🔶 はじめに
Lambdaの方が使い勝手がいいので、あまり使わないElastic Beanstalkですが、いざ使おうと思うと、いくつか躓くポイントがあるので、その点も含めて、Node.js+expressで作ったサンプルアプリを動かすまでの手順を紹介します。
🔷 Elastic Beanstalk
https://aws.amazon.com/jp/elasticbeanstalk/
Java、.NET、PHP、Node.js、Python、Ruby、Go、Dockerなどで作られたプログラムをデプロイ、実行する環境。
実態としては、EC2の上にApacheやNginx等のサーバーを立てて提供してくれる。
🔶 作業手順
大きくは以下の手順になります。
- Node.js+expressでアプリを用意する。
- ソースコード+node.jsモジュールをZIPファイルにまとめる。
- Elastic Beanstalk実行環境構築、デプロイ。
- 実行。
🔷 Node.js+expressでアプリを用意する
今回は、express myappコマンド作成される、サンプルアプリを使います。
ゴールとしては、Elastic Beanstalkにデプロイして、以下の画面が表示する事です。
アプリの生成手順の詳細は以下を参照してください。
参考:Node.js + ExpressでREST API開発を体験しよう for Windows[準備編]
✅ ポイント1 : アプリ起動時のポート番号の変更
myappプロジェクトを生成したら、binフォルダ配下のwwwファイルを開き、以下のようにアプリ実行時のポート番号を、デフォルトの3000番から8081番に修正する。
#!/usr/bin/env node
/**
* Module dependencies.
*/varapp=require('../app');vardebug=require('debug')('myapp:server');varhttp=require('http');/**
* Get port from environment and store in Express.
*/// var port = normalizePort(process.env.PORT || '3000'); ←3000ポートは使えないvarport=normalizePort(process.env.PORT||'8081');// 起動時のポートを8081に変更app.set('port',port);Beanstalk環境のnginxは、デフォルトでアプリケーションの8081ポートへリクエストを転送するので、上記のように変更する必要があります。
🔷 ソースコード+Node.jsモジュールをZIPファイルにまとめる
Beanstalkのデプロイパッケージは、ソースコードに必要なNode.jsモジュールをインポートして、ZIPファイルにまとめて作成します。
✅ ポイント2 : Linux環境でnpm installを実行する
まず、Lambdaのトピックですが、以下のように紹介されています。
注意: ほとんどの Node.js モジュールはプラットフォームに依存しませんが、一部のモジュールは特定のオペレーティングシステム環境に対してコンパイルされます。Lambda は、Linux 環境で動作します。npm でモジュールをインストールする場合、zip ファイルを Linux 環境で構築して、正しいプラットフォームに対する依存関係が必ず含まれるようにすることをお勧めします。
参考:Node.js の Lambda デプロイパッケージを作成するには、どうすればよいですか?
Beanstalkも、実態はEC2(Amazon Linux)インスタンスなので、Linux環境でnpm installを実行する方が無難です。
やり方はいくつかありますが、おすすめはmyappプロジェクトをCloud9にアップロードして、そこでnpm installを実行して、再度ローカルにダウンロードするやり方です。
詳しくは以下を参照。
参考:Lambda関数にNode.jsモジュールを入れるなら、Cloud9が簡単でおすすめ
✅ ポイント3 : ZIPファイルはファイル指定して圧縮する
デプロイパッケージを作る際、生成したmyappプロジェクトフォルダ自体をZIPで圧縮すると、デプロイ時にエラーになります。
必ず、myappプロジェクトフォルダ配下のファイルを指定して、ZIPで圧縮してください。
🔶 Elastic Beanstalk実行環境構築、デプロイ
Elastic Beanstalk
https://console.aws.amazon.com/elasticbeanstalk/
ウェブアプリケーションの作成画面で、
1. アプリケーション名に、任意の名前をセットする。(今回は'test')
2. プラットフォームは、「Node.js」を選択する。
3. コードのアップロードで、myappプロジェクトのファイル一式をZIPで圧縮したものを選択する。
4. [アプリケーションの作成]ボタンをクリックする。
以下の画面に遷移する。
暫く待つと実行環境が構築され、画面右上のURLリンクから、アプリにアクセスできるようになるが、この時点では設定が終わってないのでアプリに接続できません。
✅ ポイント4 : Node.jsの起動コマンドを設定する
今回のNode.js製のアプリは、npm startコマンドで実行するようにpackage.jsonに設定されています。しかし、Elastic Beanstalkは指定が無ければ、app.js、server.js、npm startの順に実行する事になります。
そこで、最初にnpm startを実行するように設定します。
画面上部の「すべてのアプリケーション > test > Test-env...」の、testリンクをクリックする。
画面左メニューの設定リンクをクリックして、ソフトウェアのカテゴリで[変更]ボタンをクリックする。
ソフトウェアの変更画面のノードコマンドに、npm startをセットして、画面下部の[適用]ボタンをクリックする。
🔶 実行
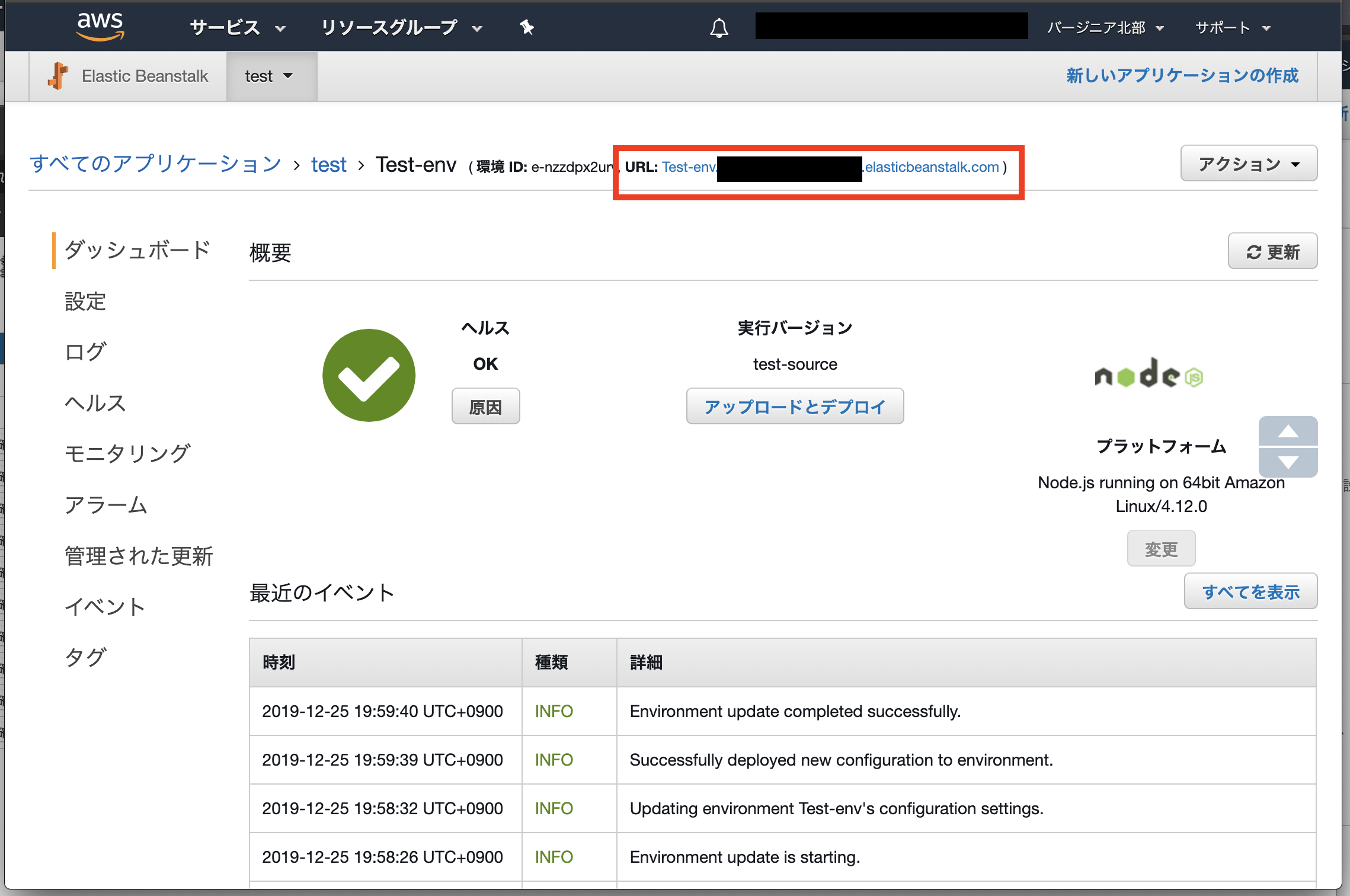
変更設定が適用されると、以下の画面が表示されるので、再度画面右上にあるURLのリンクをクリクする。
🔶 まとめ
このように、Elastic BeanstalkでNode.js+expressアプリを動かそうとすると、ローカルで実行する時と違って、いくつか詰まるポイントがあります。
しかし、この部分をうまく対応したら、後は開発に専念できるので、ぜひ使ってみてください。




