はじめに
この記事は、初めてAuth0を触る方がAuth0を利用した認証・認可の基本的な実装方法を短時間でご習得頂くことを目的とした簡易チュートリアルです。
事前準備
事前に下記をご準備お願いします。
- MacまたはWindows PC
- Chrome
- GitHubのアカウント、Git CLI
- Node.js, Node Package Manager
- SMSが使える携帯電話
- 通信制限がかかっていないインターネット環境
ハンズオン
Auth0無料アカウントの取得〜テナントの作成
Chromeでhttps://auth0.comにアクセスして画面右上の"SIGN UP"を押します。任意のEmailアドレスでアカウントを作成します。アカウントが作成されると開発テナントが作成され、このアカウントがテナントの管理者となります。
![]()
右上の顔写真の右下矢印をクリックして"Create tenant"を選択します。
![]()
Tenant Domainに任意の名前を入力して他はデフォルトのまま"CREATE"を押します。テナントの作成をご体感頂くために作成しています。アカウント作成のタイミングで作成された開発テナントをそのままご利用頂いても問題ありません。
![]()
Applicationの登録〜認証機能の統合
左ペインの"Applications"をクリックして右上の"CREATE APPLICATION"を押します。
![]()
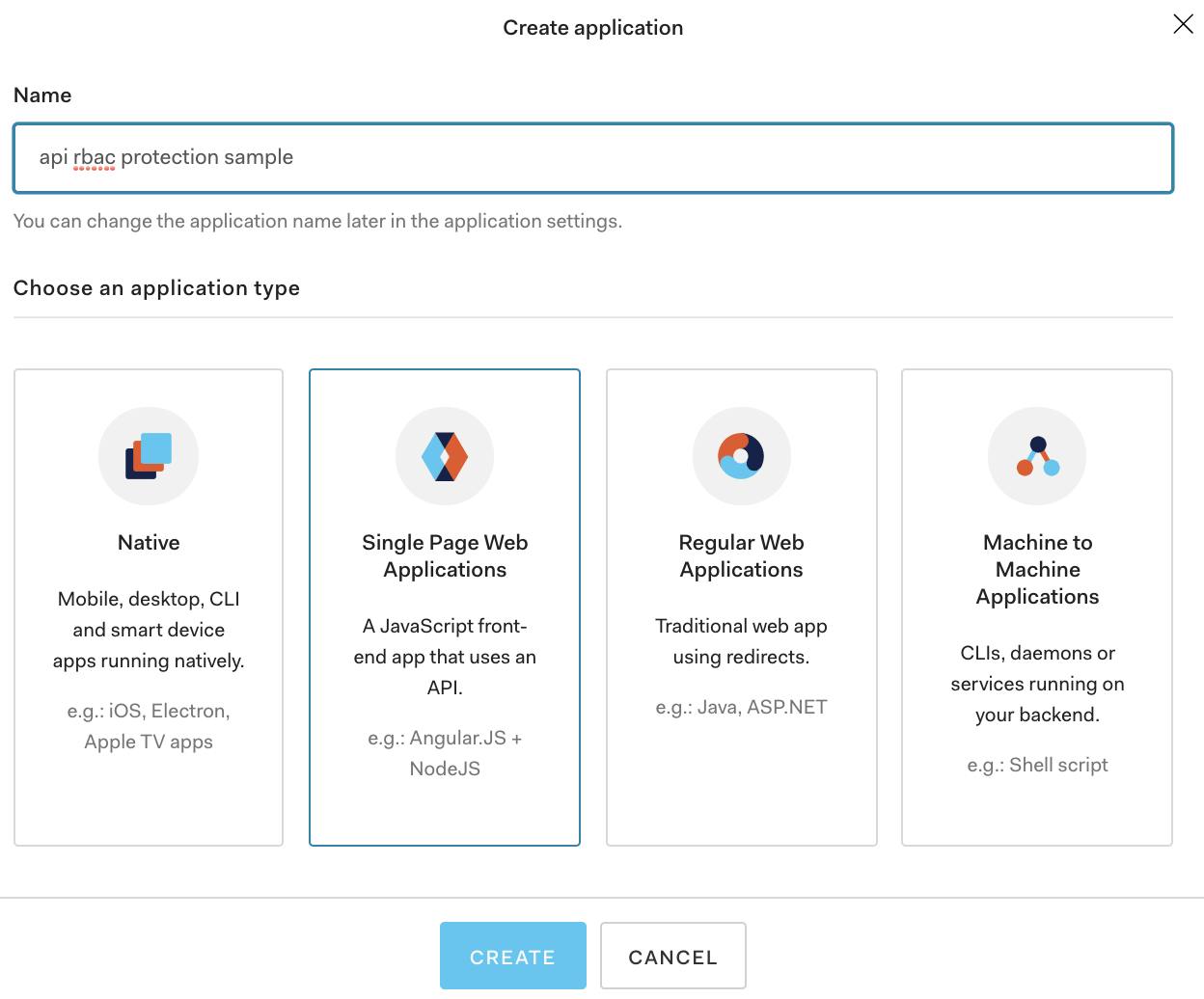
"Name"に任意の名前を入力、"Choose an application type"で"Simgle Page Web Applications"を選択して”CREATE”を押します。
![]()
"Settings"タブをクリックして"Allowed Callback URLs", "Allowed Web Origins", "Allowed Logout URLs"に"http://localhost:3000"を入力して画面下の"SAVE CHANGES"を押します。
ApplicationのGitHubリポジトリをローカルPCにクローンします。Auth0は65以上の言語やフレームワークに対応したSDK、それらのSDKを利用したサンプルアプリケーションをGitHubに公開しています。一から実装する必要は無いのでそれらを検索して利用して下さい。
$ git clone https://github.com/auth0-samples/auth0-react-samples.git
auth0-react-samples/01-Login/srcに移動します。
$cd auth0-react-samples/01-Login/src
auth_config.json.exampleをコピーしてauth_config.jsonを作成します。
$cp auth_config.json.example auth_config.json
auth_copnfig.jsonを編集します。"clientID"は"Appications"->"作成したApplication"->"Settings"から確認できます。
{"domain":"kiriko.auth0.com","clientId":"xxxx"}auth0-react-samples/01-Loginに移動します。
$cd auth0-react-samples/01-Login
npm installを実行して必要なパッケージをインストールします。
npm startを実行してApplicationを起動します。
Chromeでhttp://localhost:3000にアクセスして右上の"Log in"を押します。手順通りに設定していればAuth0 のUniversal Login画面が表示されます。
![]()
"Sign up"タブをクリック、任意のEmail/Passwordでユーザを作成します。User Consentの画面で”Accept”を押します。Auth0のダッシュボード・左ペインの"Users"をクリックして作成されたユーザが表示されていれば成功です。
![]()
![]()
![]()
Social Connectionの設定
左ペインの"Connections"->"Social"をクリックしてGoogleのフリップスイッチをクリックします。Googleアカウントでログイン可能なApplicationを選択して"CONTINUE"を押します。
![]()
![]()
設定画面で全てデフォルトのまま画面下の"SAVE"を押します。Client ID/SecretはAuth0が標準のDevelopment Keyを持っているため指定しなくても問題ありません。Permissionsをカスタマイズする場合はGoogle側のセキュリティ設定が必要になるケースもあります。詳細はGoogle側のAPIドキュメントをご参照下さい。Googleのフリップスイッチがオンになったことを確認します。
![]()
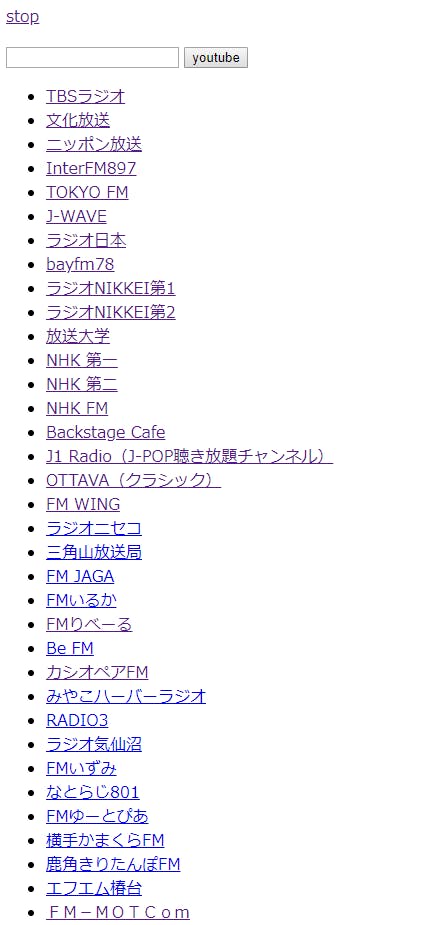
Chromeでhttp://localhost:3000にアクセスして右上の"Log in"を押します。Googleのログインボタンが表示されていれば成功です。Googleアカウントでログインして下さい。
![]()
Rulesの設定
Rulesは、認証・認可のプロセスで予めJSで定義したロジックを実行することができるAuth0のユニークな機能です。参考:Inside the Auth0 Engine
左ペインの"Rules"をクリック、右上の"CREATE RULE"を押します。
![]()
"Access Cpontrol"配下の"Add persistent attributes to user"をクリックします。この記事では例としてユーザにカスタムの属性を追加するルールを試しています。後ほど他のルールもお試し下さい。
![]()
画面下の"SAVE CHANGES"を押します。
![]()
Chromeでhttp://localhost:3000にアクセスして右上の"Log in"を押して任意のアカウントでログインします。
左ペインの"Users & Roles"->該当のユーザをクリック、"user_metadata"に"color": "blue"が属性として追加されていれば成功です。ログイン認証のプロセス中に設定したルールが実行されカスタム属性が追加されました。
![]()
Multi Factor Authenticationの設定
左ペインの"Multifactor Auth"をクリック、"Always require Multi-factor Authentication"フリップスイッチをオンにします。
![]()
Chromeでhttp://localhost:3000にアクセスして右上の"Log in"を押します。"アカウントの安全性向上"と表示されたダイアログで”別の方法を試す”をクリックします。”他の方法”と表示されたダイアログで”SMS”をクリックします。この記事では例として二要素目をSMSにしています。後ほど他の要素もお試し下さい。
![]()
![]()
"アカウントの安全性向上"と表示されたダイアログでご自身の携帯電話番号を入力します。SMSに送られてきた6桁のコードを入力して”続ける”を押します。"この番号を安全な場所に保管しました"をチェックして”続ける”を押します。この記事ではコードは保管せずに進めています。実運用ではリカバリーコードは重要なコードになるため安全な場所に保管して下さい。
![]()
Applicationにログインできたら成功です。
![]()
この記事では"Always require Multi-factor Authentication"をオンにして常に多要素認証がかかるようにしていますが、先のステップで試したRulesを作成して特定の条件下(例/特定の時間帯、機密性の高い情報へのアクセスが発生したタイミング)で多要素認証がかかるようにすることが可能です。
APIの登録〜API Protectionの概要
Ctr-Cで起動したApplicationを停止して"Always require Multi-factor Authentication"フリップスイッチをオフにします。左ペインの"APIs"をクリック、右上の"CREATE API"を押します。
![]()
"Name", "Identifier"に任意の値を入力して”CREATE”を押します。"Identifier"は実在するURLである必要はありません。識別し易いIDを入力して下さい。
![]()
"Settings"タブをクリック、画面中頃の"Enable RBAC", "Add Permissions in the Access Token"フリップスイッチをオンにして画面下の"SAVE"を押します。後続のステップで設定するPermissionをaccess_tokenの中に含めて認可情報を制御することが可能になります。
![]()
"Permissions"タブをクリック、"read:appointments", "update:appointments"を各々入力して"ADD"を押します。Permissionの書式はOAuth2.0で定義されているxxxx:xxxxである必要があります。
![]()
左ペインの"Roles"をクリック、"ADD ROLE"を押します。
![]()
"Name"に"Appointments Submitter", "Description"に任意の説明を入力して"CREATE"を押します。
![]()
"Permissions"タブをクリックして"ADD PERMISSIONS"を押します。
![]()
作成したAPIを選択して全てのPermissonを選択、"ADD PERMISSIONS"を押します。
![]()
"Users"タブをクリックして"ADD USERS"を押します。
![]()
任意のユーザを選択して"ASSIGN"を押します。アサインされたユーザでApplicationにログインしたタイミングでこのAPIのスコープにアクセスすることが許可された認可情報がaccess_tokenに追加されます。
![]()
ターミナルでauth0-react-samples/02-Calling-an-API/srcに移動します。
$cd auth0-react-samples/01-Login/src
auth_config.json.exampleをコピーしてauth_config.jsonを作成します。
$cp auth_config.json.example auth_config.json
auth_copnfig.jsonを編集します。"clientID"は"Appications"->"作成したApplication"->"Settings"から確認できます。
{"domain":"kiriko.auth0.com","clientId":"xxxx"}Node.jsのパッケージをインストールしてApplicationを起動します。
$pwd~/auth0-react-samples/02-Calling-an-API
$ npm install$ npm run dev
Chromeでhttp://localhost:3000にアクセスしてRoleにアサインしたユーザでログインします。"External API"タブをクリック、"Ping API"ボタンを押します。
![]()
Chromeのデベロッパーツールを開いて"Network"->"External"をクリック、"Request Headers"の"ey..."をコピーします。これがaccess_tokenです。
![]()
https://jwt.io/にアクセスして”Encoded”の下にコピーしたaccess_tokenをペーストします。”Decoded”の"PAYLOAD"にRoleに割り当てたPermissionが表示されていれば成功です。
![]()
次のステップ
最後までお付き合い頂きありがとうございます。この記事はAuth0を初めて触る方に短時間でAuth0をご習得頂くことを目的とした入り口のため、物足りないとお感じになる方もいらっしゃるかと思います。次のステップとして、Auth0のContent Engineering Teamが投稿している技術ブログをお試し頂くことをお勧めします。様々な言語やフレームワーク、実際の現場で起こりうる認証・認可のシナリオに沿ったテーマを準備しています。