概要
ブログをつくる場合はWordPressといったCMSを使用するのが一般的です。
ただ、サイトによっては、大掛かりな管理は必要ないけど、のせる情報をハードコーディングしたくない場合があるかと思います。そんな時に使えるGoogleスプレッドシートで情報を管理する方法を紹介します。
今回はnode.jsを使用してGoogleスプレッドシート(Google Sheets API)からデータを取得するため、「google-spreadsheet」というnode.jsのパッケージを使用しています。
設定する
こちらの方法に沿って設定を行います。(Googleのアカウントを持っている前提で進めます)
https://www.npmjs.com/package/google-spreadsheet#service-account-recommended-method
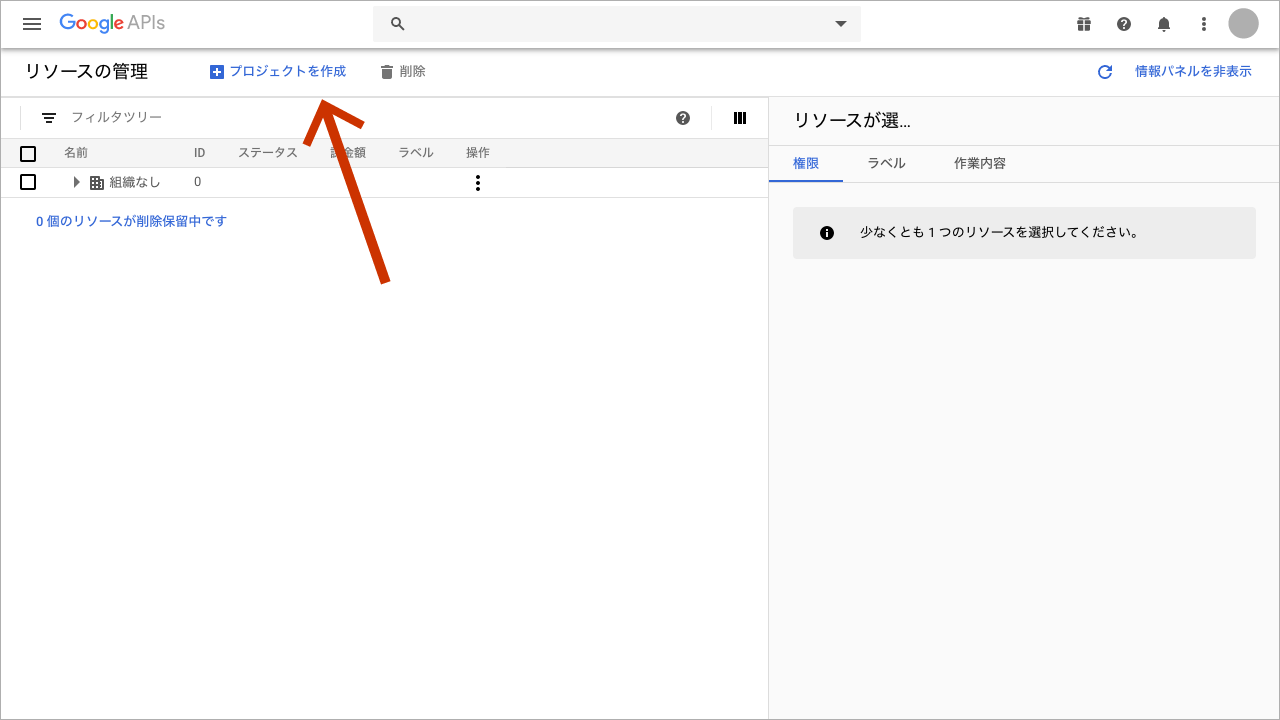
1. Google APIsでプロジェクトをつくる
https://console.developers.google.com/cloud-resource-manager
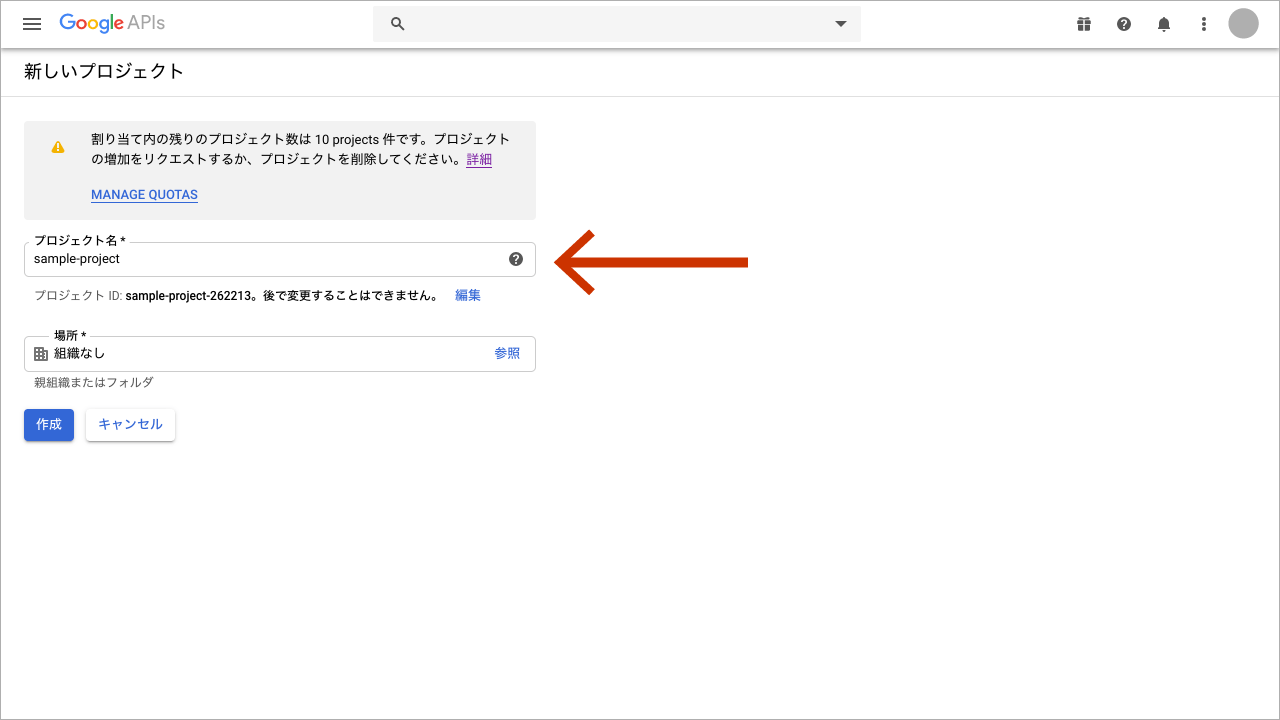
新しくプロジェクトを作成します。
名前は適当に。
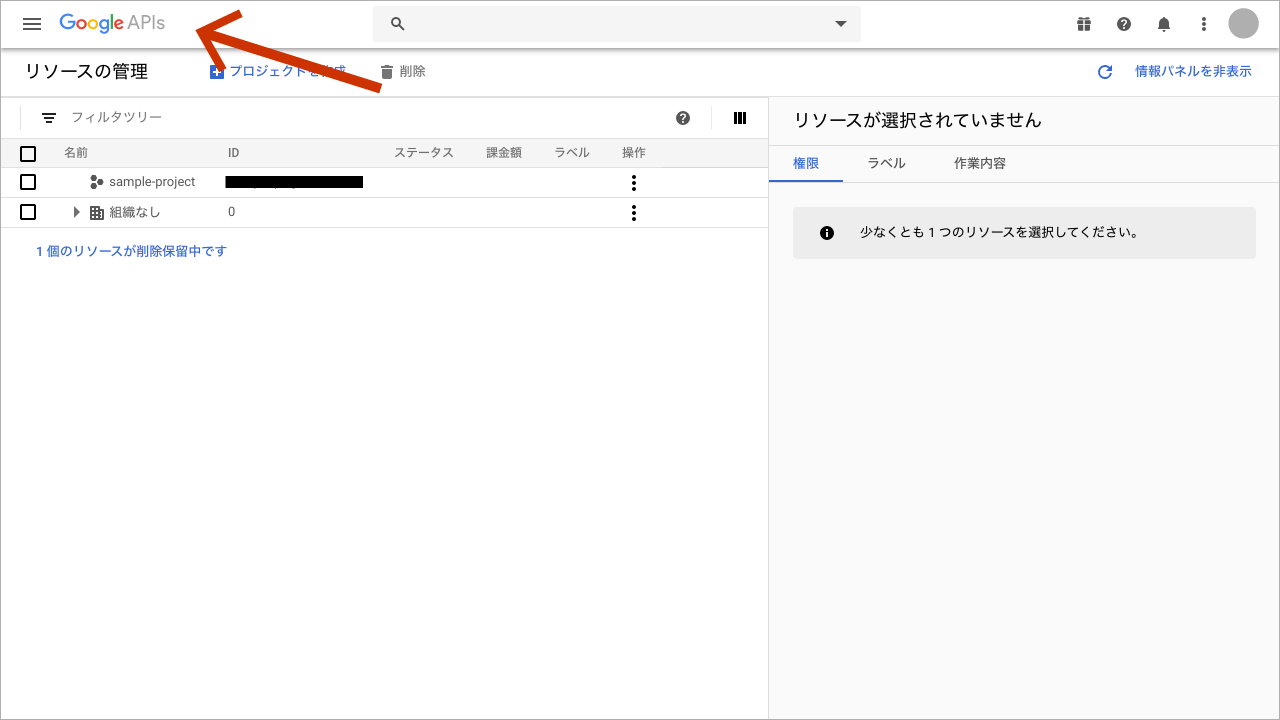
追加されたら、左上のアイコンからプロジェクトの画面に移動します。
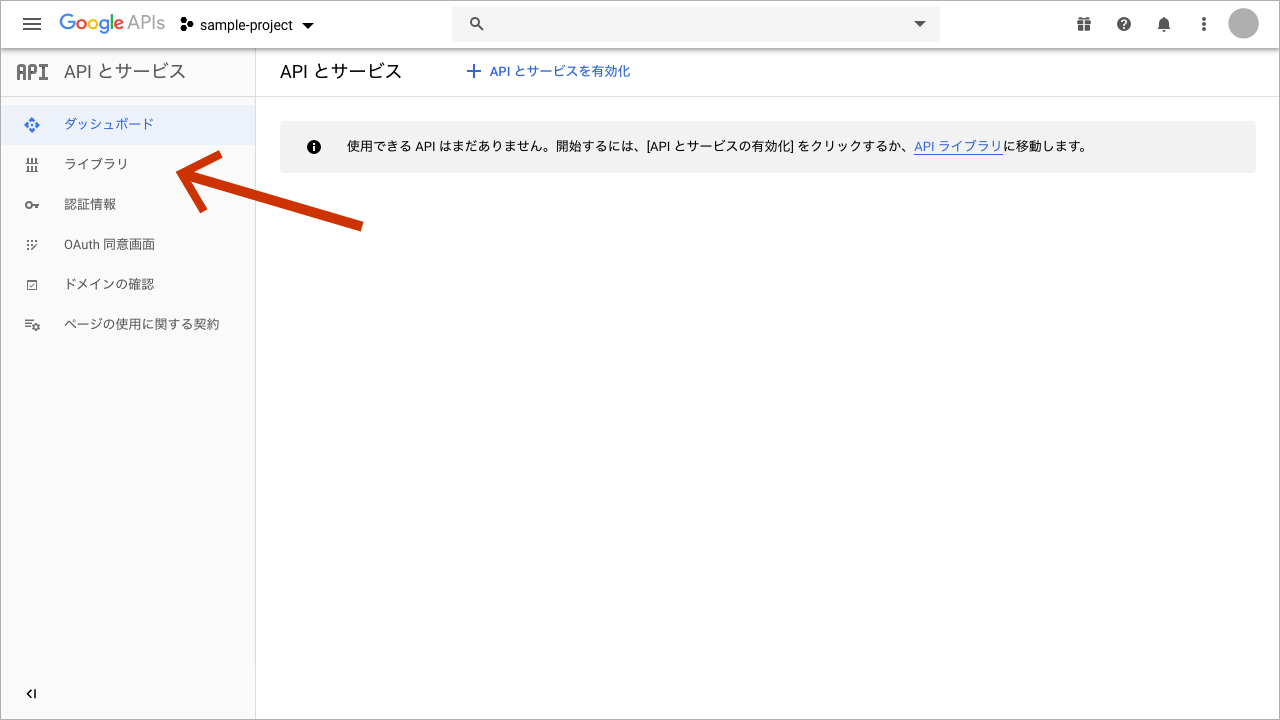
2. プロジェクトにAPIを追加する
左のメニューからライブラリを選びます。
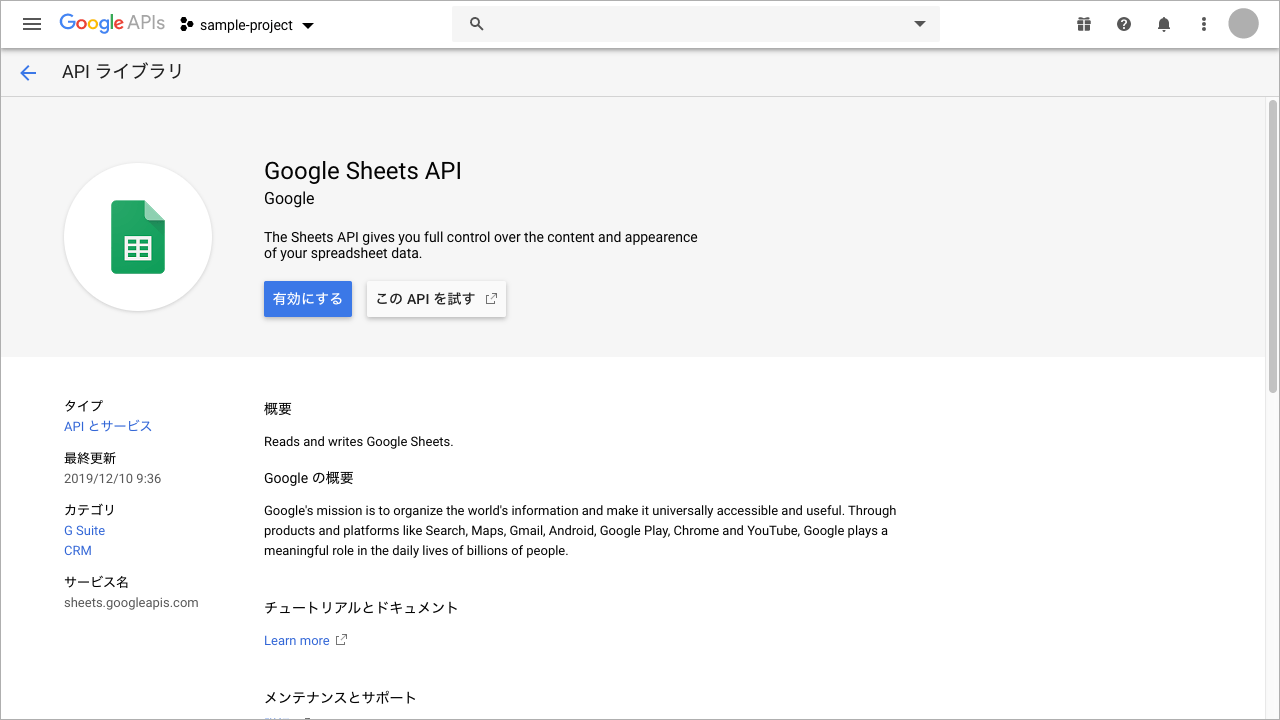
検索メニューからGoogle Sheets APIを検索し、「有効にする」を選択します。
3. サービスアカウントを作成し、秘密鍵ファイル(json)をつくる
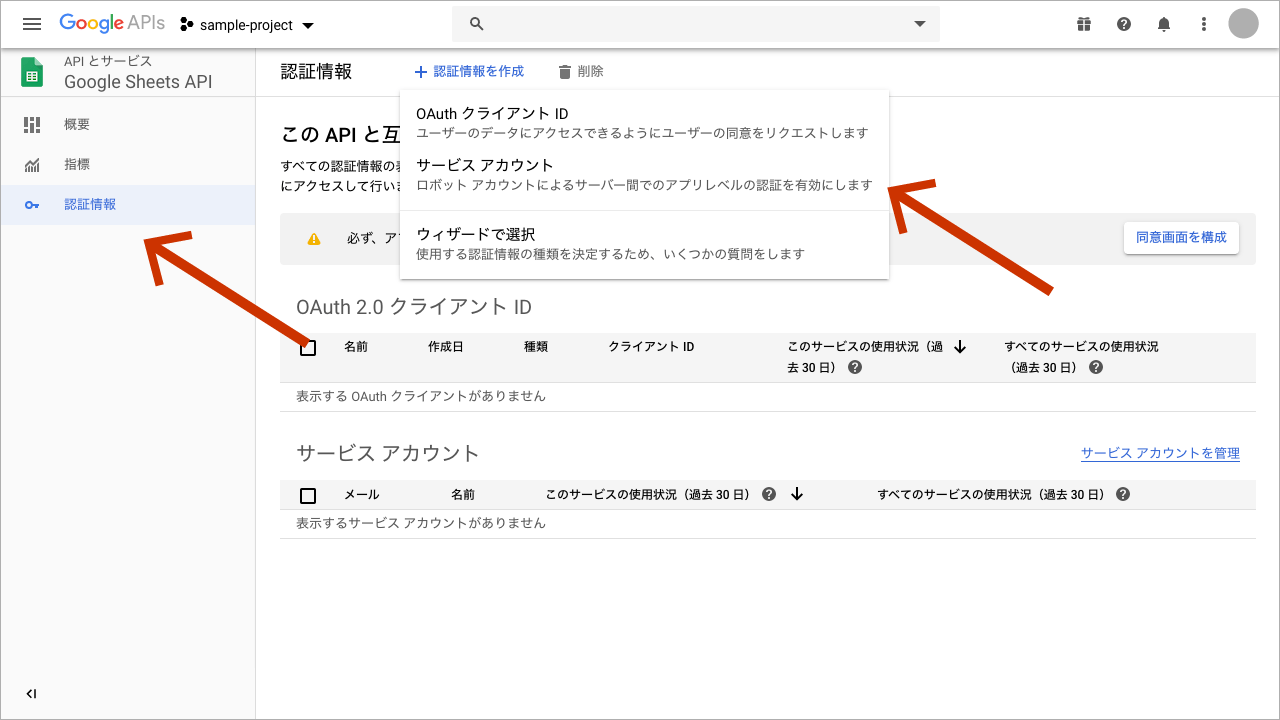
Google Sheets API画面の左メニューから認証情報を選び、サービスアカウントを作成します。
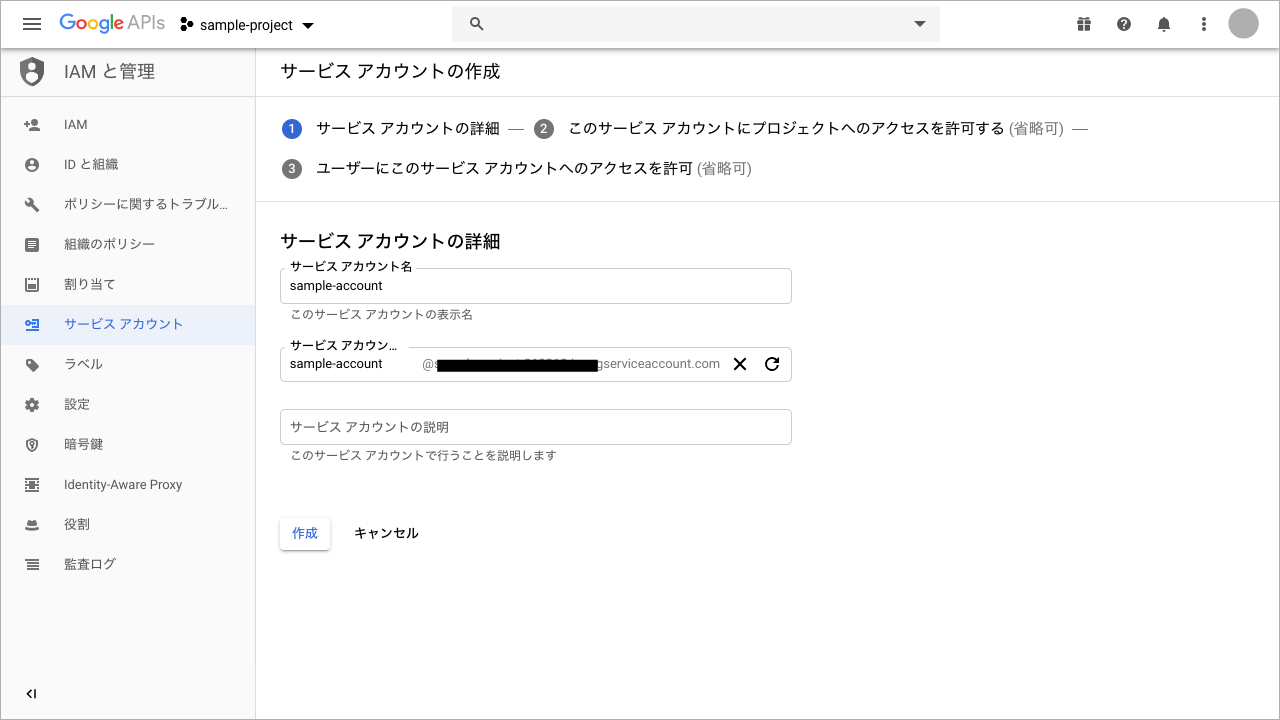
適当な名前でサービスアカウントをつくります。
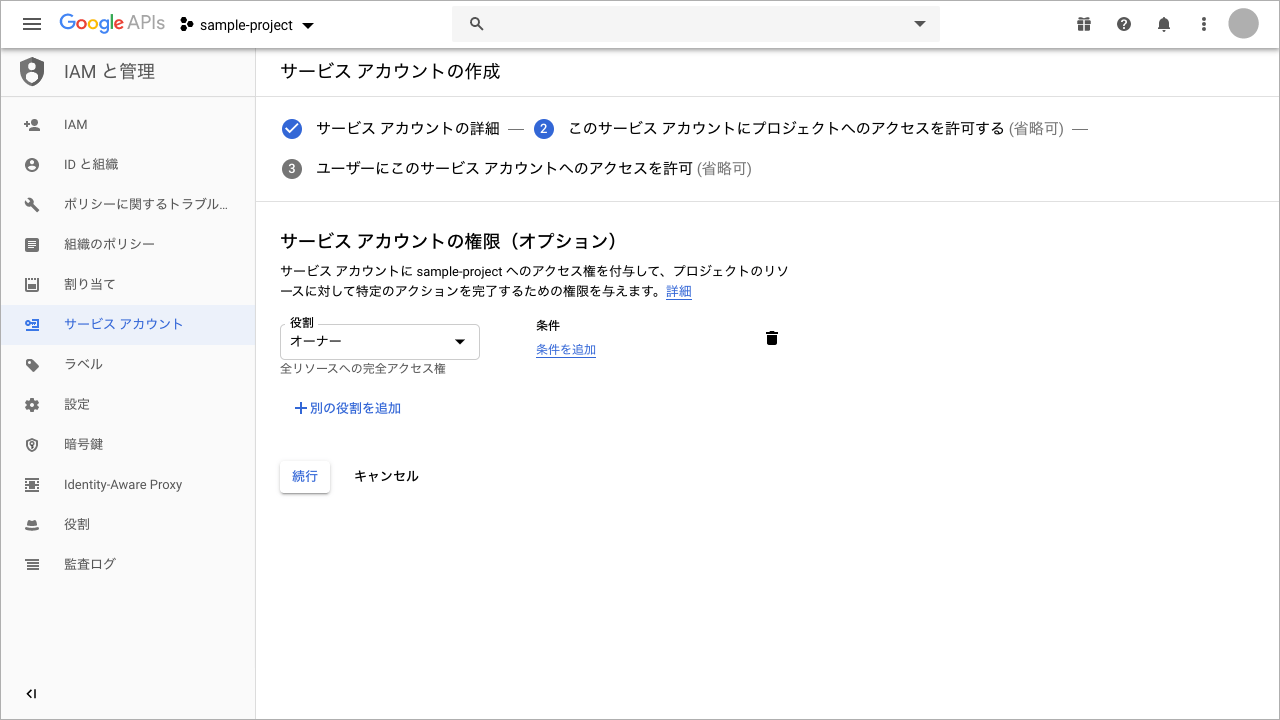
役割は「オーナー」を選択します。
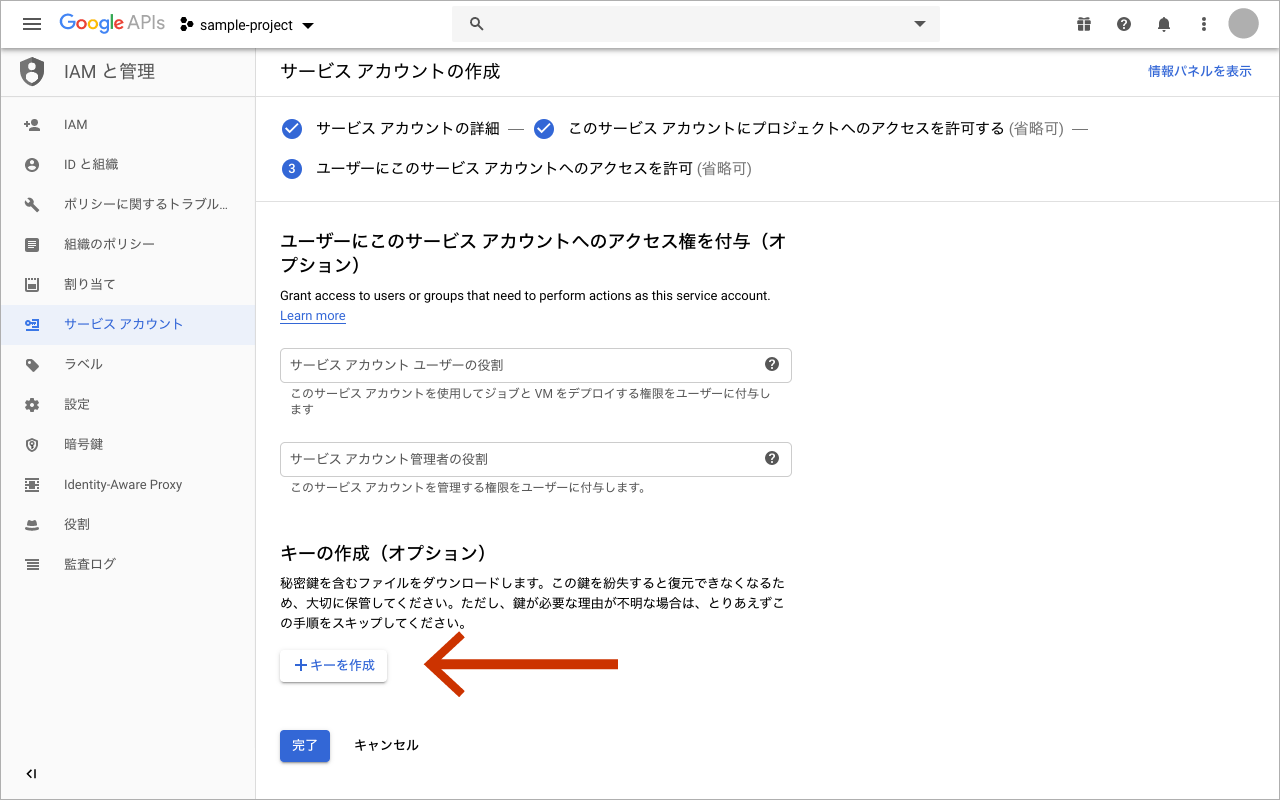
完了する前に「キーを作成」します。
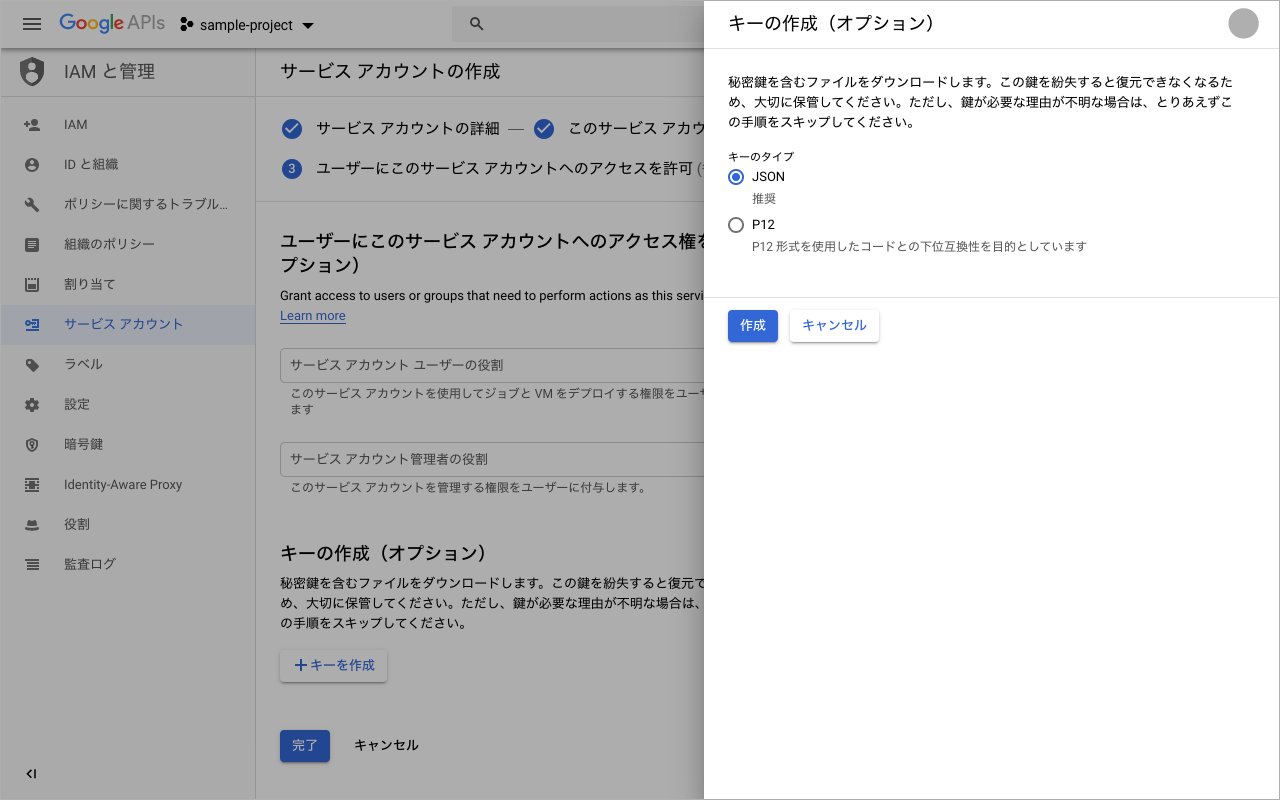
「JSON」を選択し、作成します。
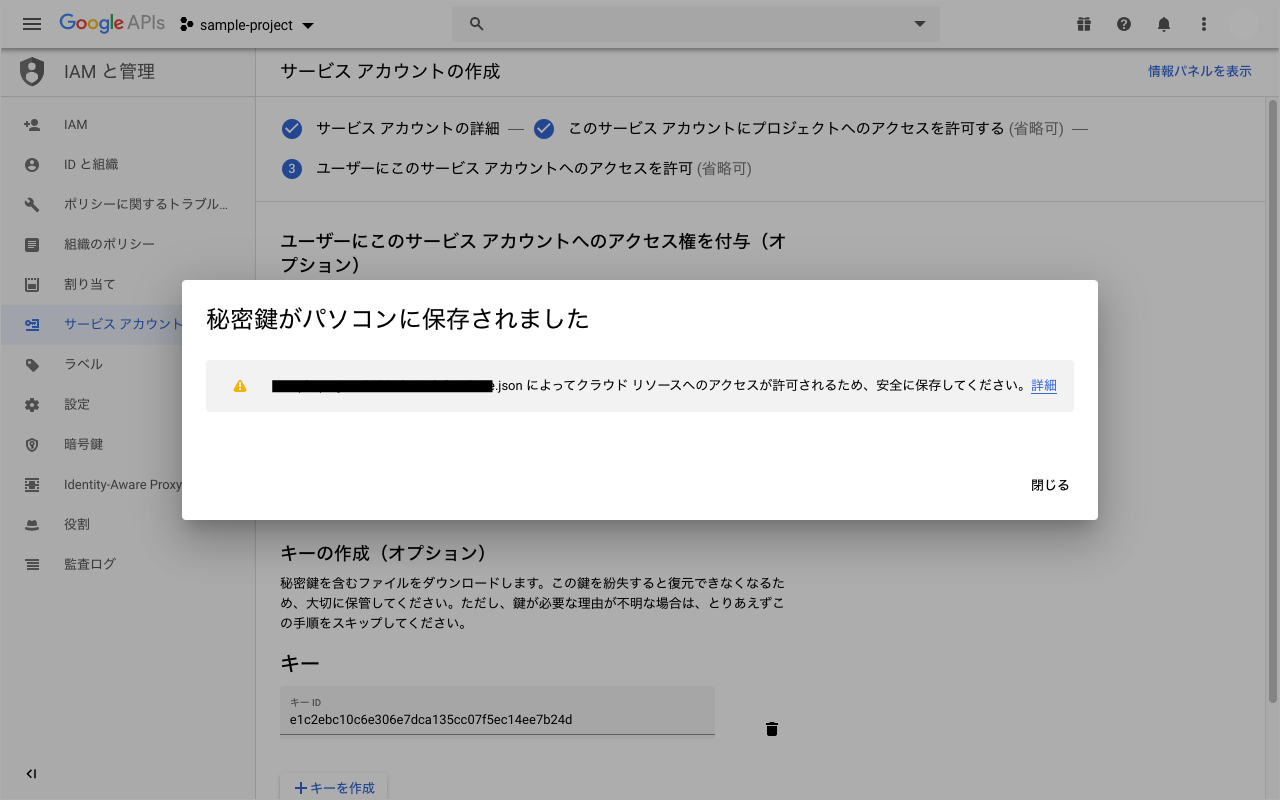
ダウンロードされた秘密鍵のJSONは大切に保存してください。
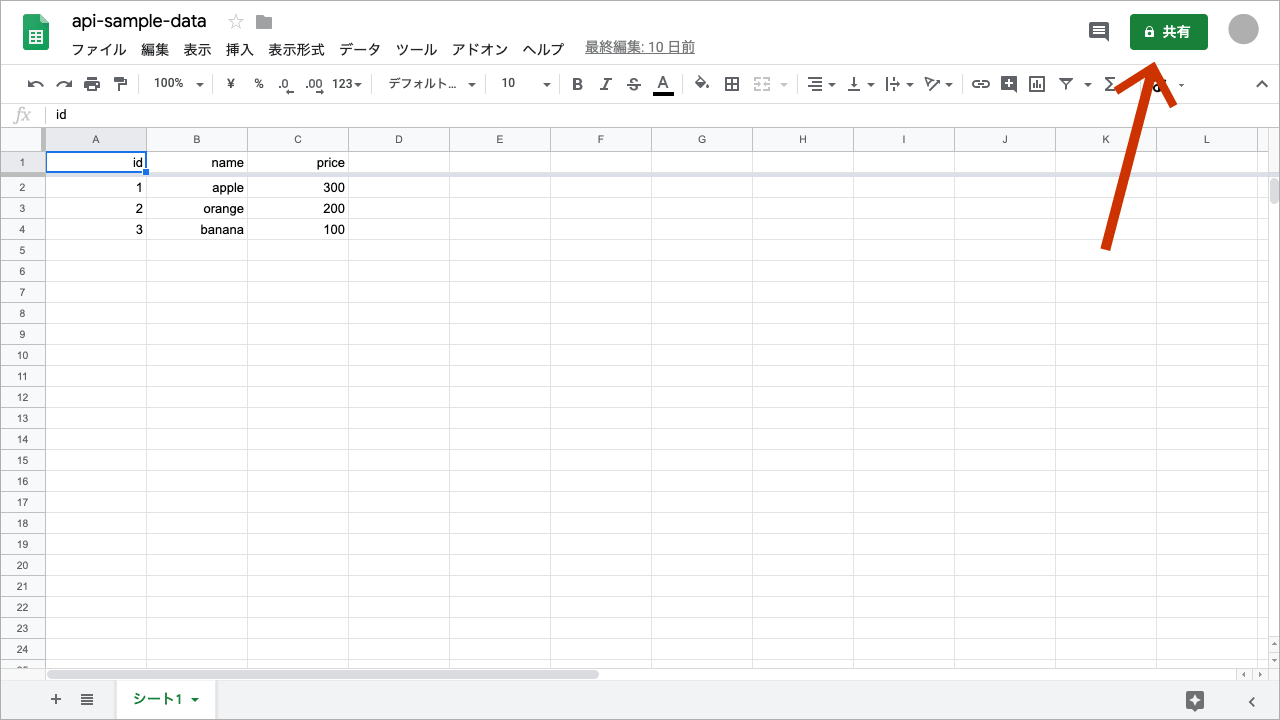
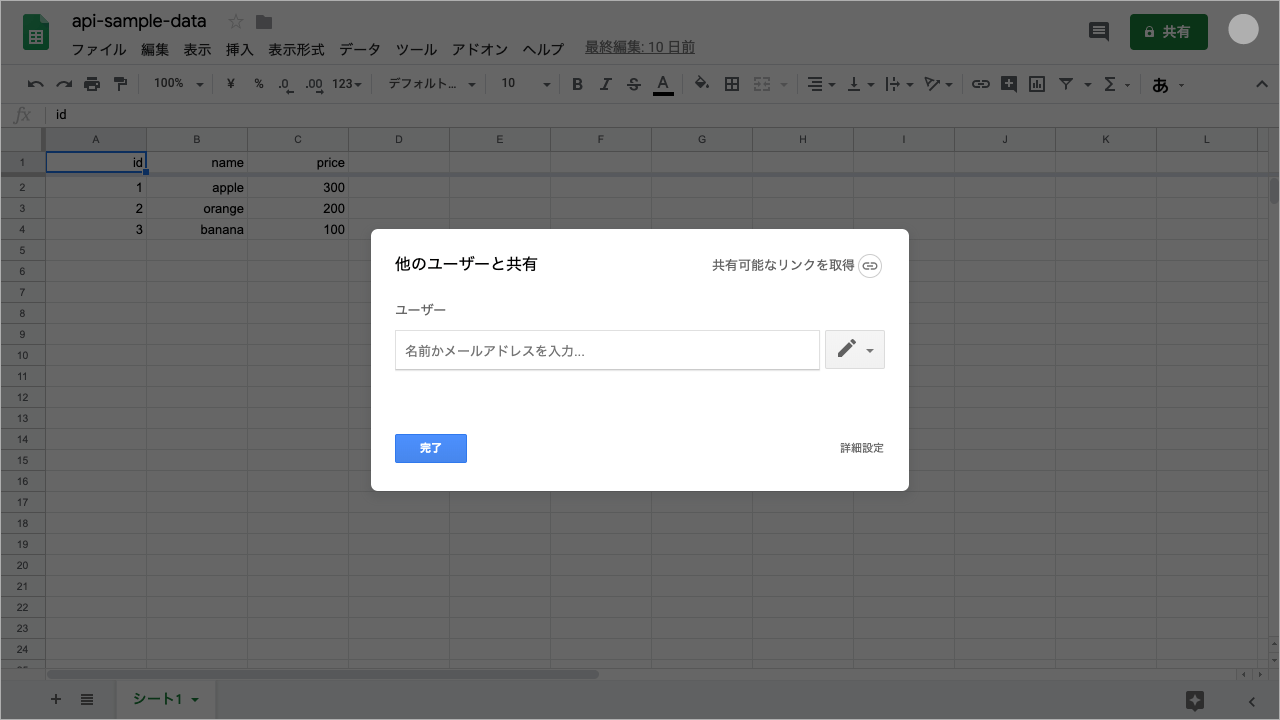
4. Googleスプレッドシートの共有設定に追加する
秘密鍵ファイル内にあるclient_emailをGoogleスプレッドシートの共有先に設定します。

実装する
今回は、Googleスプレッドシートから取得した情報をjsonファイルとして書き出します。
1. 必要なパッケージをインストールする
node.jsはv11.13.0を使用します。
mkdir google-sheets-api-sample
cd google-sheets-api-sample/
npm init -y
npm install google-spreadsheet async
2. コードを書く
今回、スプレッドシートの1行目をオブジェクトのkeyとして取得し、2行目以降をvalueに入れてオブジェクトにしました。
セルの情報をどう扱い、どのようなjsonを書き出すかは、workingWithCellsの中で設計しています。
constGoogleSpreadsheet=require('google-spreadsheet');constasync=require('async');constfs=require('fs');constdoc=newGoogleSpreadsheet('<spreadsheet key>');//スプレッドシートのURLから/d/の後の文字列を取得letsheet;async.series([functionsetAuth(step){constcreds=require('./google-generated-creds.json');//秘密鍵のjsonの場所を指定doc.useServiceAccountAuth(creds,step);},functiongetInfoAndWorksheets(step){doc.getInfo(function(err,info){sheet=info.worksheets[0];step();});},functionworkingWithCells(step){letkey_list=[];letoutput=[];//1-3行目、1-4列目までを取得constmax_col=3;sheet.getCells({'min-row':1,'max-row':4,'min-col':1,'max-col':max_col,'return-empty':true},function(err,cells){//1行目からkeyを取得 for(leti=0;i<max_col;i++){key_list[i]=cells[i].value;}//2行目以降をオブジェクト化for(letj=1;j<cells.length/max_col;j++){letcol_data={};for(letk=0;k<max_col;k++){col_data[key_list[k]]=cells[max_col*j+k].value;}output.push(col_data);}//json書き出しfs.writeFileSync('./data.json',JSON.stringify(output));});},],function(err){if(err){console.log('Error: '+err);}});3. 実行する
node sample.js
これでdata.jsonが生成されます。
まとめ
この技術を使用して、魚の漢字を覚えるサイトを作成しました。
漢字のデータをGoogleスプレッドシートで管理しています。
https://kanji-of-fish.com/
今回、googleスプレッドシートからデータを読み込み、jsonファイルを作成する方法を紹介しましたが、Google Sheets APIを使用すれば、シートに情報を書き込むことや、新しくシートを作成することも可能です。「サイトで使用するデータを外部で管理したい」といった要望がありましたら、使用してみてください。