5年前の記事のメンテを行っていたんですが、流石にBrowserifyは実務で使う可能性は低いよなあとは思います。
Browserifyの単純さも初心者にはとっつきやすいのですが、今の主流はwebpackです。
webpack入門記事はたくさんあるはずですが、設定ファイルの各パラメータの羅列だったり、BabelやReact, TypeScriptの設定まで一気に済ませてしまうような記事は初心者には難しいかもしれないですね。
というわけで、Node.jsは3日前にはじめました、みたいな人向けに書いてみようと思います。
初心者なのでwebpackだけを使ってみたいんだけど
今どきだと初心者はReactならcreate-react-app、VueならVue CLIを使って入門するんじゃないかと思います。これらはwebpackの設定を代わりに済ませてくれる便利なツールで、難しいことを知らなくて済みます。
ただ、何も理解しないままにWebアプリが作れてしまうので、一つ一つ理解していきたいタイプの人には気持ちが悪いかもしれません。
というわけで、webpackのみを使ってWebアプリを作ってみましょう。
プロジェクトを作成
下記のコマンドを実行してpackage.jsonを作ります。
npm init -y
次にnode_modules下にwebpackと開発ツールをインストールします。
npm install -D webpack webpack-cli webpack-dev-server
その結果、下記のようなpackage.jsonが生成されます。
{"name":"your-folder","version":"1.0.0","description":"","main":"index.js","scripts":{"test":"echo \"Error: no test specified\"&& exit 1"},"keywords":[],"author":"","license":"ISC","devDependencies":{"webpack":"^4.44.1","webpack-cli":"^3.3.12","webpack-dev-server":"^3.11.0"}}ソースコードを配置する
下記の2ファイルを作成してください。
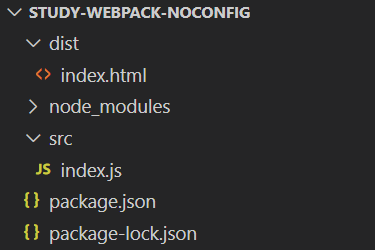
- dist/index.html
- src/index.js
//index.jsdocument.write("Hello, webpack")<!-- index.html --><!DOCTYPE html><html><head><title>Hello</title></head><body><script src="main.js"></script></body></html>結果、下記のようなフォルダ構成になります。
webpackを動かすには色々設定が必要ですが、無設定の場合はsrc/index.jsが入り口になります。distはwebpackが処理した後のjsファイルが出力されます。上記のフォルダ構成にしておけば無設定でも動かせるわけです。
npm-scriptsを追加
開発はnpm run dev、ビルドはnpm run buildで行えるようにしましょう。package.json内にwebpackの実行時に渡すオプションを直書きしていきます。
package.jsonのscriptsにbuild, devの2行を追加します。
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "webpack --mode=production",
"dev": "webpack-dev-server --hot --open --content-base dist/"
},
実行してみる
下記のコマンドを実行してみましょう。
npm run dev
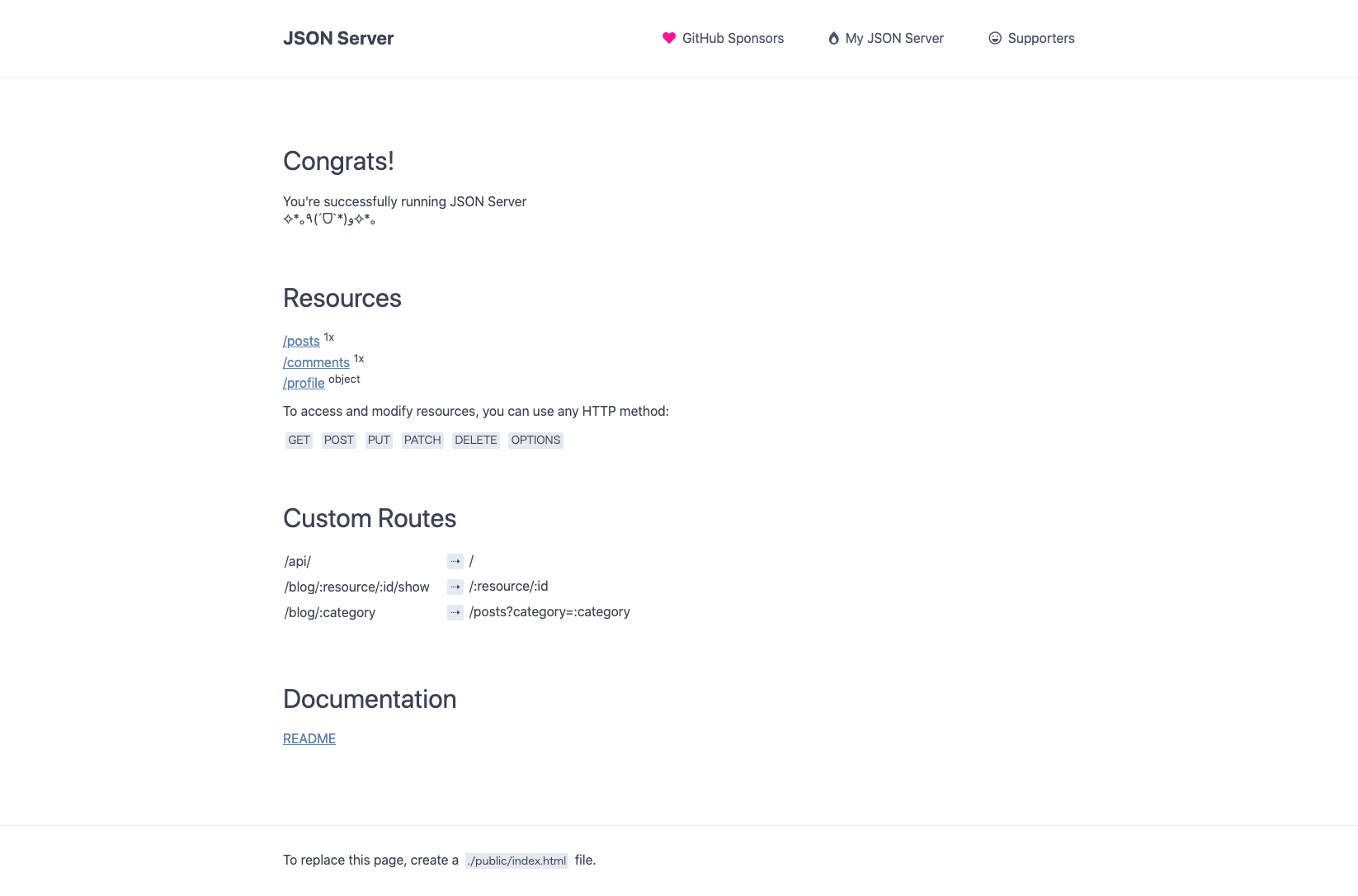
ブラウザが開いてHello, webpackが表示されればOKです。
npmのライブラリを使ってみる
今回は日時処理ライブラリdate-fnsを使ってみましょう。
下記のコマンドを実行してください。
npm install -D date-fns
次に、index.jsの内容を下記のように書き換えてください。
//index.js
const dateFns = require("date-fns")
const ja = require("date-fns/locale/ja")
document.write(dateFns.format(new Date(), "'今日は' MMM do iiii", {locale: ja.default}))
その後、npm run devをもう一度実行してみてください。
こんな表示になりましたでしょうか。
webpackはjsを張り合わせる糊
webpackにはいろんな機能がありますが、一番基本的な機能はjsの結合処理です。今回の場合はindex.jsとdate-fnsライブラリが張り合わせられて、一本のjsファイルにまとめられています。
npm run buildを実行後、dist/main.jsを開くと、結合されたjsファイルを見ることができます。
※npm run dev実行時にはmain.jsは出力されません。これはwebpack-dev-serverというツールの機能で、ブラウザからはmain.jsがあるように見える状態になっています。
webpackが何をしているのか、詳細を知りたい方は下記記事がおすすめです。
https://mizchi.hatenablog.com/entry/2018/11/26/164523
終わりに
この状態ではかなりできることが限られていて、例えばReactのJSXファイルやVue SFC, TypeScriptファイル等を読ませてもエラーになります。
BabelやTypeScriptの設定に進みたい方は下記記事を参考にしてください。
https://qiita.com/clockmaker/items/8620cf6bd99d810dbf2a
あるいは、ここまでで概要を把握できたら、もうcreate-react-appやVue CLIを使っても良いでしょう。
個人的にはParcelをよく使っていて、今後はviteに移行する予定です。







 」と表示されたら、PCのパスワードを入力してください。
」と表示されたら、PCのパスワードを入力してください。

























 が完了したら
が完了したら