小さいな1歩から始めることにしました。
前回、超初心者がログイン機能のついたサイトのデスクトップアプリ化に挑戦(あんど失敗・・)でAuth0で認証を付けた自分のサイトをエレクトロン化するとログイン機能が消えるという問題にぶつかりました。
色々悩みましたが、Auth0が提供してくれるサンプルファイルは多くあって、複雑すぎて何が間違っているかさっぱり見当がつきません・・(涙)。
そんな時、「ファイル一つコピペで試すAuth0+Vue.jsのログインサンプル」という記事を読んだので、コードを参考にしながら単純なファイルを用いて、ローカルサイトに認証(Line限定)を付けてみることにしました。
環境
Windows 10
Node.js v12.4.0
Visual Studio Code version 1.41
Live Server 5.6.0
方法
Step1. 好きな名前のフォルダを作ったらVisual Studio Codeを立ち上げます。
Step2. Visual Studio CodeでLive Serverをダウンロードします。
Step3. 「ファイル一つコピペで試すAuth0+Vue.jsのログインサンプル」を参考に、
Index.htmlファイルを作成します。
Step4. Visual Studio Code右下の「Go Live」をクリック、
どこにつながるか確認しておきます。念のため、一旦Go liveは終了。
Step5. Auth0で認証用のアプリを作成します。(コチラの方法1~3)
Step.6 Auth0のApplication SettingsにてAllowed Callback URLs、
Allowed Web Origins、Allowed Logout URLsをStep4で確かめた
ローカルサイトに変更し、Saveします。
Step7. Auth0のDomain及びClint IDをIndex.htmlの該当箇所にコピーします。
Step8. 再度、「Go live」をクリックし、ローカルサイトで認証機能が付くか確認。
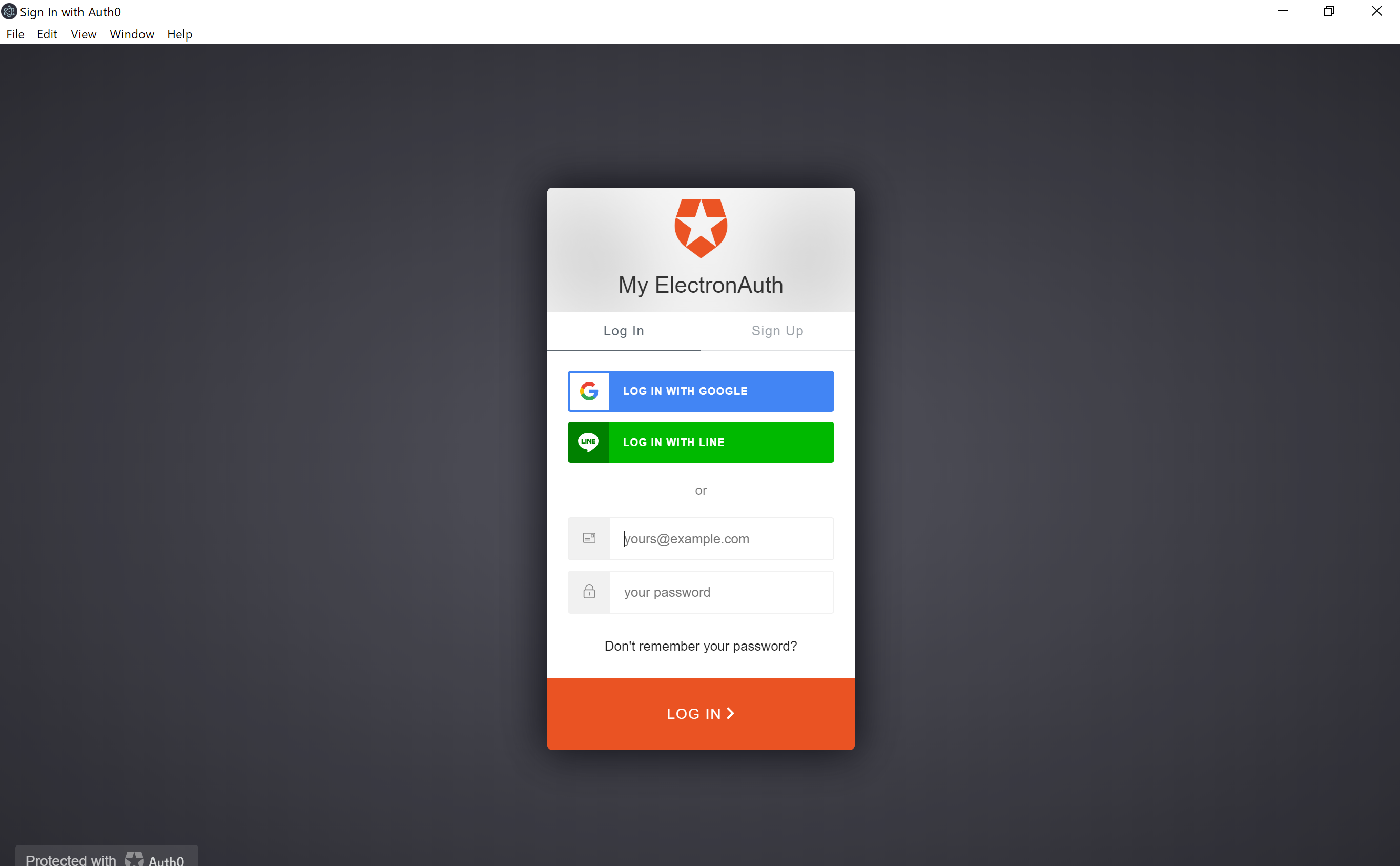
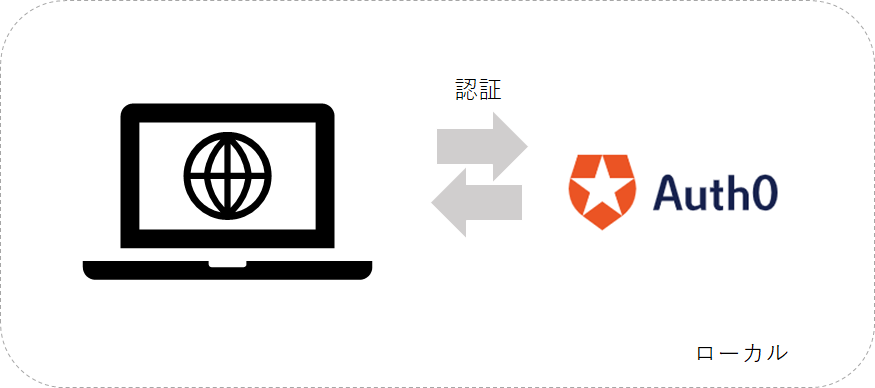
結果
感想
またもやQiita&先人の知恵に助けられました。
数週間悩んで体感したことは複雑なコードはレベルの高いことが初心者でもチャレンジできるが、逆に壁にぶち当たるとほぼ何もできないこと。
私でも構造が理解できるこの方法で次はエレクトロン化に挑戦したいと思います。