はじめに
本記事は下記の記事の続編になります。
【React Native】簡単なAPI連携のアプリケーションを作成する ①準備編
【React Native】簡単なAPI連携のアプリケーションを作成する ②住所検索の実装
実践的なアプリを作成するというよりは、ハンズオン的にReact Nativeを触ってみるといった趣旨になっています。
なお思いついた順で記事にしているため、本来は実装を開始する②の前に
本記事の内容であるLintやフォーマッターを実施する方が好ましいのと、
今回の内容は必須ではないため、スキップしていただいても問題ないと思います。
(毎回アレ?ってなるので備忘で残したかったんです。。)
本記事で実現すること
VSCode上でコードを編集後、Ctrl+sなどで保存するとシュバッと綺麗にしてくれる。
フォーマッターでは判断できない場合はエラーになり綺麗にならない。
(たまにはLintを無視したいので抑制する)
本記事で説明すること
- ESLintの適用手順
- Prettierの適用手順
本記事で解説できているか怪しいこと
- 最新のESLint+Prettierのベストプラクティスかどうか
→Prettier と ESLint の組み合わせの公式推奨が変わり plugin が不要になった
などの記事で触れられているように、去年くらいから公式の推奨方法などが変わっているそうです。
参考にした情報によっては現在のベストプラクティスとは異なる可能性があります。
今回紹介するのは手順の一例程度に捉えていただければ幸いです
環境
- eslint:7.20.0
- eslint-config-prettier:7.2.0
- prettier:2.2.1
※eslint-plugin-prettierは入れないらしい。 - VSCodeの拡張機能でESLintとPrettierを入れておく。
githubリポジトリ
https://github.com/pbyoshida/postal-app
導入編
それではローカル環境でのLint、フォーマッターの構築を進めていきます。
各モジュールの導入
とりあえずはnpmでインストールしていきましょう。
※Lintやフォーマッターは開発者が使うので--save-devを付けます。
$npminstall--save-deveslinteslint-config-prettierprettierpackage.json見てみましょう。
{"main":"node_modules/expo/AppEntry.js","scripts":{"start":"expo start","android":"expo start --android","ios":"expo start --ios","web":"expo start --web","eject":"expo eject"},"dependencies":{"axios":"^0.21.1","expo":"~40.0.0","expo-status-bar":"~1.0.3","react":"16.13.1","react-dom":"16.13.1","react-native":"https://github.com/expo/react-native/archive/sdk-40.0.1.tar.gz","react-native-web":"~0.13.12"},"devDependencies":{"@babel/core":"~7.9.0","eslint":"^7.20.0","eslint-config-prettier":"^7.2.0","prettier":"^2.2.1"},"private":true}devDependenciesに導入できていそうですね。
ESLintのセットアップ
以下のコマンドでセットアップを開始します。
$npxeslint--init最初はどのようにESLintを利用するのかの選択です。
? How would you like to use ESLint? ...
To check syntax only
To check syntax and find problems
> To check syntax, find problems, and enforce code style
一番下を選択してコードスタイルを適用します。
次はモジュールの種類です。
? What type of modules does your project use? ...
> JavaScript modules (import/export)
CommonJS (require/exports)
None of these
一番上のJavaScriptを選択します。
次はフレームワークの選択です。
? Which framework does your project use? ...
> React
Vue.js
None of these
今回はReactなので一番上を選択します。
次はTypeScriptかどうかの選択です。
? Does your project use TypeScript? » No / Yes
今回は違うのでNoを選択。
次は実行環境です。
? Where does your code run? ... (Press <space> to select, <a> to toggle all, <i> to invert selection)
Browser
√ Node
こちらはNodeを選択します。
次はコードのスタイルを聞かれます。
? How would you like to define a style for your project? ...
> Use a popular style guide
Answer questions about your style
Inspect your JavaScript file(s)
今回はUdemyの講座で使用していたAirbnbのスタイルを適用しようと思います。
? Which style guide do you want to follow? ...
> Airbnb: https://github.com/airbnb/javascript
Standard: https://github.com/standard/standard
Google: https://github.com/google/eslint-config-google
Airbnbを選択します。
次はconfigファイルの形式です。
? What format do you want your config file to be in? ...
JavaScript
YAML
> JSON
ここではjsonを選びましょう。(多分一般的かなと)
最後は依存するライブラリを自動的にインストールしてくれます。yesを選択してインストールしましょう。
(ついでにここまでの選択も載せておきます。)
√ How would you like to use ESLint? · style
√ What type of modules does your project use? · esm
√ Which framework does your project use? · react
√ Does your project use TypeScript? · No / Yes
√ Where does your code run? · node
√ How would you like to define a style for your project? · guide
√ Which style guide do you want to follow? · airbnb
√ What format do you want your config file to be in? · JSON
Checking peerDependencies of eslint-config-airbnb@latest
The config that you've selected requires the following dependencies:
eslint-plugin-react@^7.21.5 eslint-config-airbnb@latest eslint@^5.16.0 || ^6.8.0 || ^7.2.0 eslint-plugin-import@^2.22.1 eslint-plugin-jsx-a11y@^6.4.1 eslint-plugin-react-hooks@^4 || ^3 || ^2.3.0 || ^1.7.0
? Would you like to install them now with npm? » No / Yes
さて、セットアップ後のpackage.jsonは以下になりました。
{"main":"node_modules/expo/AppEntry.js","scripts":{"start":"expo start","android":"expo start --android","ios":"expo start --ios","web":"expo start --web","eject":"expo eject"},"dependencies":{"axios":"^0.21.1","expo":"~40.0.0","expo-status-bar":"~1.0.3","react":"16.13.1","react-dom":"16.13.1","react-native":"https://github.com/expo/react-native/archive/sdk-40.0.1.tar.gz","react-native-web":"~0.13.12"},"devDependencies":{"@babel/core":"~7.9.0","eslint":"^7.20.0","eslint-config-airbnb":"^18.2.1","eslint-config-prettier":"^7.2.0","eslint-plugin-import":"^2.22.1","eslint-plugin-jsx-a11y":"^6.4.1","eslint-plugin-react":"^7.22.0","eslint-plugin-react-hooks":"^4.2.0","prettier":"^2.2.1"},"private":true}セットアップ後は.eslintrc.jsonというファイルが作成されています。
{"env":{"es2021":true,"node":true},"extends":["plugin:react/recommended","airbnb","eslint-config-prettier",//追加"prettier"//追加],"parserOptions":{"ecmaFeatures":{"jsx":true},"ecmaVersion":12,"sourceType":"module"},"plugins":["react"],"rules":{"import/prefer-default-export":0,//追加"no-use-before-define":0//追加}}もしも無視したいESLintのルールなどがある場合には上記のファイルに追記していきます。
上では追加とコメントしている4行を追記しています。
VSCodeの設定
続いてVSCodeの設定をしていきます。
.vscodeというフォルダを作成し、その中にsettings.jsonというファイルを作成します。
中身はとりあえずこんな感じにします。
{/*LinterandFormatter*///linter"eslint.packageManager":"npm",//ESLintライブラリ解決時に使うパッケージマネージャ"editor.codeActionsOnSave":{"source.fixAll.eslint":true,//eslint"source.fixAll.stylelint":true//Stylelint},//formatter"editor.defaultFormatter":"esbenp.prettier-vscode",//デフォルトフォーマッターをPrettier"editor.formatOnSave":true,"editor.formatOnPaste":true,"editor.formatOnType":true,//Prettier対象外言語"prettier.disableLanguages":["markdown"]}このあたりは好みがあると思うので、色々と試してみてください。
Prettierの設定
最後にPrettierの設定です。.prettierrcというファイルを作成し、その中に適用したいルールを記述します。
{
"trailingComma": "es5",
"tabWidth": 2,
"semi": true,
"singleQuote": true
}
一部デフォルトでそうなっているようなものもありますが、とりあえずは上記のような形で記載します。
各オプションはドキュメントを参考にしてください。
動作確認
動作をさせようとしていたらESLINTの箇所に下記のようなマークが出ていました。
そこをクリックして、
「Allow Everywhere」を押して承認します。
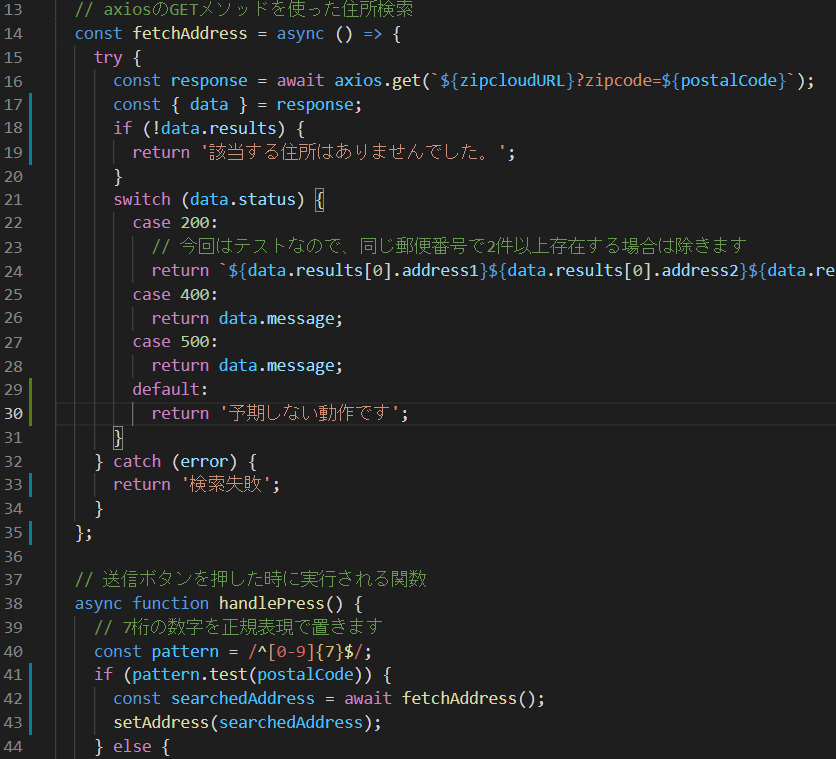
ESLintの確認

前回のソースコードを見てみると2か所怒られていたようです。。
1個目はswitch文にdefaultのケースが無い
2個目はaddressが重複して定義されている
とのことで修正します。。
APIのステータスが200でも400でも500でもない場合って何なんだ、、と思いつつとりあえず予期しない動作としました。
2個目は変数名を変えています。
ただし、どうしてもESLintのルールを無視したい時などがあれば以下のようにコメントしてください。
/* eslint-disable */
/* eslint-disable-next-line */
Prettierの確認
こちらは適当にスペースを入れまくってみます。
こんな感じにガタガタでも、Ctrl+sで保存すると、
シュバッと綺麗に。気持ちいい。。
最後に
前回の記事は「まぁこんな感じじゃないの」と思いながら実装していたので、改めてLintやフォーマッターを入れてみると全然整っていなかったことが分かります。
チームで開発する上ではこういった議論や指摘で時間をロスしないために、あらかじめルールを決めておくことが大切だと実感できますね。
今回は寄り道しましたが、次回もう一つのAPIを実行するコードを実装してシリーズを終わりたいと思います。














