はじめに
音声認識を使って何かアプリを作ってみたかったで、音声データからそのキーワードを抽出しすることができるツールを作ってみました。
平凡なアイデアかもしれないですが、、
録画・録音されたファイルから、その要約(キーワード)を抽出することができれば、情報のキャッチアップの効率が少しでも上がるのではないかと思います。
前提
Node.js(Express)で実装
事前調査
使用API
- Google Cloud Speech-to-Text API
- COTOHA API
Google Cloud Speech-to-Text API
Speech-to-Text API はGoogleのAI技術を活用して、音声データをテキストに変換することができるAPIになります。使用の開始については、公式のドキュメントを参照してください。
- マイクから入力されたストリーミング音声
- wavやflacといった音声ファイル
音声認識の実行方法には上の二つが用意されており、このうち音声ファイルは、同期音声認識を使用して即時レスポンスを返す方法と、非同期音声認識を使用して長い音声ファイルを扱う方法があります。
また、音声ファイルの場合は、ローカルにあるファイルを読み込むか、Google Cloud Storage にアップロードされているファイルかを選択することができます。今回は、ローカルファイルから読み込む方法を使用し、Expressで実装しています。
COTOHA API
COTOHAとは自然言語処理や音声処理といった解析をAPIで手軽に利用出来るようにしたサービスです。
今回はこちらのキーワード抽出APIを使用します。このAPIは名称の通り、日本語で入力されたテキストの中から特徴的なフレーズ・単語を自動的に抽出し、文のキーワードとして出力することができます。
例えば「レストランで昼食を食べた」をキーワード抽出すると以下のようなレスポンスが帰ってきます。
{
"result" : [ {
"form" : "レストラン",
"score" : 14.144054
}, {
"form" : "昼食",
"score" : 12.1121
} ],
"status" : 0,
"message" : ""
}
開発
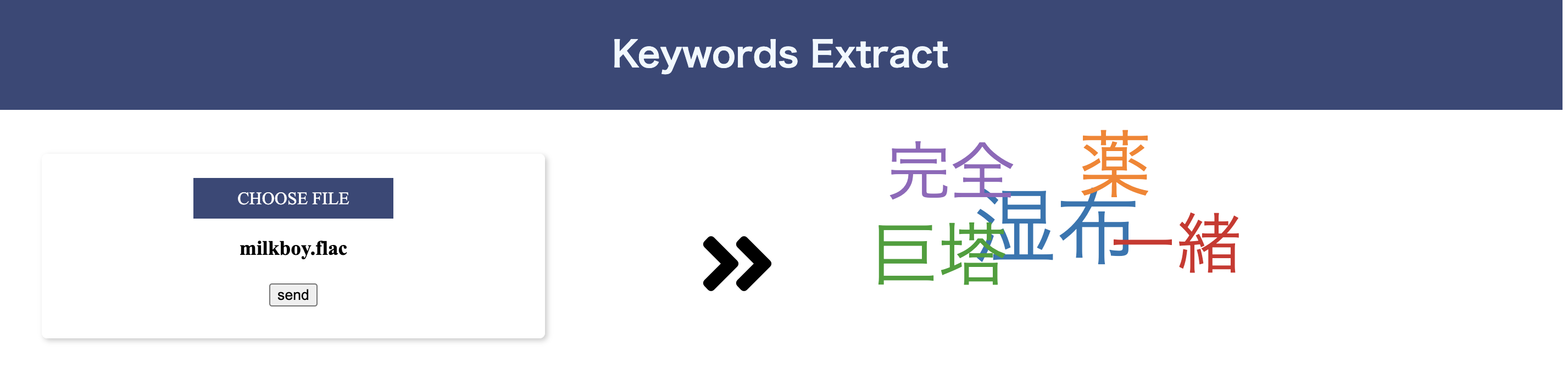
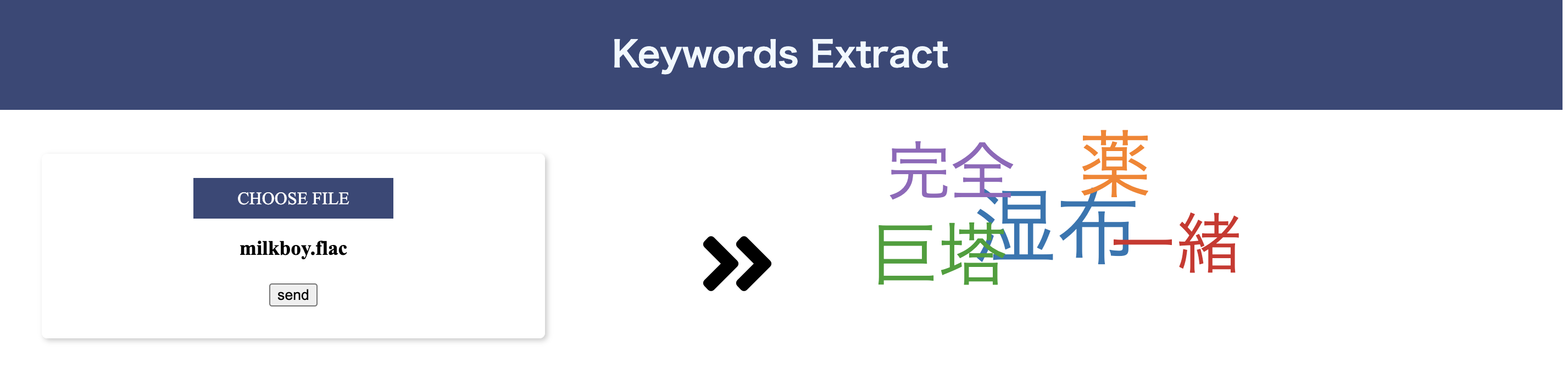
Expressを使用して、「アップロードした音声データのキーワードを抽出し表示してくれるWebアプリ」を作っていこうと思います。
①ファイルをアップロードする準備
ローカルの音声ファイルを使用するために、まずはmulterモジュールを使用して、Expressにファイルをアップロードする仕組みを実装します。以下のコードはサンプルです。
アップロードさせる場所や、保存させるファイル名などを、この段階で設定します。
npm install multer
constmulter=require("multer")varstorage=multer.diskStorage({destination:function(req,file,cb){cb(null,{uploadさせるpath})},filename:function(req,file,cb){cb(null,file.originalName+'-'+Date.now())}})varupload=multer({storage:storage})app.post("/",upload.single({formで受け取るfile名}),{callback})②音声認識をする
https://cloud.google.com/speech-to-text/docs/quickstart-client-libraries?hl=ja
ドキュメントのクイックスタートを元に、アップロードされたファイルを指定して読み込む非同期関数を作成します。base64エンコードされたファイルをcontentとし、任意の設定(config)と共にリクエストを送信します。
constspeech=require('@google-cloud/speech');constfs=require('fs');// 引数として保存したファイルの名前を与えるexports.getTranscription=asyncfunction(uploadFile){constclient=newspeech.SpeechClient(); // multer で設定したファイルの置き場を指定constfilename={path/uploadFile}constconfig={languageCode:'ja-JP',audioChannelCount:2};constaudio={content:fs.readFileSync(path).toString('base64'),};constrequest={config:config,audio:audio,};const[operation]=awaitclient.longRunningRecognize(request);const[response]=awaitoperation.promise();console.log(response.results)consttranscription=response.results.map(result=>result.alternatives[0].transcript).join('\n');returntranscription}③キーワードを抽出する
Speech-to-Textで出力できたテキストから、COTOHA API を使用してキーワードを抽出します。
以下のコードでは、アクセストークンを取得する関数とキーワード抽出APIを使用する関数を別々に用意し、async関数の中で呼び出しています。
constwebClient=require("request")// キーワード抽出APIfunctioncotohaGetKeyword(text,token){returnnewPromise(resolve=>{varoptions={url:"https://api.ce-cotoha.com/api/dev/nlp/v1/keyword",headers:{"Content-Type":"application/json;charset=UTF-8","Authorization":`Bearer ${token}`},body:JSON.stringify({document:text,type:"default",do_segment:true})}webClient.post(options,(error,response,body)=>{resolve(body);})})}// アクセストークンの取得functioncotohaGetKeyword(){// 略}exports.getKeyword=asyncfunction(text){// アクセストークンの取得varresultToken=awaitcotohaGetAccessToke()resultToken=JSON.parse(resultToken)resultToken=resultToken.access_token;// キーワード抽出APIvarkeyword=awaitcotohaGetKeyword(text,resultToken);keyword=JSON.parse(keyword)returnkeyword}成果物
音源の用意
作成したバックエンド側のロジックを使用しる前に、まずは音声ファイルの用意をします。
Speech-to-Text APIがサポートしている音声エンコーディングは以下を参照してください。
https://cloud.google.com/speech-to-text/docs/encoding?hl=ja
また、音声ファイルはローカルから読み取る場合、1分未満の長さである必要があります。1分以上の音声を解析する際には、Google Cloud Storageを使用して、音声ファイルをアップロードします。
今回はお笑い芸人のミルクボーイさんの漫才の一部分を録音し、これを作成したアプリケーションにアップロードしました。動画の開始から30秒ほどたった、「ウチのおかん〜」のくだりの開始から録音を始めています。勿論、抽出できるキーワードには「おかん」を期待しています。
まずは、この音源でキーワードが取得できるかを確認するために、これまでの工程で作成した関数の出力結果をログに表示させてみます。
キーワード抽出の結果は以下のようになりました。
{result:[{form:'湿布',score:26.1858},{form:'薬',score:16.5833},{form:'巨塔',score:12.1121},{form:'一緒',score:9.76073},{form:'完全',score:7.97694}],status:0,message:''}おかんはいませんでした。
しかし、漫才中で声を大にしてツッコミを入れている「湿布」という単語は抜き出すことができています。
スコアが高いのを見ると、とても重要なこととCOTOHAは判断したようです。
可視化する
最後に、抽出したキーワードを可視化し、この音源の要約を作成します。
d3.js とキーワードのスコアの重みを使って、ワードクラウドのような形で画面に表示させます。
最終的に、図のようなアプリが完成しました。