はじめに
皆さん、LINE Bot について様々な箇所で使われているので既にご存じの方も多いと思います。
ただ自分が作るとなると少し敷居が高いように感じますが、そんなことはありません!!
無料かつアイデア次第で面白いものを作成できると思います。
僕は近くのインドカレー屋を探しすぎたのがきっかけで LINE Bot に触れてみました。(なぜかGoogleが面倒)
最終的には位置情報、フリーワードでインドカレー屋を検索、お気に入り機能の実装までを目標に紹介していきます!
まずはお手軽にNode.js(Express)を使って LINE Bot を作れることを紹介していきます!
LINE Bot 作成手順
①LINE 設定
(1)チャネルを作成
Messaging APIを始めように従ってチャネルを作成していきましょう!
チャネルの名前とかは好きなものを設定してOKです。
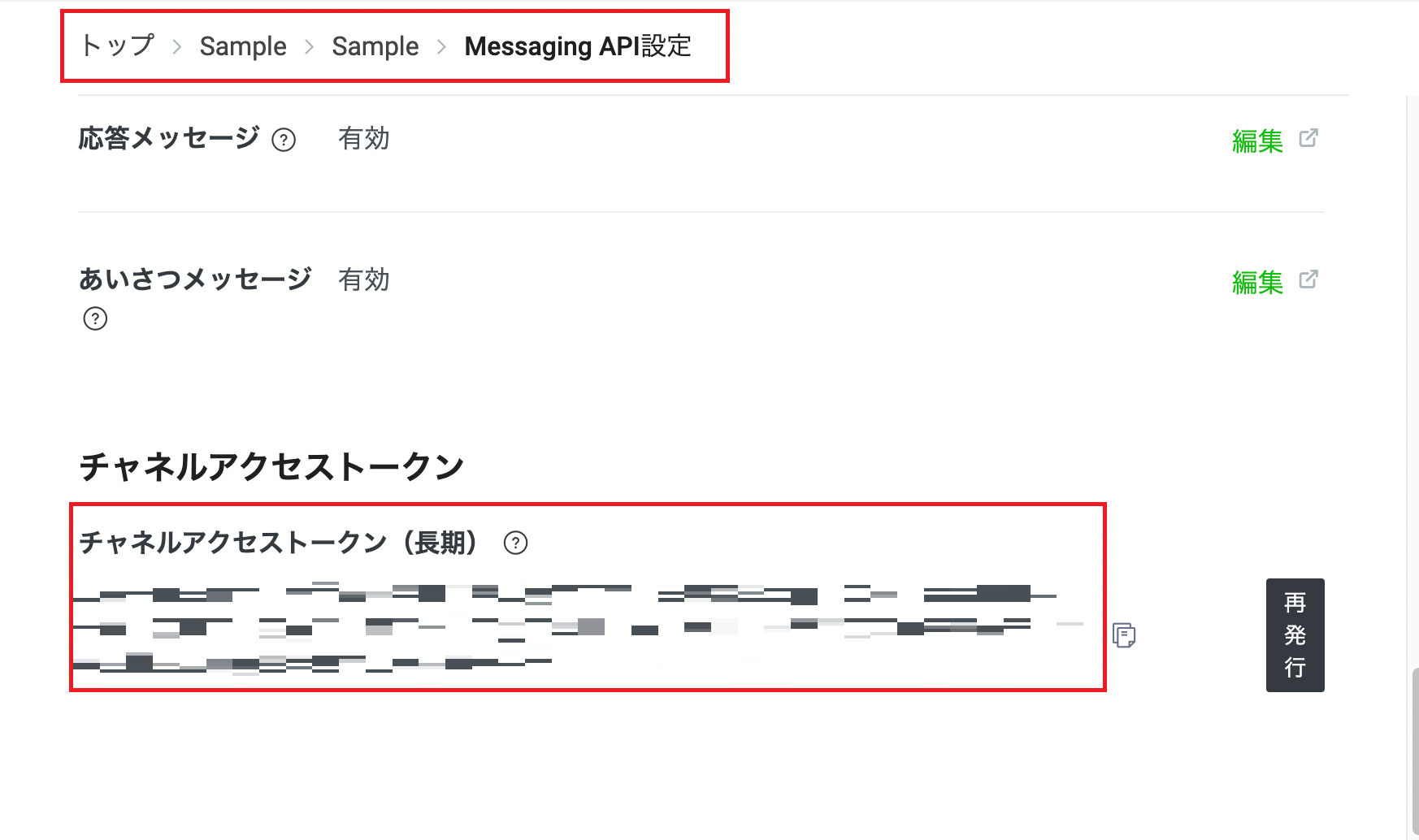
(2)トークンを発行
本来であればトークンの有効期限は短いほうがよいですが、実装も簡単になるため今回は長期トークンを選択します。詳しくはチャネルアクセストークンについてリファレンスを見てみてください。
作成出来たらMessaging APIのチャネルシークレットとチャネルアクセストークンをメモしておきましょう!
②ホスティングサービスの設定
(1)ホスティングサービスの選定
ホスティングサービスには色々な選択肢があると思いますが、今回はお手軽さを重視するためにHerokuを使用します!
Herokuはソースコードをプッシュしたら自動でビルド・デプロイしてくれるし、GitHubと連携もできるので、ものすごくお手軽です!
(2)アカウントの作成
Herokuを利用するにはアカウントが必要です。
Herokuの公式サイトでサクッと作っちゃいましょう!(無料です)
(3)GitとHeroku CLIのインストール
HerokuでアプリをデプロイするためにGitとHeroku CLIが必要なのでインストールします。
(4)Herokuスタータープログラムのclone
Gitを使ってHerokuスタータープログラムをクローンしてアプリを作成します。
$ git clone https://github.com/heroku/node-js-getting-started.git
$ cd node-js-getting-started
(5)Heroku上に自分のアプリを作成してプログラムをデプロイ
Herokuでアプリを作ったら自分のアプリ名が出てきます。大事なのでメモっておきましょう。下記で言うとsharp-rain-871(アプリ名はHeroku スターターガイドから引用しています)
$ heroku create
Creating sharp-rain-871... done, stack is heroku-18
//自分のアプリ名!
http://sharp-rain-871.herokuapp.com/ | https://git.heroku.com/sharp-rain-871.git
Git remote heroku added
後はクローンしたソースコードをHerokuにデプロイしてNode.jsアプリ作成完了です!
$ git push heroku main
デプロイが完了したので LINE Bot アプリを作成していきます。
アプリにはLINE SDKが必要なので先にnpmで入れます。
$ npm install @line/bot-sdk --save
このままだと、まだ動かないのでindex.jsを LINE Bot のチュートリアルを参考にして、下記のように受けとったメッセージをオウム返しできるように書き換えましょう!
最初にメモったチャネルシークレットとチャネルアクセストークンをconfigで定義してあげてください。
(Herokuの環境変数に埋め込む方がベターですが簡便化のため直書きにしています)
constline=require('@line/bot-sdk');constexpress=require('express');// 環境変数を定義// チャネルシークレットとチャネルアクセストークンを記載constconfig={channelAccessToken:"XXXXXX",channelSecret:"XXXXX",};// create LINE SDK clientconstclient=newline.Client(config);// Expressアプリconstapp=express();// Webhookの設定app.post('/callback',line.middleware(config),(req,res)=>{Promise.all(req.body.events.map(handleEvent)).then((result)=>res.json(result)).catch((err)=>{console.error(err);res.status(500).end();});});// ★イベントハンドラー// メッセージの返答はここで定義functionhandleEvent(event){// テキストメッセージ以外は無視if(event.type!=='message'||event.message.type!=='text'){returnPromise.resolve(null);}// 受け取ったメッセージをそのまま返す変数constecho={type:"text",text:event.message.text};// 定義したメッセージをLINE SDKのメソッドを使って返信returnclient.replyMessage(event.replyToken,echo);}// listen on portconstport=process.env.PORT||3000;app.listen(port,()=>{console.log(`listening on ${port}`);});今回は詳細を省きますが少しだけコードの解説をします。
★イベントハンドラーの部分でメッセージのレスポンスを定義しています。今回は受けとったメッセージをそのまま返答するのでtextには引数で受け取ったevent.message.textをセットしています。eventオブジェクトについてMessaging APIリファレンスに詳細が記載あるので一度見てみてください。
index.jsを書き換えたら、Herokuにデプロイしておきましょう。これでサーバー側の準備は完了です!
③チャネルの設定
(1)Webhook URLを設定
ここまできたらあと一歩です...!
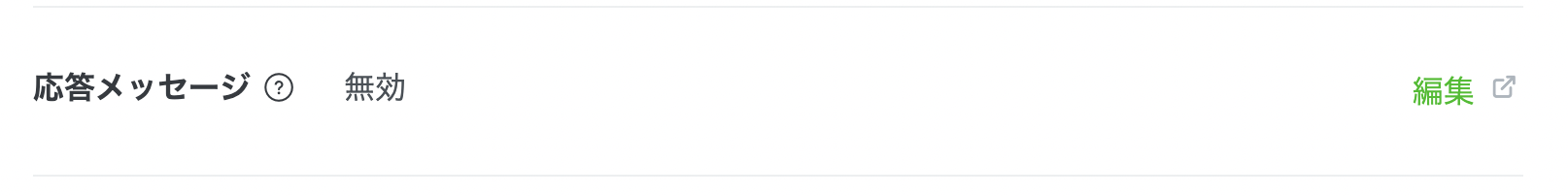
LINE Developersコンソールで、Messaging APIチャネルの[Messaging API設定]タブからWebhookのURLにhttps://自分のアプリ名.herokuapp.com/callbackを設定して応答メッセージを無効にしたら完了です!
これでオウム返し LINE Bot の完成です!!
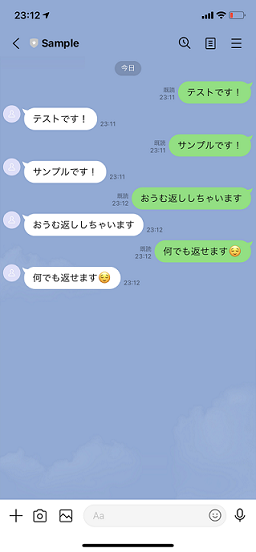
(2)動作確認
せっかく作成したので動きを確認してみましょう!下記サンプルのようにオウム返しをしてくれるはずです!
終わりに
いかがでしたでしょうか??思ったより簡単に作成できたかと思います...!
次回では位置情報と、ホットペッパーAPIを活用して近くのお店を表示するよう LINE Bot をアップデートしていきます。
またメッセージ応答の詳しいカスタマイズも次回以降で紹介していきますね!
参考記事・URL
https://developers.line.biz/ja/docs/messaging-api/channel-access-tokens/
https://developers.line.biz/ja/docs/messaging-api/getting-started/
https://developers.line.biz/ja/reference/messaging-api/#create-upload-audience-group-by-file
https://qiita.com/TakuTaku04/items/cb71f10669a9e9cbf71b