if文なしでじゃんけん - Qiitaを読んでJSで組んでみました。
解答
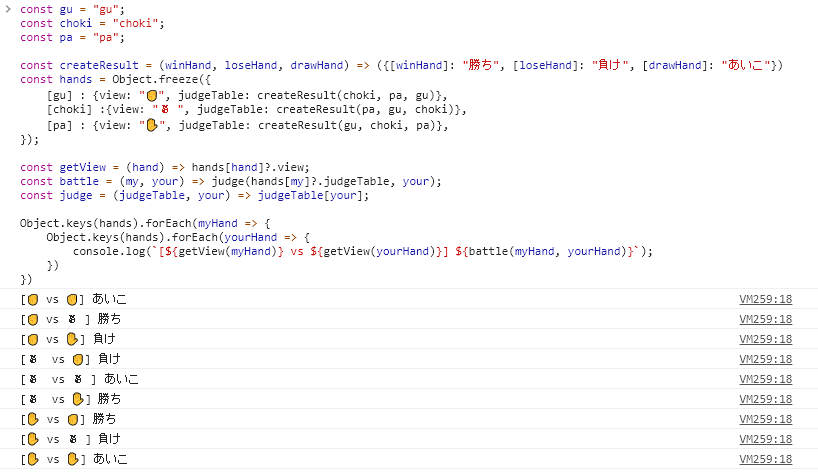
constgu="gu";constchoki="choki";constpa="pa";constcreateResult=(winHand,loseHand,drawHand)=>({[winHand]:"勝ち",[loseHand]:"負け",[drawHand]:"あいこ"})consthands=Object.freeze({[gu]:{view:"✊",judgeTable:createResult(choki,pa,gu)},[choki]:{view:"✌ ",judgeTable:createResult(pa,gu,choki)},[pa]:{view:"✋",judgeTable:createResult(gu,choki,pa)},});constgetView=(hand)=>hands[hand]?.view;constbattle=(my,your)=>judge(hands[my]?.judgeTable,your);constjudge=(judgeTable,your)=>judgeTable[your];Object.keys(hands).forEach(myHand=>{Object.keys(hands).forEach(yourHand=>{console.log(`[${getView(myHand)} vs ${getView(yourHand)}] ${battle(myHand,yourHand)}`);});});作ってみて
単純だからこそ考え甲斐があって楽しいですね。
本来であれば自分の手をSymbolで作るべきなのかなと思っていたのですが、出力部分が面倒なことになるので今回は定数という形で実装しました。
三項演算子、Null合体演算子も使うか迷ったのですが使いませんでした。
そのためjudgeで定義している関数で配列かどうかのチェックがありません。でも今回の要件に外からの入力は無いのでヨシとしました。
TypeScriptで実装していればこういった心配が少なくなるのが良いですよね。
今回は文字を出力するだけの要件なので、直接「勝ち」「負け」「あいこ」を書きましたが、関数を持たせるようにすれば勝利ポイントなども扱えるようになりそうです。
もっと短く書けるぞ!って方は是非挑戦してみてください。