はじめに
JavaScriptの学習の中で、サーバー側を書いてみたいと思い、以前から興味のあったLINEBOTの制作をしてみようと考えました!
作りたい予約システムを考える
- 「予約」と入力すると予約に関するメッセージをリプライ
- 予約は自動
- 次回予約を確認
- 予約のキャンセル
- 予約が確定された時の、管理画面の制作
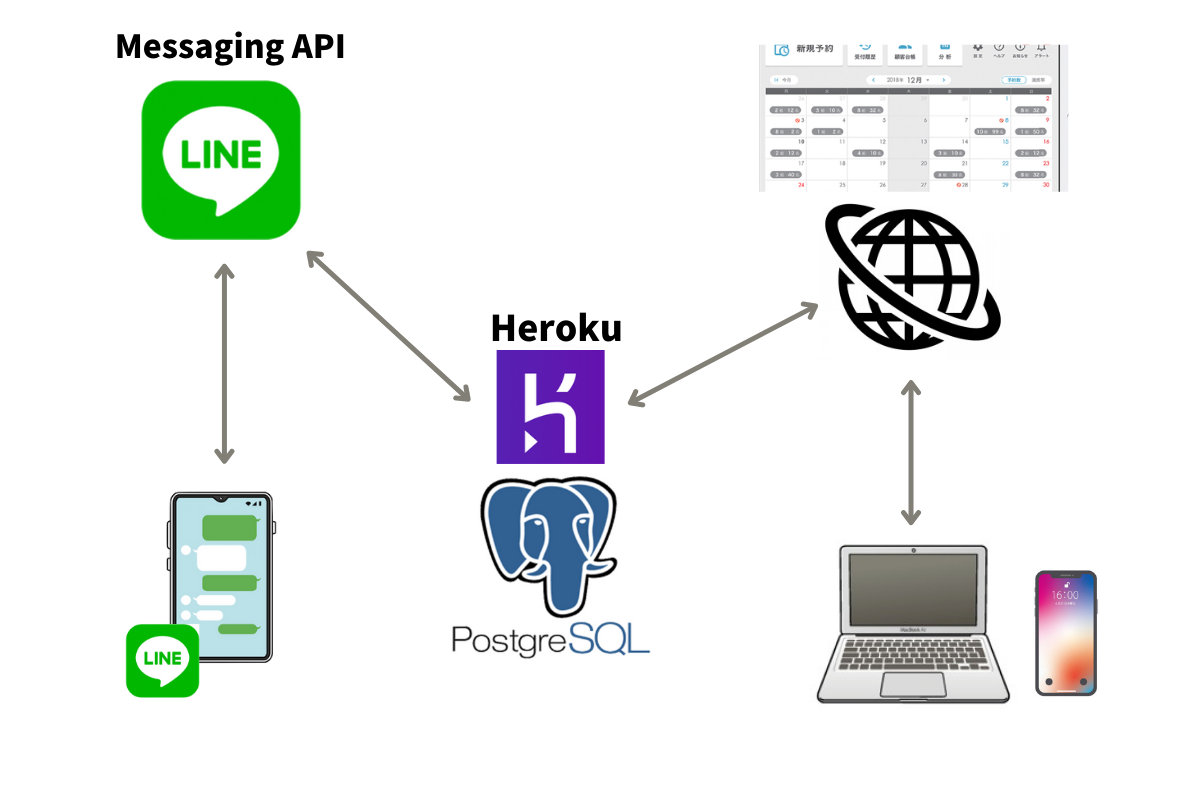
システムの全体像
開発環境
- MacBook
- macOS Catalina 10.15.7
- Visual Studio Code
技術選択
- Node.js(Express)
- JavaScript
- Heroku
- PostgresSQL
- LINE MessagingAPI
LINEを使ったBOT構築はMessaging APIが必須となります。
インフラ構築は学習コストがかかると判断したので、簡単にプログラム公開できるHeroku。データベースはPostgreSQLを使います。
Heroku,PostgresSQL,MessagingAPI全て無料範囲内で納まりますので安心です。
※自動でやりとりする上で、すぐに返事が返ってきますよね?
Herokuだと30分サーバーにアクセスがないとスリープモードに切り替わってしまい、アクセスから立ち上がりまで時間がかかってしまうという問題が発生してしまいます。
ですが、スリープ問題をほんのり解決できる裏技もあるので、今後紹介していきます。
Expressのインストール
※Node.jsやnpmのインストールする記事はたくさんありますので割愛します。
Visual Studio Codeでcontrol+shift+@を押すとターミナル画面が開きます。
ターミナル.
npm init
npm initはnode.jsにおけるパッケージを管理するファイル「package.json」新規作成するためのコマンドです。ルートフォルダ下に「package.json」ファイルができたかと思います。そのファイルの中身を見ると、こんな感じになっています。
package.json
{"name":"hogemarukun","version":"1.0.0","description":"","main":"index.js","scripts":{"test":"echo \"Error: no test specified\"&& exit 1"},"author":"","license":"ISC"}nameの部分はなんでもおけです!
次にExpressのインストールをします。
ターミナル.
npm install express --save
package.jsonをみてみましょう。
package.json
{"name":"hogemarukun","version":"1.0.0","description":"","main":"index.js","scripts":{"test":"echo \"Error: no test specified\"&& exit 1"},"author":"","license":"ISC","dependencies":{"express":"^4.17.1"}}"dependencies": {
"express": "^4.17.1"
が追加されたと思います。
おわりに
パートを何回かに分けて書いていきますので
今回はこの辺りで!