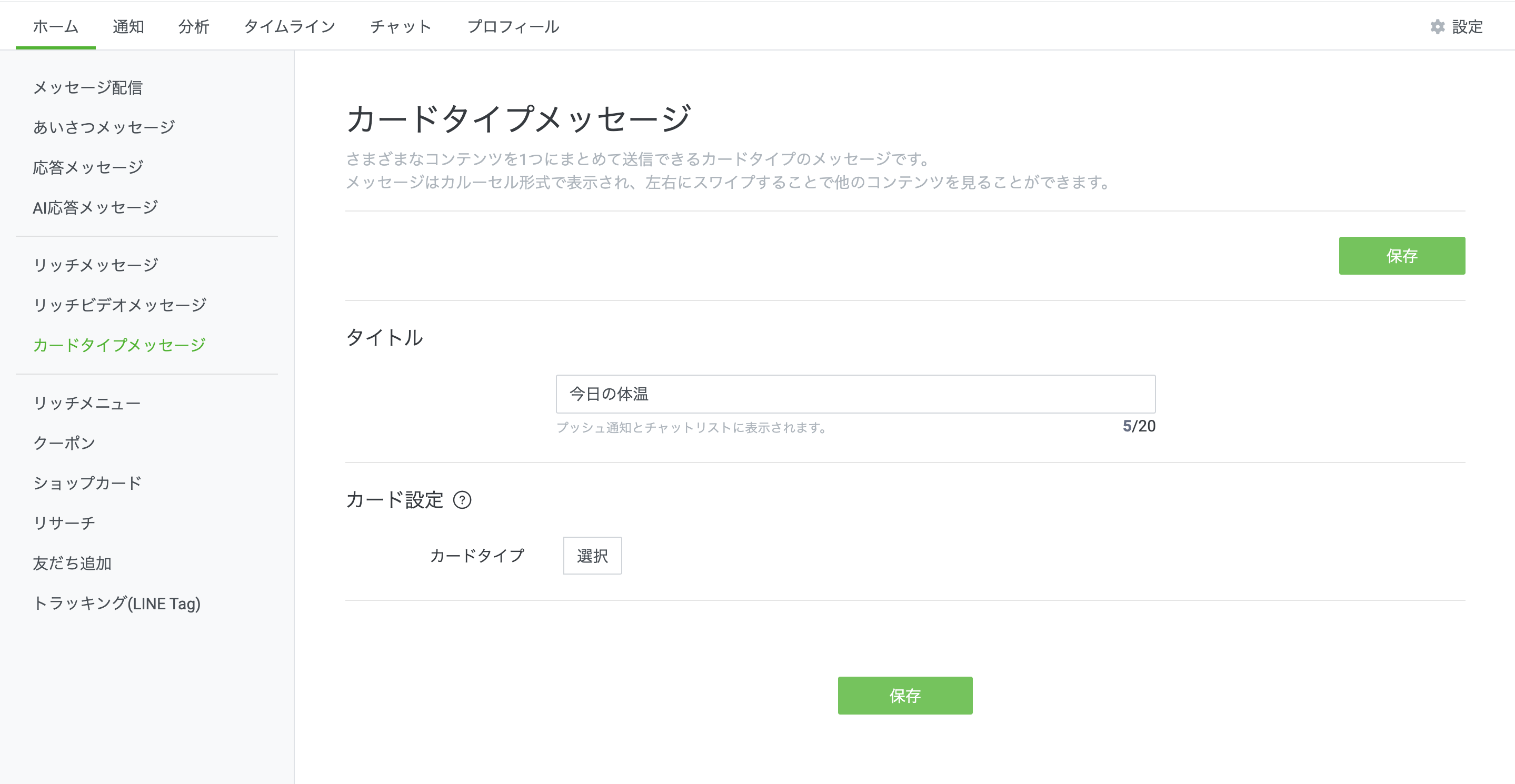
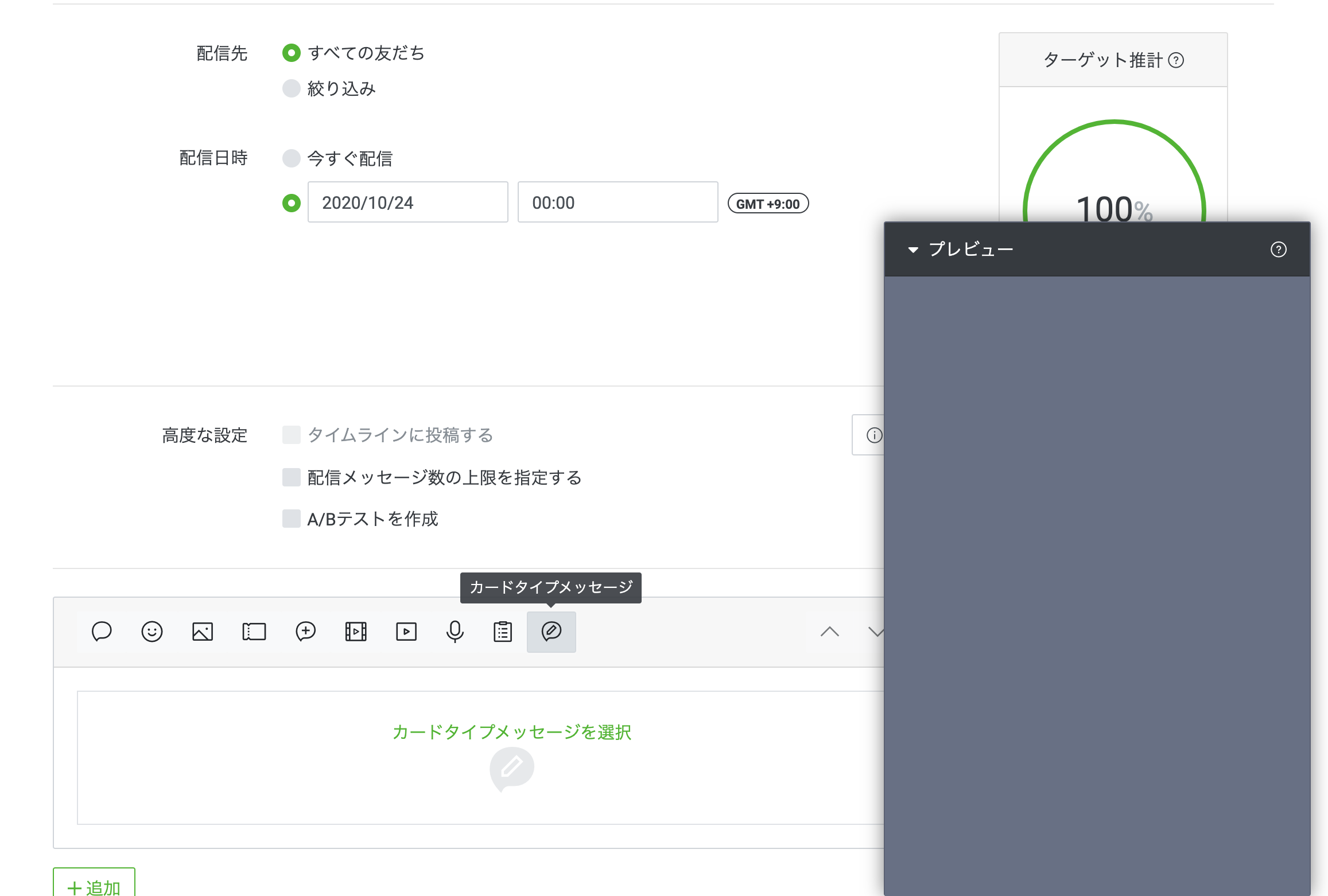
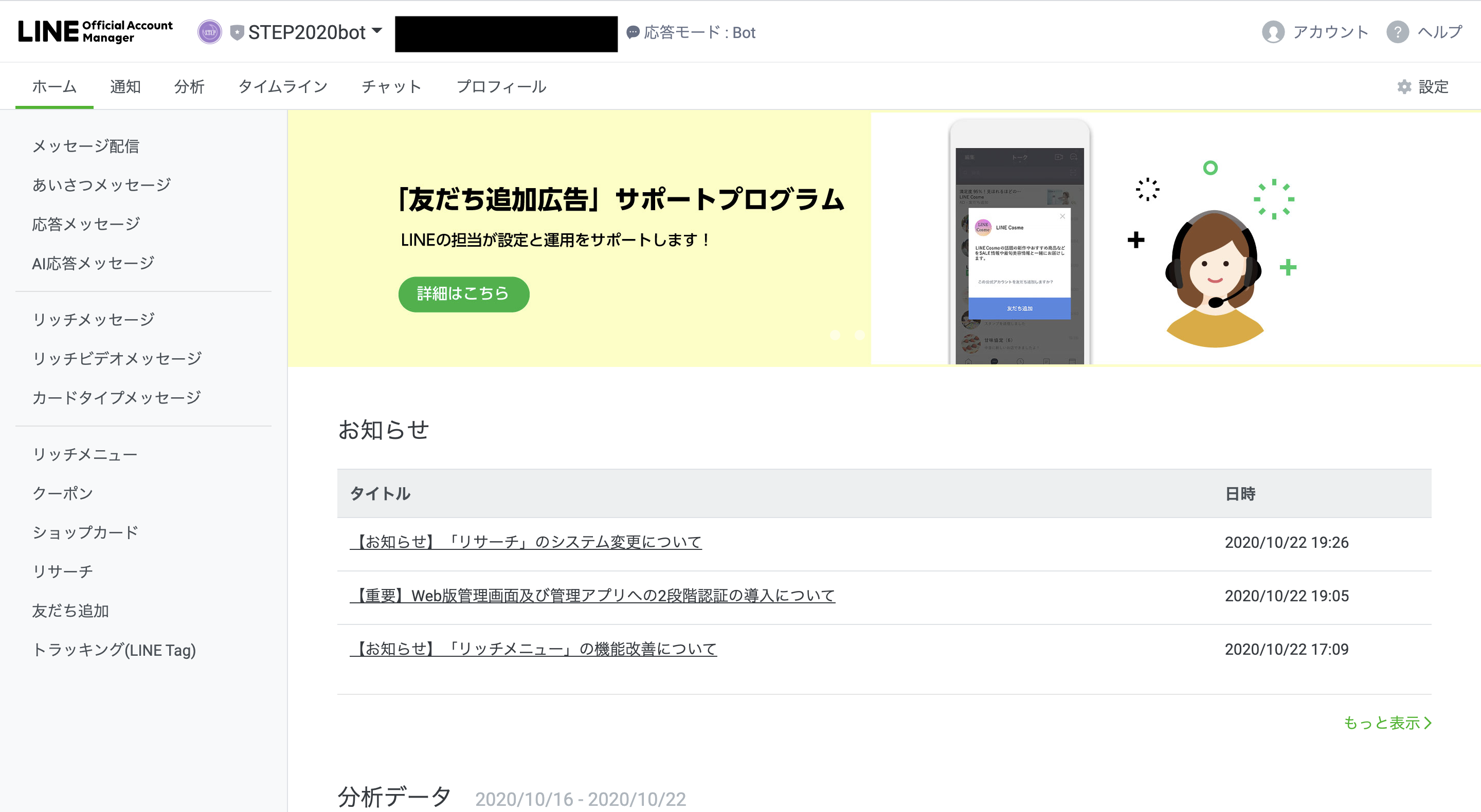
今後色々試す時に不便なので。ホーム/応答メッセージ で出てくるタイトルがDefaultのステータスはオフに切り替えておきましょう 次に体温を聞くカードタイプメッセージを作っていこうと思います。LINE Official Account Managerの ホーム/カードタイプメッセージをクリックして下さい。 ↓タイトルとカードタイプを聞かれます。タイトルは何でもいいのですが、カードタイプはプロダクトにします。 ↓カードの設定は次のようにします。アクションタイプをテキストにして、〇〇℃との回答、ありがとうございます!とするようにして下さい。(℃が大事です、後で出てきます) ↓保存したら、今度は ホーム/メッセージ配信を開いて下さい。作成をクリックです。 希望の配信日時、メッセージはカードタイプメッセージを選び、先ほど作ったものを選択して下さい。 それが配信され、カードをタップすると「〇〇℃との回答ありがとうございます!」というメッセージが見えたらセクション1は成功です。公式アカウントの作り方に関しては、こちらの公式ドキュメントがわかりやすいので是非ご参照下さい。
ドキュメントを読んで公式アカウントを作り、LINE Official Account Managerの ホーム/友だち追加 をクリックした時に出てくるQRコードをスキャンしてまずは自分の友達登録をしてみて下さい。

温度ごとに細かく分けてカードをたくさん作り(9枚まで)、保存します。

AWSのAPI GatewayとLambdaを使ってAPIを作る
Lambdaのデフォルトの関数コードをとりあえず以下の様に変えます(あとでもう一度変えます) 今回はDynamoDBを使うことはないのでこの様に書き換えます。 次にAPI Gatewayの設定をしていきます。Webhookの設定上オープンAPIが必要です。API GatewayとLambdaを使って作っていきます。
まずAWSのアカウントを持っていない方は、こちらを参考にアカウントを開設して下さい。
※AWSマネジメントコンソールのUIは2020/10/23のものです
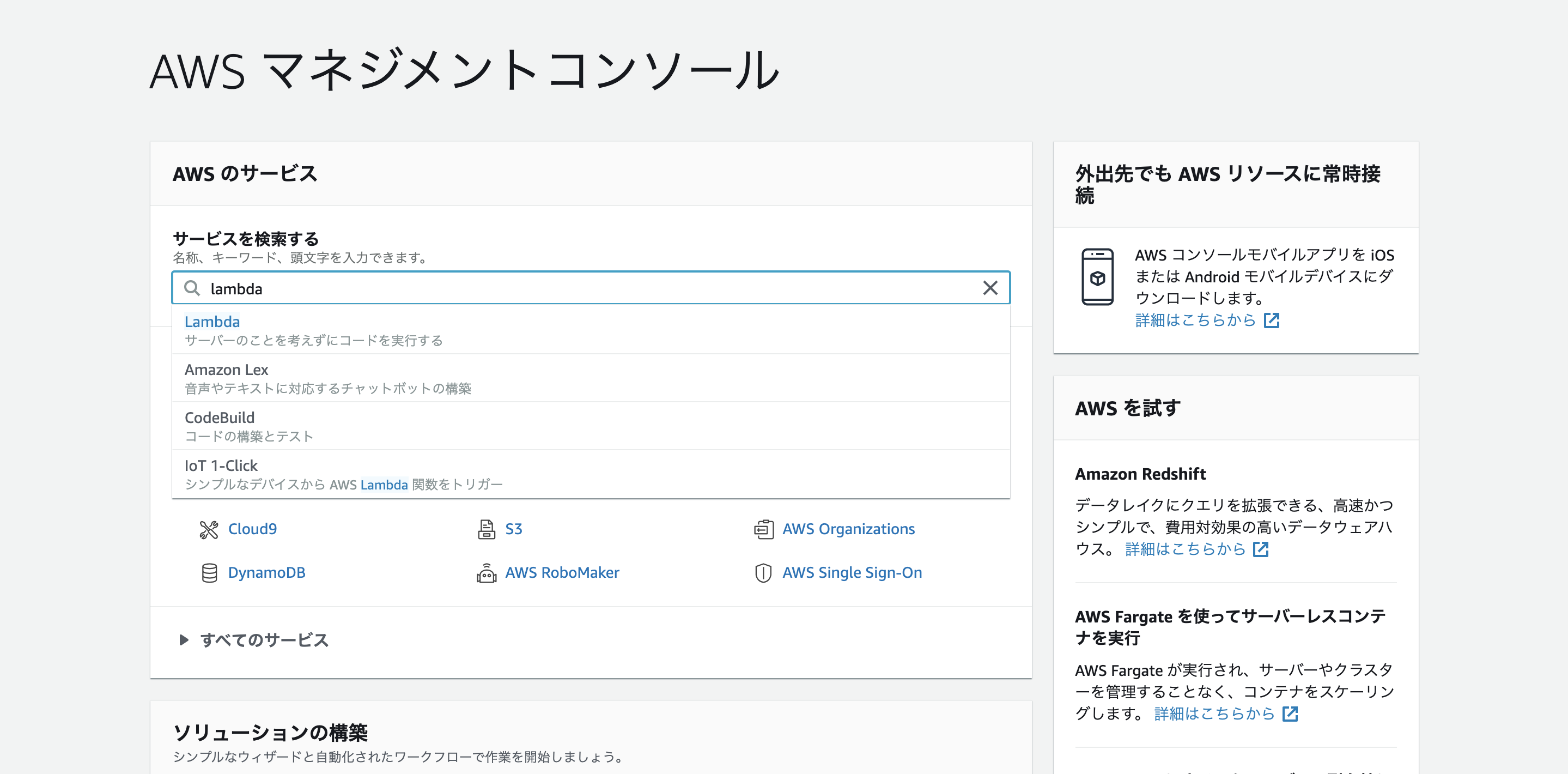
↓AWSのアカウントを作ったら、まずマネジメントコンソールでLambdaを検索してください。
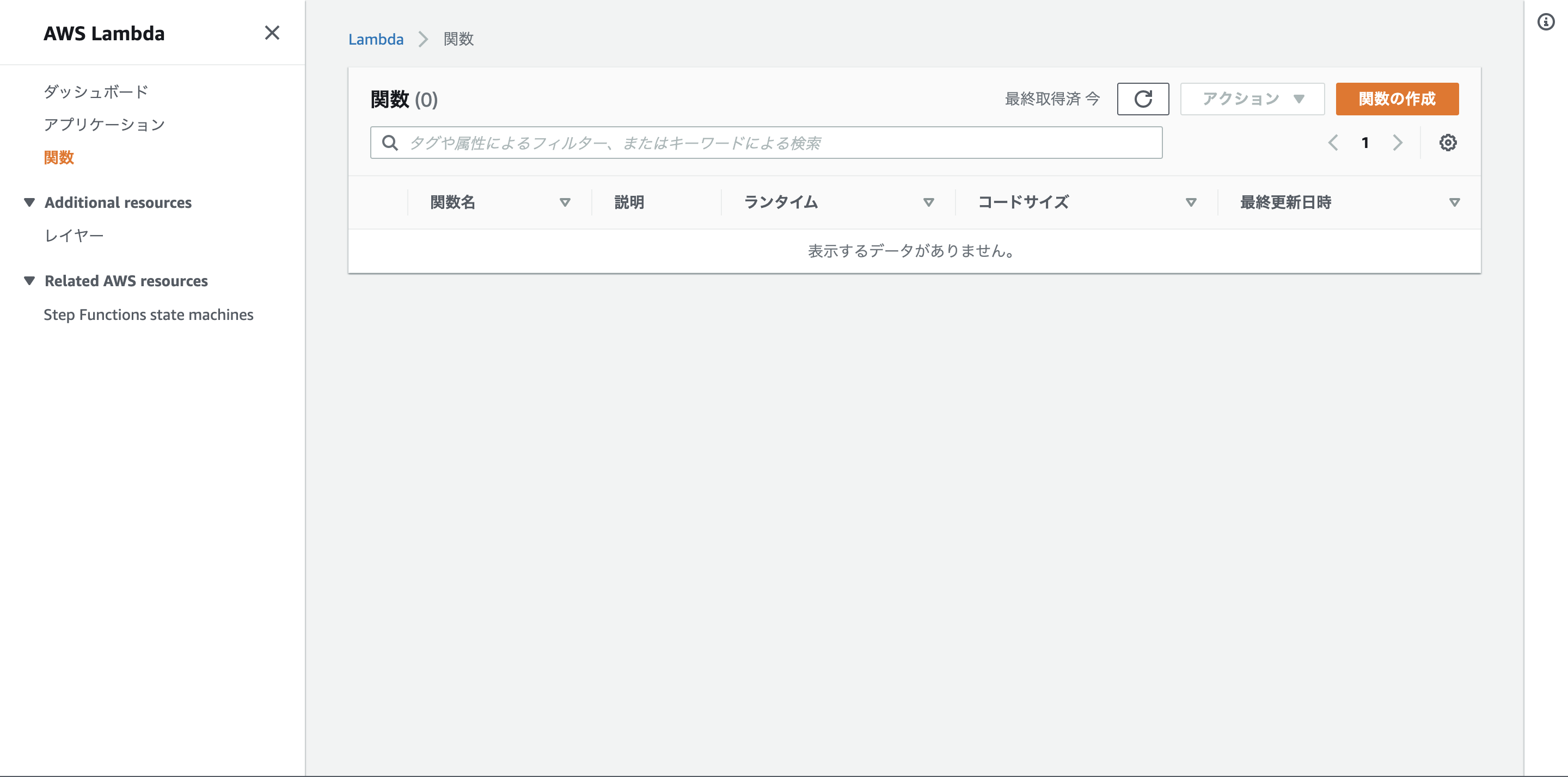
↓左側のメニューで関数が選択されているのを確認し、「関数の作成」をクリック
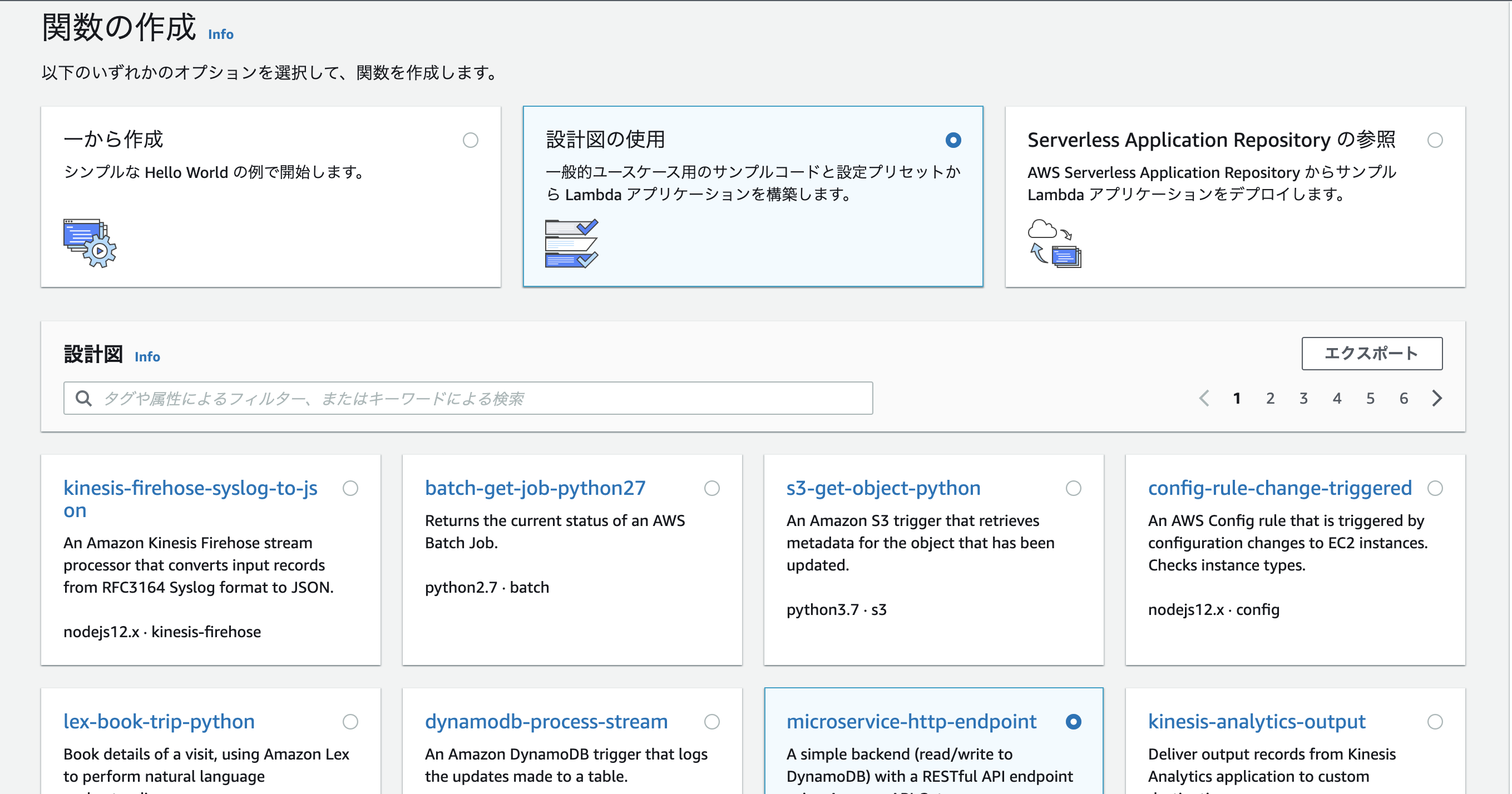
↓設計図の使用、microservice-http-endpointをクリック、右下の設定をクリックして下さい。
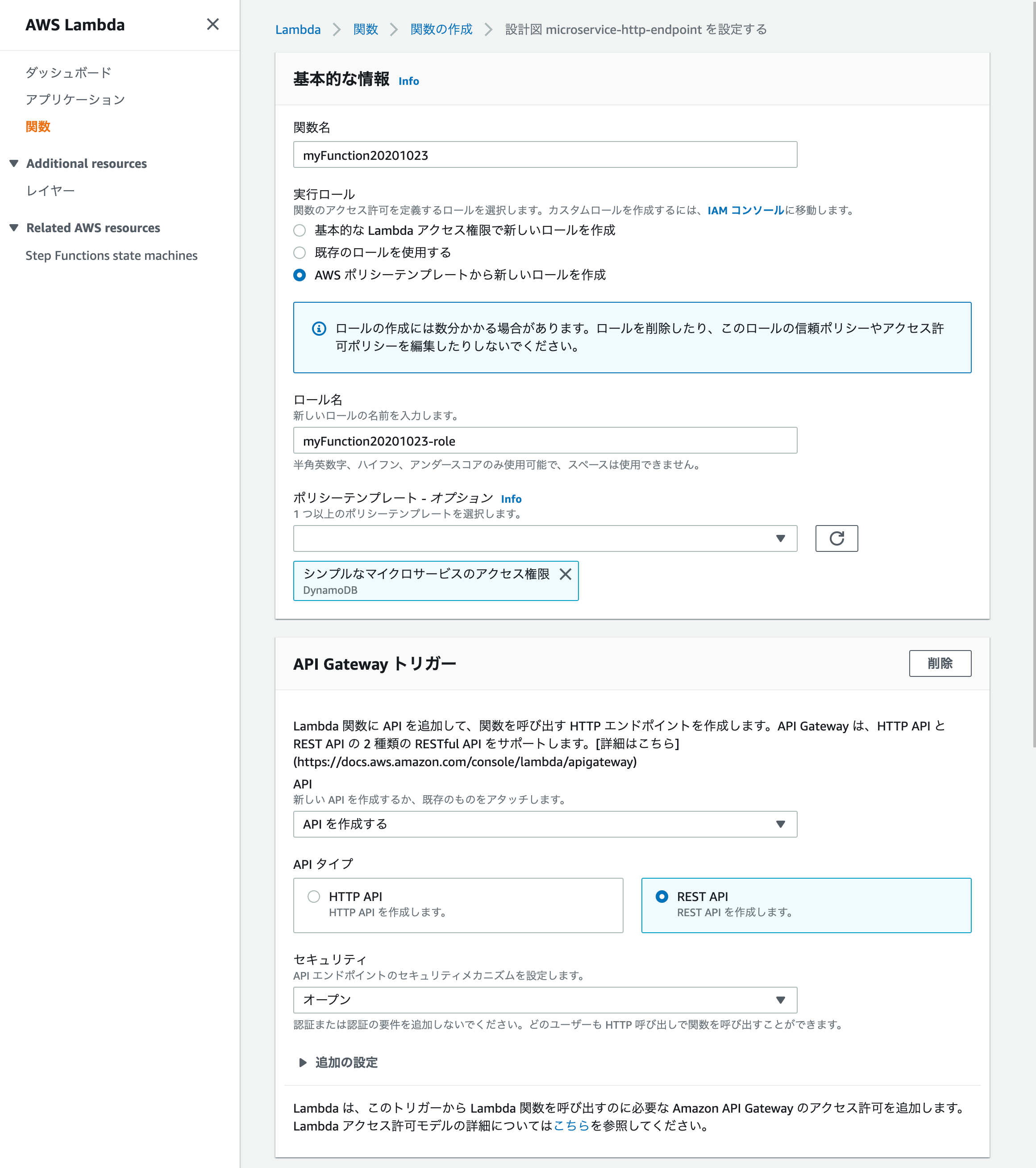
↓画面の様に設定をします。関数名・ロール名はご自由に設定して下さい。関数のコードはそのままにして、右下の関数の作成をクリック
const AWS = require('aws-sdk');
exports.handler = (event, context) => {
//console.log('Received event:', JSON.stringify(event, null, 2));
let body;
let statusCode = '200';
const headers = {
'Content-Type': 'application/json',
};
try {
switch (event.httpMethod) {
case 'DELETE':
body = {"status":"delete success"};
break;
case 'GET':
body = {"status":"get success"};
break;
case 'POST':
body = {"status":"post success"};
break;
case 'PUT':
body = {"status":"put success"};
break;
default:
throw new Error(`Unsupported method "${event.httpMethod}"`);
}
} catch (err) {
statusCode = '400';
body = err.message;
} finally {
body = JSON.stringify(body);
}
return {
statusCode,
body,
headers,
};
};
Deployを押し忘れないようにして下さい。
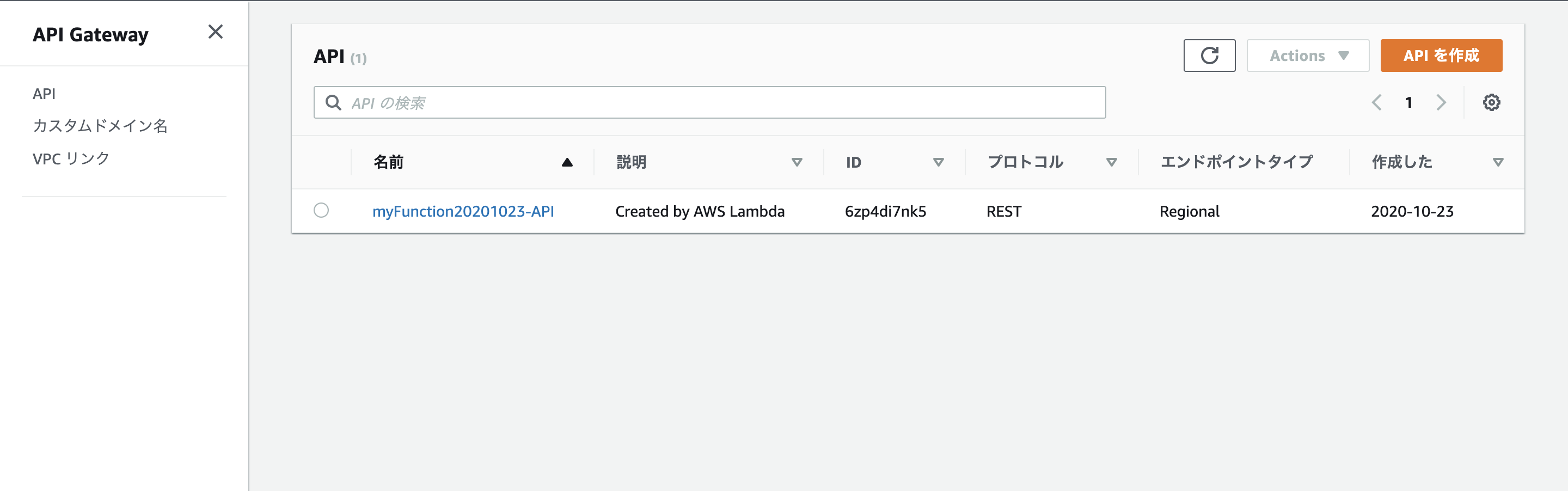
↓API Gatewayを開くと「先ほど作った関数-API」という名前のAPIが既にあることを確認できます。自分の作ったAPIをクリックして下さい。
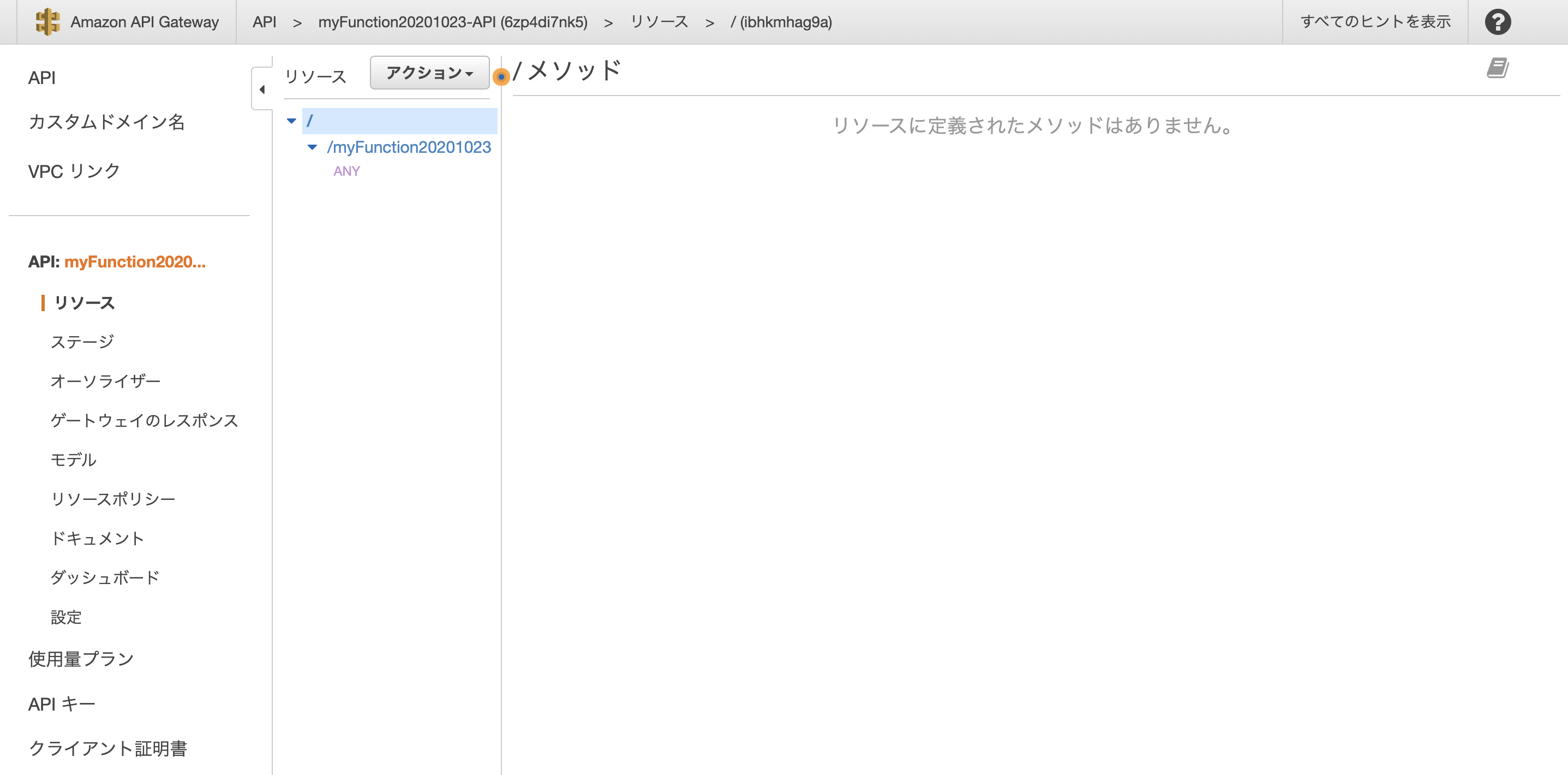
↓するとこの様な画面になるはずです。真ん中のあたりにあるアクションをクリックして、APIのデプロイをして下さい。
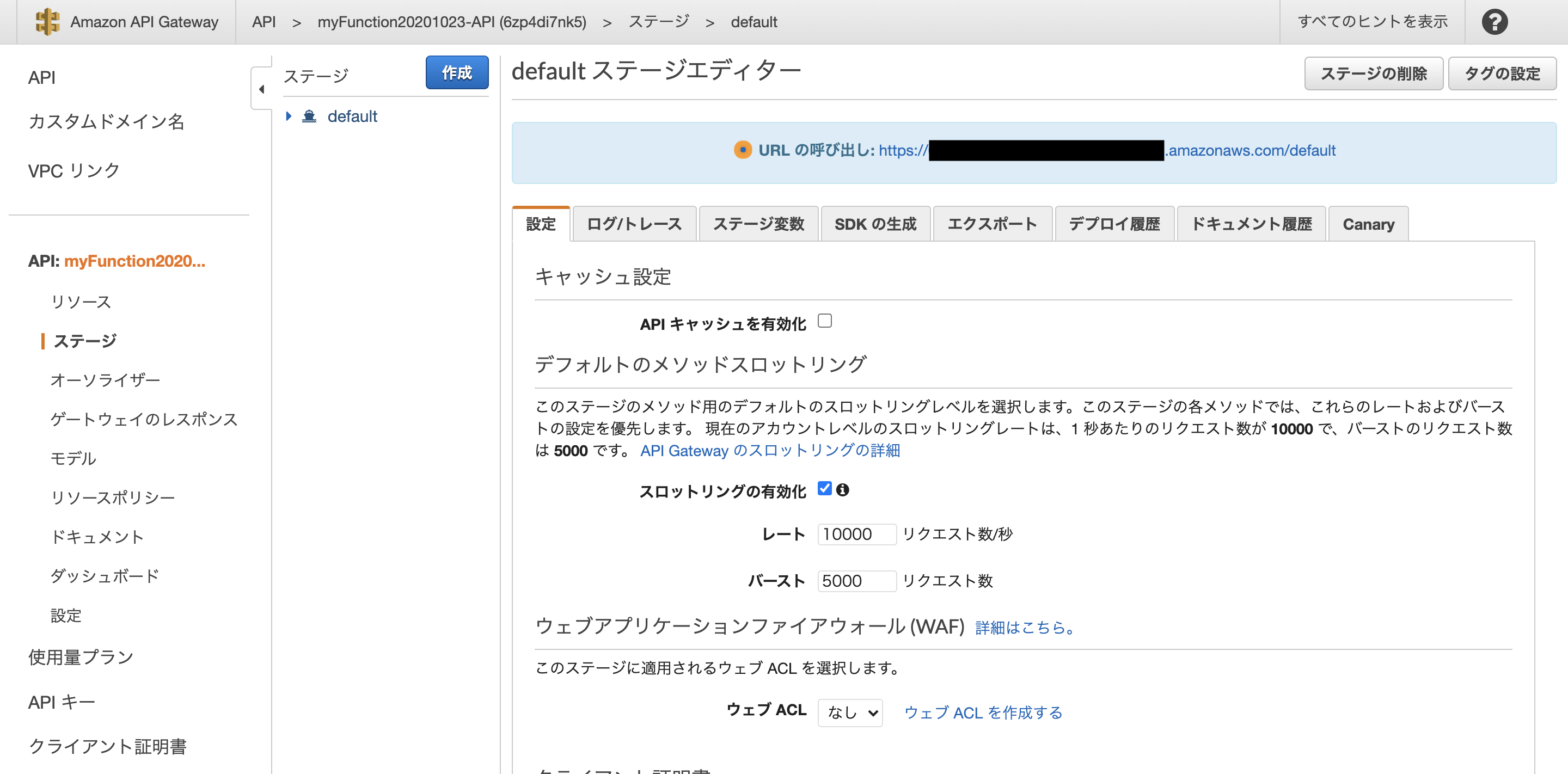
↓画面が変わった後のURLの呼び出しのところに書いてあるURLをコピーしてください。このように、~/defaultになっているはずです。この後に、リソースのところにあるメソッドの名前を入れてください。全体では、https://hogehoge.amazonaws.com/default/myFunction20201023のようになっているはずです
これでLINE公式アカウントやスプレッドシートとやりとりするAPIが完成しました。
簡潔にするために、本当はもっと設定した方がいいところなど省略しているのですが、この通りにやっていただいたらとりあえず動くものはできます。
作ったAPIとLINEの公式アカウントを結びつける
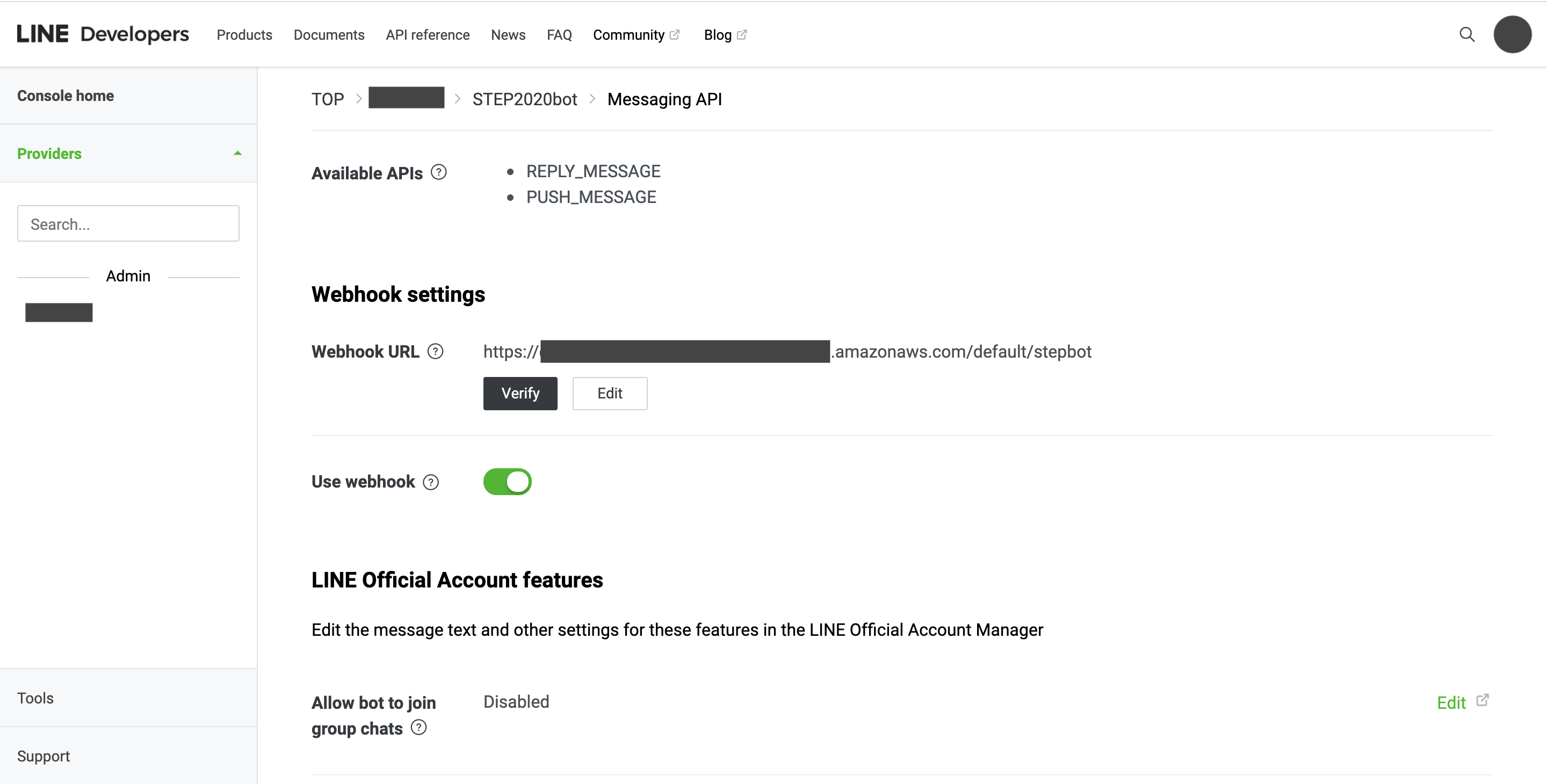
チャネルができたらWebhook URLを設定していこうと思います。LINE Developersコンソールで自分の作ったチャネルを選択し、Messaging APIを選択して下さい。 ↓少し下にスクロールすると、このようにWebhookURLの下にEditという文字があるのでそれをクリックして下さい。 Verifyのボタンを押した際に200レスポンスが返ってくることが確認できたらこのセクションは成功です。 ここまで設定したことで、LINEの公式アカウントでユーザーがメッセージを送ったり、新しく公式アカウントを追加した際にLambdaにJSONデータが送られるようになりました!この調子で次は必要なデータを抽出してスプシに送る用意をしましょう。こちらをみながらLINE Messaging APIのアクティベートをし、LINE Developersコンソールに登録していない場合は登録し、こちらを見て自分の公式アカウントに先ほどコピーしておいたURLをWebhook URLとして登録します。
↓公式アカウントを作った時にも閲覧したLINE Official Account Managerを開き、自分のアカウントを選択したら、右上にある「設定」をクリックして下さい。
左のメニューの中に「Messaging API」があるので、そこをクリックし、Messaging APIを有効にして下さい。Messaging APIのチャネルの設定は、LINE Developersコンソールで行います。 LINE Official Account Managerにログインするときに使っているLINEアカウントで、LINE Developersコンソールにログインします。
URLを入力するところがあるので、そこに先ほど用意してURLを入力します。/defaultの後にメソッド名を付け加えるのを忘れないようにして下さい。verifyを押し、200レスポンスが返ってくるのを確認して下さい。返ってこなかった時にはpostmanなどを使って原因を確認していきます。
Lambdaからスプシにデータを送る
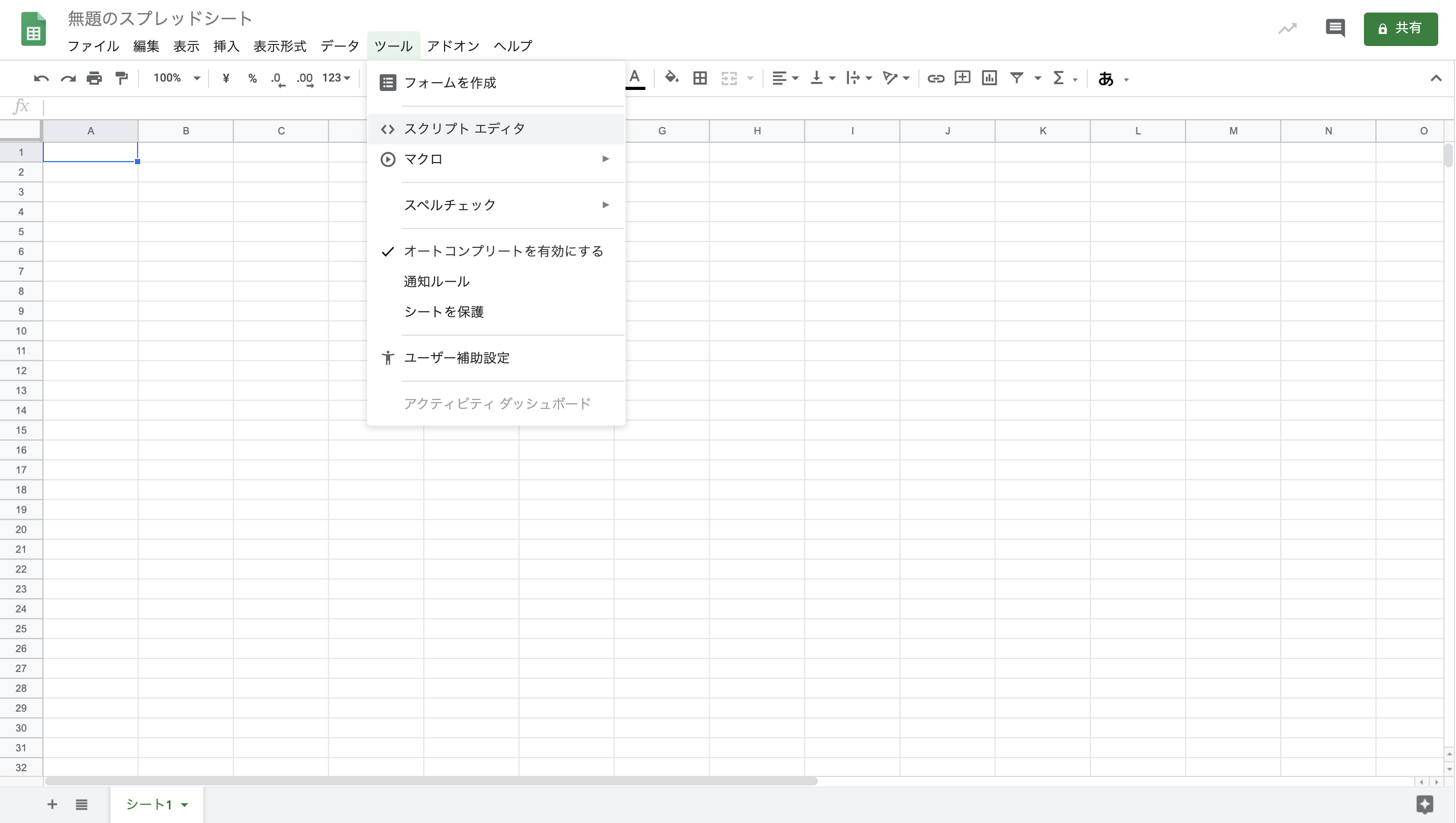
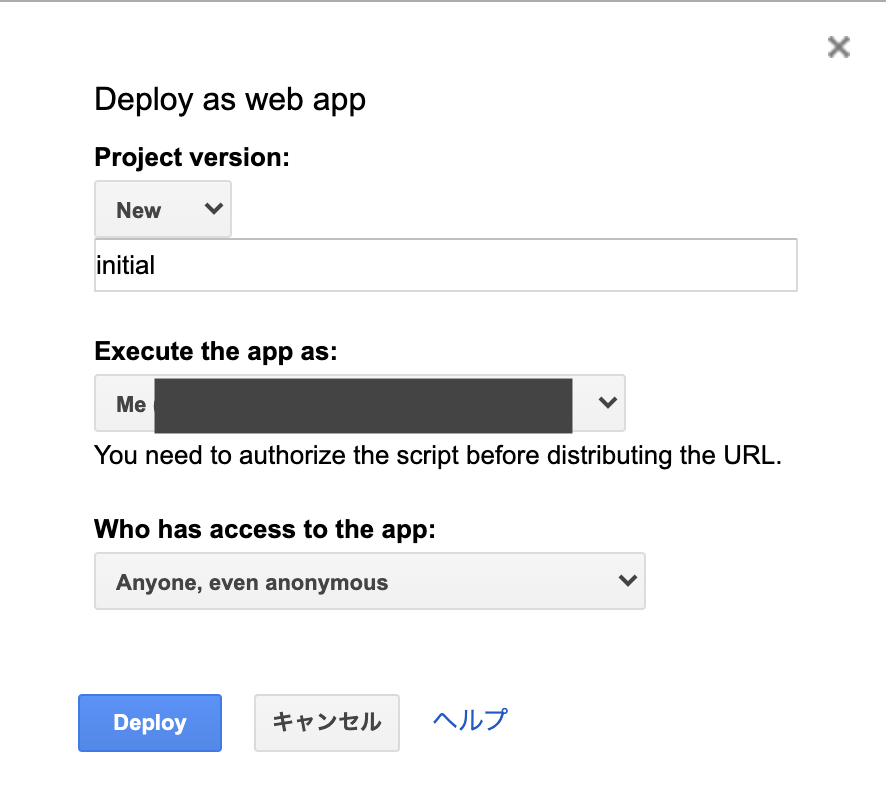
まずはスプシを一枚作ってみて下さい。この時にある方はG Suiteアカウントで作成すると後の権限の設定が簡単になるのでそちらを使った方がいいと思います。 ↓上のメニューの中の「ツール」をクリック、その中にある「スクリプトエディタ」をクリックして下さい。 ここに、 このようにコードを書きます。これはスプシのA1にhello worldと出力するコードです。cmd+sで保存、プロジェクト名を記入、cmd+rで実行です。許可を求められるのでG Suiteアカウントの方は許可を確認と押して下さい。無料アカウントの場合は、もう少し複雑です。この記事をご参照下さい。 A1にhello worldと書き込まれたのを確認できたら、次はこれをweb APIとして公開してみます。 ↓公開→ウェブアプリケーションとして導入をクリックして下さい。 ↓このようなモーダルが出てきたら、下のように設定し、Deployをクリック URLが表示されるので大切に取っておきましょう。 次はLambdaの関数コードをもう一度いじっていきます。 関数をDeployするのを忘れないようにして下さい。関数がDeployできたら、LINEで公式アカウントに何かメッセージを送ってみて、スプシにhello worldが書き込まれるのが確認できたらこのセクションは成功です。新しくスプシを作り、スクリプトエディタで簡単な関数を作り、Web APIとして公開し、Lambdaからデータを送るように設定します。
GASに関してはこの連載がとても丁寧で非常に助かったので初めてGASを触る方はこれを片っ端から進めていくのがおすすめです。

function doPost() {
const ss = SpreadsheetApp.getActiveSpreadsheet();
const sheet = SpreadsheetApp.getActiveSheet();
const range = sheet.getRange(1,1);
range.setValue("hello world");
}


AWSマネジメントコンソールに移動です。
先ほどいじったLambdaをもう一度開き、今度は次のようにコードを変更してみて下さい。const AWS = require('aws-sdk');
const https = require("https");
exports.handler = (event, context) => {
console.log('Received event:', JSON.stringify(event, null, 2));
let body;
let statusCode = '200';
const headers = {
'Content-Type': 'application/json',
};
try {
switch (event.httpMethod) {
case 'DELETE':
body = {"status":"delete success"};
break;
case 'GET':
body = {"status":"get success"};
break;
case 'POST':
body = {"status":"post success"};
//ここからスプシに投稿するコード
const json = JSON.parse(event.body);
var postMessage = {
'text': json.events[0].message.text,
'timestamp': json.events[0].timestamp,
'userId': json.events[0].source.userId
}
var postDataStr = JSON.stringify(postMessage);
console.log("postData↓");
console.log(postDataStr);
console.log("postData↑");
let options = {
host: 'script.google.com',
path: '/先ほどコピーしたURLのscript.google.com/と/execに挟まれている部分/exec',
port: 443,
method: 'POST',
headers: {
'Content-Type': 'application/json',
'Content-Length': Buffer.byteLength(postDataStr)
}
};
var post_req = https.request(options, function(res) {
console.log("https requested")
res.setEncoding('utf8');
res.on('data', function (chunk) {
console.log('Response: ' + chunk);
context.succeed();
});
res.on('error', function (e) {
console.log("Got error: " + e.message);
context.done(null, 'FAILURE');
});
});
post_req.write(postDataStr);
post_req.end();
//ここまでスプシに投稿するコード
break;
case 'PUT':
body = {"status":"put success"};
break;
default:
throw new Error(`Unsupported method "${event.httpMethod}"`);
}
} catch (err) {
statusCode = '400';
body = err.message;
} finally {
body = JSON.stringify(body);
}
return {
statusCode,
body,
headers,
};
};
送られたデータをGASで処理してスプシに出力する
先ほどのスプシのスクリプトエディタで、 このように変更して、保存、公開をして下さい。スプシに送られたユーザーID、timestamp、メッセージをGASの中で処理して、スプシに出力していきます。
私の場合は既にスプシに名前の順番が決まっていて、それがラインの表示名とは違う名前での並びだったので、最初のメンバーの名前とLINEのユーザーIDの照らし合わせは手作業でやってしまったのですが、人数が多い場合は、こちらのようにプロフィール情報をゲットできるAPIがあるのでそれも組み合わせるとより効率的にできるのではないかと思います。
function doPost(e) {
const ss = SpreadsheetApp.getActiveSpreadsheet();
const sheet = SpreadsheetApp.getActiveSheet();
const member = {自分の団体の人数(わからない場合は大きめの値を入力するといいと思います)}
var jsonString = e.postData.getDataAsString();
var data = JSON.parse(jsonString);
var userId = data.userId;
var time = data.timestamp+32400000; //日本時間に合わせています
var dateRow = Math.floor(time/86400000)-18521(18521は適当な値に変更して下さい。); //epoch時間がミリセカンド単位になっていたので1日単位になるように割り、日時が希望する列に合うように1970年1月1日からの日数を計算して引きます。
var text = data.text;
var temperature = text.split("℃"); //メッセージを℃の文字で分け、数字の部分だけがスプシに書き込まれるようにします。
const peopleRange = sheet.getRange(3, 3, member, 1);//UserIdを3列目、上から3行目から書き始めた場合です。
const peopleValues = peopleRange.getValues()
var peopleArrayNumber;
for(let i=1; i<member; i++){
if(String(peopleValues[i])===userId){
peopleArrayNumber = i+3 //上から3行目から始まっているためです。
}
}
const range = sheet.getRange(peopleArrayNumber,dateRow);
if(text.match("℃")){
range.setValue(temperature);
}
}
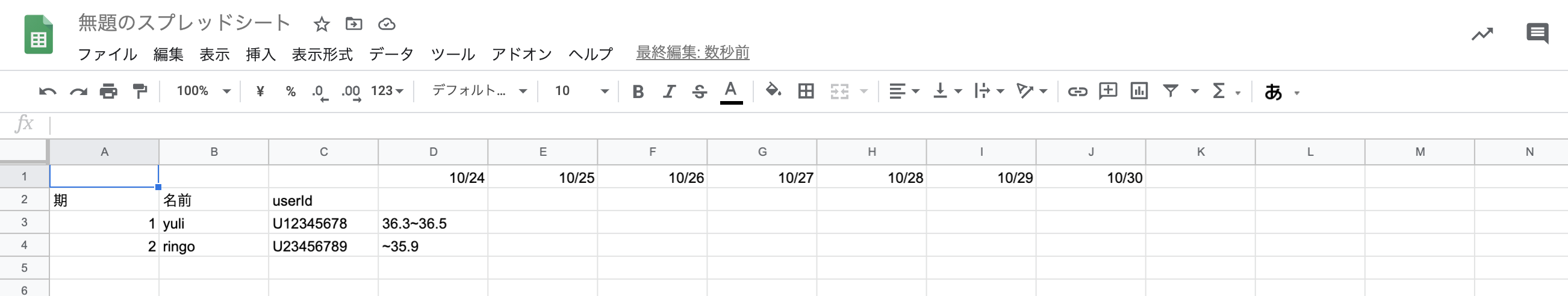
最初に作ったカードタイプメッセージを送信してタップし、このように書き込まれていったら成功です。
注意点としては、ユーザーIdで検索をかけているので、ユーザーIdだけは最初に用意しておかなければいけないです。今後改善していってその部分は直していこうと思います。
長い記事に最後までお付き合いいただきありがとうございました!このソリューションがより多くの方のお役に立てたら幸いです。