Online完結!Web開発環境クッキングレシピ[ver 2019.11]-その2、の続きです
手順.8 Heroku用ファイルを追加して、リポジトリを更新
Web開発環境クッキングレシピ[ver 2019.11]-その2、の継続で、gitpodへログインし、.heroku.dockerfileとheroku.ymlファイルを追加します
FROM node:12.13WORKDIR /appCOPY . /appRUN npm i
CMD npm startbuild:docker:web:.heroku.dockerfile手順6と同じように、リポジトリを更新する作業をしましょう。
手順.9 Herokuアカウントを作成する
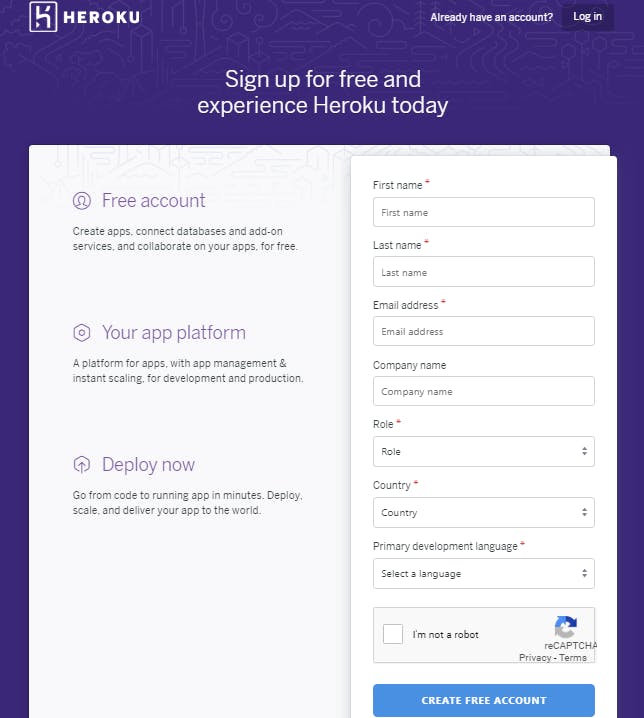
Herokuのサインアップページを開き、アカウントを作成します。Primary development languageはNode.jsとし、必要項目を入力して(Companyは任意)Create Free Accountをクリックします。
Herokuより、メールが飛んで来るので、メール内のリンクをクリックして、パスワード設定画面を開きます。
下記画面になるので、進みます。
手順.10 Herokuアプリケーションを作成する
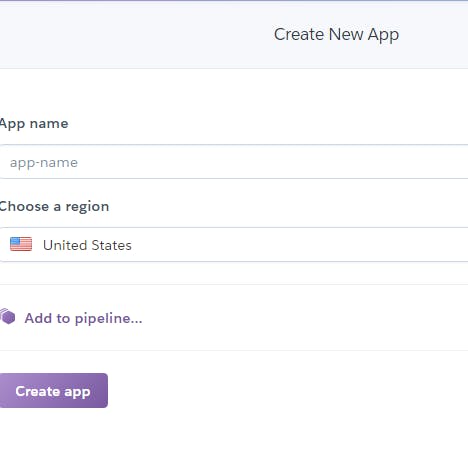
下記画面で Create new appのボタンをクリックします。
App nameのところに、名前を入力します。この名前はHerokuのサービスで一意の名前でなくてはいけないので、ほかのユーザーと重複しないものを考えて命名します。
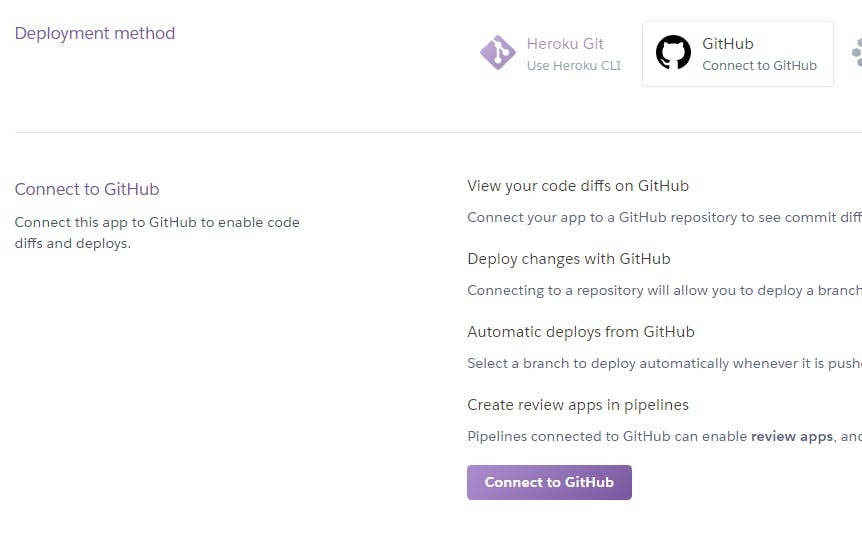
次の画面で、Deployment methodを GitHub に選択しなおします。
選択すると、下に Connect to GitHub のボタンが表示されるので、クリックします。
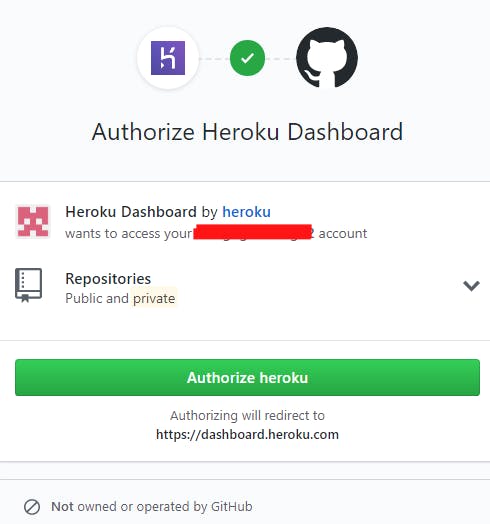
以下のようなポップアップが表示されるので、Authorize heroku をクリックし、次のポップアップでGitHubアカウントのパスワードを入力します。
Connect to GitHubの場所にリポジトリ名を選択する場所が表示されますので、herokudevとしてSearchボタンを押し、Connectのボタンをクリックして、HerokuとGitHubリポジトリを接続します。
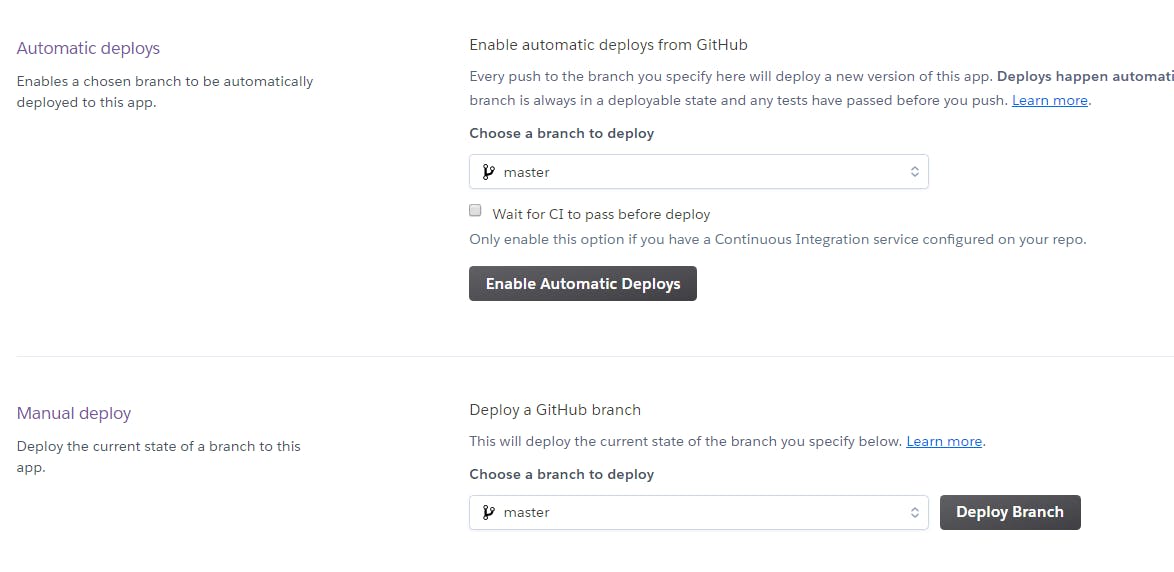
接続が完了するとページ下部にAutomoatic DeployとManual deployが表示されるので、Manual deploy の場所にあるDeployBranchを押してデプロイを実行してみます。
デプロイが成功すると、Your app was successfully deployedと表示され、下にViewの
ボタンが表示されるので、クリックします。
Hello Worldページが表示されるかと思います
手順.11 Herokuの実行スタックをContainerへ変更
手順10でのHeroku のサーバー環境はHeroku-18 Stackというものになっているので、これをContainerへ変更します
Gitpodへログイン、ワークスペースを開き、ページ下部のTerminalのところに移動してコマンドを入力していきます
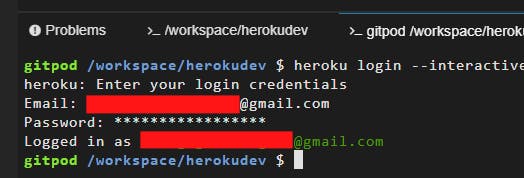
heroku login --interactive
Emailとパスワードを促されますので、Heroku へのログイン情報を入力します
heroku list と入力するとあなたの作成したアプリケーション名が表示されるので、記憶し、heroku stack:set container -a あなたのアプリケーション名と入力します
heroku list
heroku stack:set container -a *****
念のため、最後にheroku logout でログアウトしておきましょう。
手順.12 Herokuの再デプロイ
手順10のManual deploy、DeployBranchを押してデプロイを再実行してみます。
Dockerコンテナを構築しているログが表示されている様子がわかります。
デプロイが成功したら再度Viewをクリックして、アプリケーションが動作していることを確認します。
Herokuの設定にはAutomatic deploysもありますので、こちらを設定すれば、Gitpodでプログラムソースコード編集をし、コミットをすれば自動でHerokuがDeployを実行するかと思いますが、こちらの設定は省略します。
終わりに(お味はいかが?)
いくつかのサービスの無料アカウントを駆使して、Webブラウザのみで開発から実行環境を整える方法の1つとして、手順化することができました。環境への依存度が低いこの方法でプログラミング学習や実験などに活用いただけたらと思います。