「そろそろご飯出来るよ~」
の後に秘められた母親の言葉を代弁してくれるclovaスキルを作りました。
なぜ作ろうと思ったのか
どこの家庭でもある夕飯時の一コマでもある
「そろそろご飯できるよ~」という一見やさしそうに見える声掛けの裏には
●片づけなさい
●机をふきなさい
●箸や食器の準備を手伝いなさい
などなど、実は沢山の意味が含まれています。
これを毎日言い続けて「うるさいな~」と思われない為に、clovaに代弁してもらおうという企画です。
きっとclovaから声を掛ければ子どもたちも動いてくれるはず!
clova 頼みます!
LINE CLOVAの設定
CLOVAの設定方法については今後再利用できるように別記事にさせていただきました。
CLOVAの設定方法
登録した呼び出し名は
・ねぇCLOVA、夕飯出来たよを起動して
・ねぇCLOVA、夕飯出来たよをひらいて
・ねぇCLOVA、夕飯出来たよにつないで
・ねぇCLOVA、夕飯出来たよ
これ以外のサンプル対話だとうまく起動しない事もあるので要注意です。
node.jsを利用
node.jsを利用して、対話が出来るように設定をします。
新規ファイル作成
routine.jsというファイル名を作りました。
npm init -y
初期化を忘れずに
CLOVA CEK/express/body-parserをインストール
npm i @line/clova-cek-sdk-nodejs express body-parser
作成したコードは
constclova=require('@line/clova-cek-sdk-nodejs');constexpress=require('express');constclovaSkillHandler=clova.Client.configureSkill()//起動時に喋る.onLaunchRequest(responseHelper=>{responseHelper.setSimpleSpeech({lang:'ja',type:'PlainText',value:'夕飯が出来たよルーティンを代行します',});})//ユーザーからの発話が来たら反応する箇所.onIntentRequest(asyncresponseHelper=>{constintent=responseHelper.getIntentName();constsessionId=responseHelper.getSessionId();console.log('Intent:'+intent);if(intent==='DinnerActingIntent'){constslots=responseHelper.getSlots();console.log(slots);//デフォルトのスピーチ内容を記載 - 該当スロットがない場合をデフォルト設定letspeech={lang:'ja',type:'PlainText',value:`まだ登録されていないエリアです。`}if(slots.time==='夕飯'){speech.value=`${slots.time}がそろそろ出来ますよ。片づけは出来ていますか?お箸やお皿を準備して、積極的にお母さんのお手伝いをしてあげてくださいね`;}elseif(slots.time==='昼食'){speech.value=`${slots.time}がそろそろ出来ますよ。片づけは出来ていますか?お箸やお皿を準備して、積極的にお母さんのお手伝いをしてあげてくださいね`;}elseif(slots.time==='昼食'){speech.value=`${slots.time}がそろそろ出来ますよ。片づけは出来ていますか?お箸やお皿を準備して、積極的にお母さんのお手伝いをしてあげてくださいね`;}responseHelper.setSimpleSpeech(speech);responseHelper.setSimpleSpeech(speech,true);}})//終了時.onSessionEndedRequest(responseHelper=>{constsessionId=responseHelper.getSessionId();}).handle();constapp=newexpress();constport=process.env.PORT||3000;//リクエストの検証を行う場合。環境変数APPLICATION_ID(値はClova Developer Center上で入力したExtension ID)が必須constclovaMiddleware=clova.Middleware({applicationId:'YOUR_EXTENSION_IDに書き換え'});app.post('/clova',clovaMiddleware,clovaSkillHandler);app.listen(port,()=>console.log(`Server running on ${port}`));自分の情報へ書き換える箇所は3つです。
1.「YOUR_EXTENSION_IDに書き換え」という箇所は作成したCLOVAスキルのExtension IDを入力します。
//リクエストの検証を行う場合。環境変数APPLICATION_ID(値はClova Developer Center上で入力したExtension ID)が必須constclovaMiddleware=clova.Middleware({applicationId:'YOUR_EXTENSION_IDに書き換え'});app.post('/clova',clovaMiddleware,clovaSkillHandler);2.インテントを自分で作成したインテントへ変更
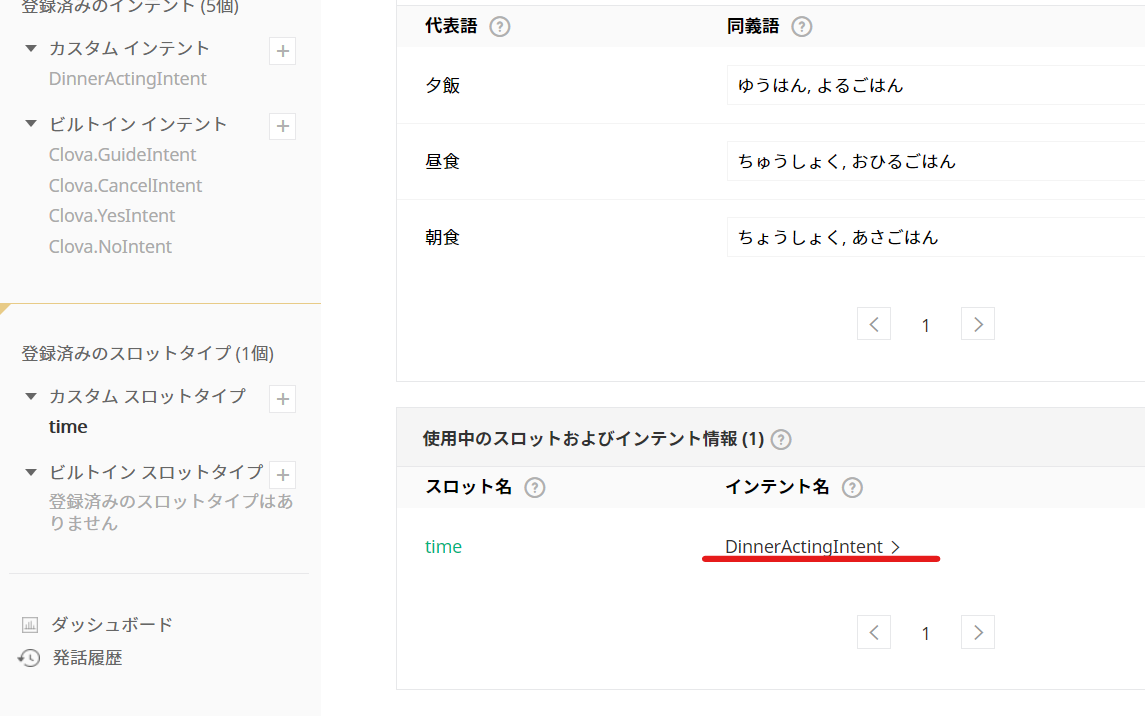
console.log('Intent:'+intent);if(intent==='DinnerActingIntent'){constslots=responseHelper.getSlots();console.log(slots);//デフォルトのスピーチ内容を記載 - 該当スロットがない場合をデフォルト設定3.カスタムインテントで作成した自分のスロットへ変更
if(slots.time==='夕飯'){speech.value=`${slots.time}がそろそろ出来ますよ。片づけは出来ていますか?お箸やお皿を準備して、積極的にお母さんのお手伝いをしてあげてくださいね`;}elseif(slots.time==='昼食'){speech.value=`${slots.time}がそろそろ出来ますよ。片づけは出来ていますか?お箸やお皿を準備して、積極的にお母さんのお手伝いをしてあげてくださいね`;}elseif(slots.time==='昼食'){speech.value=`${slots.time}がそろそろ出来ますよ。片づけは出来ていますか?お箸やお皿を準備して、積極的にお母さんのお手伝いをしてあげてくださいね`;}実行
node routine.js
で実行した後、ngrokを立ち上げます。
npx ngrok http 3000
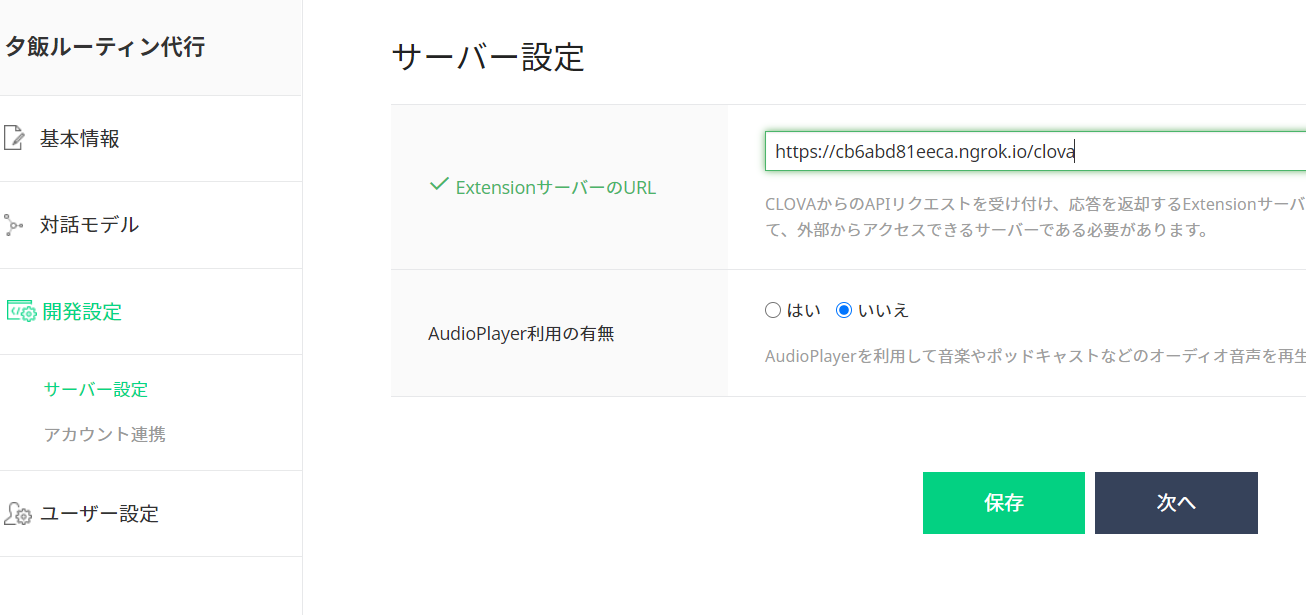
ngrokで発行されたURLをCLOVA Developerへ登録
【サーバー設定】の中にある【ExtensionサーバーのURL】という箇所へURLを入力します。
その際、最後に【/clova】を忘れずに。
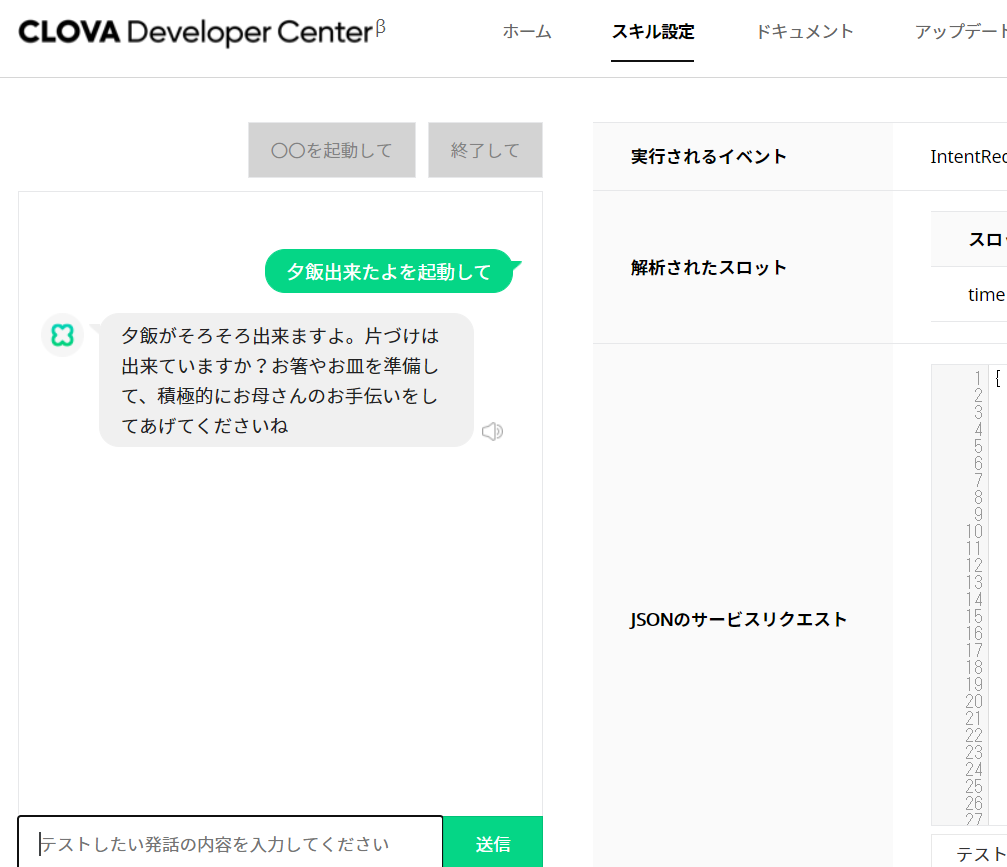
CLOVA Developerでまずはテスト
CLOVAでテスト
「すいませんわかりませんでした」と返ってきてしまいました。
解決した方法の備忘録
呼び出しサブを変える事で解決!