デスクトップアプリを作りたかった
Node.jsとElectronを使ってデスクトップアプリを作成しました。
そして、今回はデスクトップアプリ上にWebAPIを使って犬の画像を取得して一定時間ごとに切り替わって表示するようにしました。
環境
Node.js : v10.16.0
Electron : v11.2.1
ソースコード
ソースコード自体は以下のリンクに載せています。
https://github.com/r-kuno-zer0/DogClock
環境構築方法
今回作成するにあたり以下のサイトの構築方法を参考にさせて頂きました。
環境構築方法(Electronのインストール方法等)についても参考にさせて頂きました。
そのため今回の環境構築については割愛させていただきます。
https://qiita.com/y-tsutsu/items/179717ecbdcc27509e5a
ソースコードについての解説
今回のソースコードについてはjsファイルのみコードの解説を書きたいと思います。特に自分がどうしたらいいか困ったところについて記載をしようと思います。
間違っているところなどもあると思います。その際はコメントなどをしていただけると幸いです。
まずデスクトップアプリを起動するためのmain.jsについて
const{app,Menu,BrowserWindow}=require('electron');constpath=require('path');consturl=require('url');consthttps=require('https');letmainWindow;//参考にしたサイト https://www.electronjs.org/docs/tutorial/quick-startfunctioncreateWindow(){constwin=newBrowserWindow({//*1width:800,height:600,webPreferences:{nodeIntegration:true}})Menu.setApplicationMenu(null);//*2win.loadFile('index.html')//*3}//参考にしたサイト https://qiita.com/y-tsutsu/items/179717ecbdcc27509e5aapp.on('ready',createWindow);app.on('window-all-closed',()=>{if(process.platform!=='darwin'){app.quit();}});app.on('activate',()=>{if(mainWindow===null){createWindow();}})このソースコードではデスクトップアプリを起動するためのソースコードです。
*1において作成されるデスクトップのサイズなどを指定します。
*2においてデスクトップにおけるメニュー画面を表示しないようしています。この部分をなくすことによってデスクトップのメニューを出すことが出来ます。
*3において表示したデスクトップにおいて表示するHTMLファイルの指定をします。
犬の画像をWebAPIを利用して一定時間ごとにアクセスして画像を取得して表示するコードです。
consthttps=require('https');//関数にして一定時間ごとにWebAPIを叩いて更新するようにした。functionGetDog(){//ここからwebAPI 叩いて表示 API https://dog.ceo/dog-api/constreq=https.request("https://dog.ceo/api/breeds/image/random",(res)=>{res.on('data',(chunk)=>{//JSON形式で受けとりparseする obj=JSON.parse(chunk); //*1//受け取ったJSONの中の画像の部分messageを<img>タグで直にhtmlを書き換えdocument.getElementById("webAPI").innerHTML="<img src="+obj.message+" width = "+300+" height = "+300+"></img>";//*2});res.on('end',()=>{});})req.on('error',(e)=>{console.error(e.message);})req.end();}//このスクリプトのなかの関数を10000ミリ秒ごとに叩くsetInterval(GetDog,10000);//*3//参考にしたサイト https://qiita.com/r-yanyo/items/3ef153dac12e69a2c46c*1についてはchunkとして受け取ったデータをJSONパーサーにかけてobjに代入します。
obj.messageが犬の画像へのリンクとなっています。
*2についてはHTMLの中のwebAPIのIDのところに直接取得した画像のリンク利用してデスクトップアプリに表示しているHTMLの直接書き換えをしています。
ちなみにHTML側は下記のindex.htmlのようになっています。
*3については10000ミリ秒ごとにGetDogの関数を起動していますここに関してはwebAPIの規約などを読んで書き換えてください(アクセスのし過ぎなどに注意のため)
//HTML最初部分省略
<body>
//時計部分省略
<div><spanid = "webAPI"></span>//この部分をwebAPI.jsで書き込みをしている
</div></body>それ以外の時計のjs, HTML, CSSファイルについては以下のサイトのコードを利用して、自分なりに変更したため以下のサイトを参考にしてください。
https://qiita.com/ukkz/items/07d69c83be1112f10c29
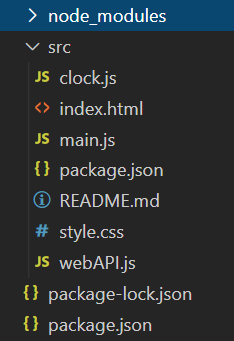
実行方法とファイルの構成
DeskTopAppの下にsrcというディレクトリを作成し、その中にHTML,CSS,jsファイルを置いています。
実行方法
実際にデスクトップアプリを起動する実行方法
このコマンドを撃つことでデスクトップアプリが表示されます。
npx electron src
今後について
今後犬だけでなく猫のwebAPIを使ったものやPixivやPinterestのAPIを利用して自分の好きな画像を表示することの出来るデスクトップ時計アプリの作成方法などについても作成していきたいと考えています。
参考にさせて頂いたサイト
Electronのインストールなどの参考にさせて頂いたサイト
https://qiita.com/y-tsutsu/items/179717ecbdcc27509e5a
時計を作成する際のソースコードの参考にさせて頂いたサイト
https://qiita.com/ukkz/items/07d69c83be1112f10c29
Electronのクイックスタート(Electronの参考になるサイト)
https://www.electronjs.org/docs/tutorial/quick-start
犬の画像を取得する際に参考にさせて頂いたサイト
https://qiita.com/r-yanyo/items/3ef153dac12e69a2c46c
今回利用させていただいたDOG API
https://dog.ceo/dog-api/