Online完結!Web開発環境クッキングレシピ[ver 2019.11]-その1、の続きです
手順.5 node.jsで実行するコードを整備する
ログインしたGitpodのページで画面下部のところが、Terminalになっています。
ここで、コマンドを入力して、node.js用のコードを整備していきます。
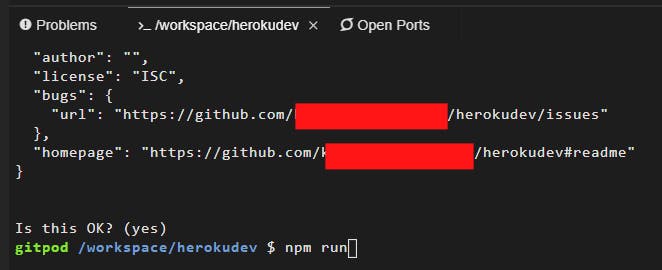
npm init
すべての質問にEnterとして終了させます
今の質問の中で、entry pointをデフォルトのindex.jsで回答したことになり、この情報がpackage.jsonファイルに記載されたので、index.jsという名前のJavascriptコードを用意します
ページの左上にある、Fileメニューを選択し、New Fileのメニューアイテムを選択します
ダイアログに、index.jsと入力して、OK を押します
index.jsというタブが表示され、コードが入力できますので、下記の通り、コードを入力し、Ctrl+Sで、保存します。
letport=process.env.PORT||5000;consthttp=require('http');http.createServer((req,res)=>{res.writeHead(200,{'Content-Type':'text/plain'});res.end('Hello World\n');}).listen(port,()=>console.log('Server http://localhost:'+port));続いて、npm initで生成された package.json を編集します
"scripts": {
"start": "node index.js", この行を追加
"test": "echo \"Error: no test specified\" && exit 1"
},
手順.6 node.jsで実行してみる
ページの下部にあるTerminalで、npm run startと入力してみます。
下記のダイアログが表示されますので、Exposeをクリックし、その次に、Open Browserをクリックします。
GoogleChromeであれば、別のタブが開き、Hello Worldと表示されます。
これはすなわち、WebServerがPort3000で起動し、かつそのサーバーにアクセスするブラウザを開いたことになります。
Terminalに戻り、Ctrl+Cを入力して、サーバーを終了させます。
手順.7 リポジトリを更新させる
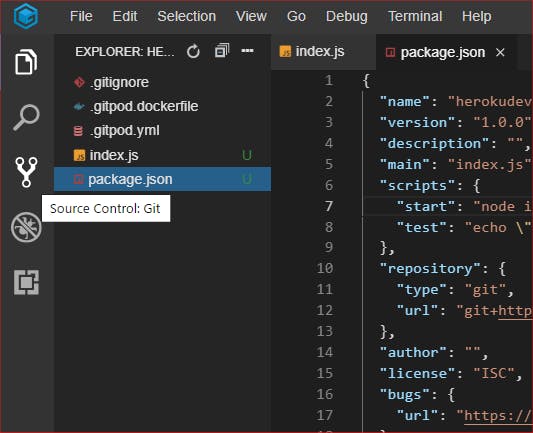
npm initやindex.js追加などを行ったので、画面左のファイルの一覧がUマークが付いた状態になります。これをGitHubのリポジトリへ更新させます。
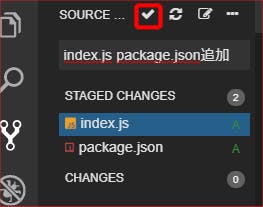
一番左側のアイコンのある列の真ん中(Source Control:Git)を選択します。
CHANGESの下に変更ファイルがリストされます。ファイルの場所へマウスを移動すると小さなアイコンが表示されるので、index.js, package.json ともに + のボタンを押します。
すると、STAGED CHANGESにindex.js, package.jsonが含まれますので、STAGED CHANGESの上にあるメッセージ入力部に、
index.js, package.json追加
と入力して、
さらにその上にあるチェックのボタンを押します。
この時点で、ローカルGITへのコミットが完了しています。
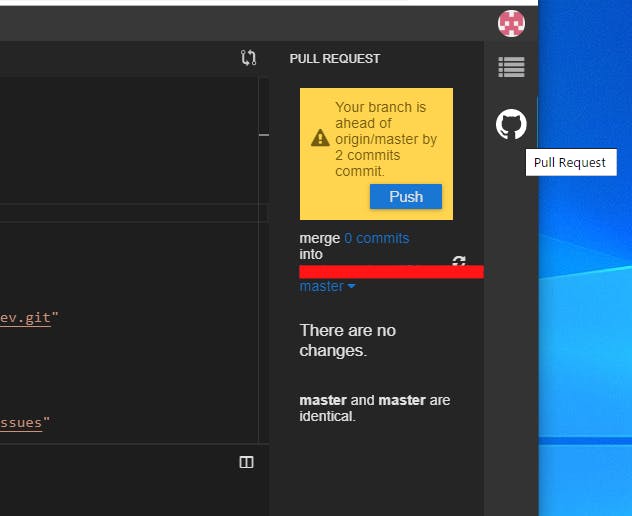
今度はページ一番右のGitHubのアイコンをクリックすると、Push、というボタンが見えますので、これをクリックします。
このようなダイアログが表示されるかもしれないので、Grant Permission を
クリックします。
Authorize gitpod-ioをクリック、Gitアカウントのパスワードを入力します。
この画面が別ウインド(タブ)で表示されればOKです。元のブラウザのタブに戻ります。
もう一度、Pushのボタンを押します。完了すると、Pushのボタンは表示されなくなります。
この時点で、GitHubのリポジトリは更新されました。
ここまでの設定で、GitHubのリポジトリに作成したnode.jsのサーバーをGitpod上で編集し、かつ実行できることが確認できました。
開発を実務で行うとすると、この手順6,7を繰り返すことになります。
長くなりましたので、続きは別の記事にしたいと思います。
その3

















