概要
弊社は出勤や休憩などの勤怠連絡をSlackのチャンネルへのメッセージ送信で行っています
毎日何度も行うことなので手入力は結構面倒です
そこで、最近我が家にやってきたAmazon Echo Showに話しかけて勤怠連絡を行えるAlexaスキルを作りました!
![image.png]()
ちなみに、Echo Showが無くてもスマホのAlexaアプリでAlexaスキルを実行することはできます
音声入力で色々なものを操作するのは魔法感があって楽しいのでAlexaスキル開発はおすすめです!
システム構成
![勤怠入力スキル構成図 (2).jpg]()
手順
手順は大きく分けて以下の4つです
- Alexaスキルセットアップ
- Slack連携
- Lambda関数セットアップ
- 配布
1. Alexaスキルセットアップ
まずは、ユーザーからの入力を受ける部分を作成します
1.1 スキル作成
AlexaデベロッパーコンソールにアクセスしてAmazonアカウントでログインします
その後、スキルの作成ボタンを押下して以下の設定でスキルを作成します
![image.png]()
バックエンドリソースは「ユーザー定義のプロビジョニング」にします
「Alexa-hosted」にするとわざわざLambdaで関数を作成する必要がなくて楽ですが、テスト機能が不十分なのとデプロイが遅いので今回は使用しません
今回は一から作成するのでテンプレートは使用せず、「スクラッチで作成」を選択します
![image.png]()
1.2 スキルの呼び出し方法について
Alexaスキルの呼び出し方法は様々ありますが、今回は以下のような発話を使って勤怠連絡を入力しようと思います
「アレクサ、勤怠入力で出勤して」
この発話を3つの部分に分けて解説します
- アレクサ
- ウェイクワード
- Alexaデバイスがユーザーの発話を聞き始めるトリガーとなる文言です
- Alexaデバイス毎に設定することができます。「アレクサ」がデフォルトですが、その他にも「Amazon」、「Computer」などがあります
- 勤怠入力
- 呼び出し名
- この文言でAlexaはスキルを判別します
- 出勤
- スロット
- 同じ属性の文言を列挙型の様に定義できます
- 定義したスロットの文言が発話に含まれていると、それがスキルリクエストに含まれてLambdaに渡されます
1.3 呼び出し名設定
スキルのセットアップ画面に入り、左のメニュー一覧から「呼び出し名」を開きます。
この画面で呼び出し名を設定することができます
![image.png]()
呼び出し名は既存スキルと似たものにしてしまうと、うまく認識されません
また、2語以上を組み合わせた単語である必要があります(公式リファレンス)
今回は「勤怠連絡」を呼び出し名とします
1.4 スロット作成
「アセット」→「スロット」を開きます。
![image.png]()
「+スロットタイプ」ボタンを押下してスロットを追加します
スロット名は「KintaiType」にします
![image.png]()
必要の種類は「出勤」、「退勤」、「休憩開始」、「休憩終了」の4つです
![image.png]()
1.5 インテント作成
「対話モデル」→「インテント」を開きます。
Alexaスキルにおけるインテントとは、ユーザーの発話によって引き起こされるアクションのことです。(公式リファレンス)
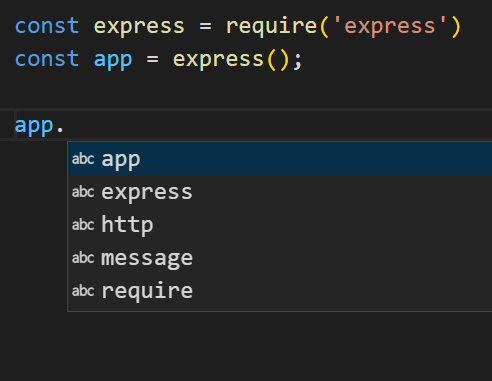
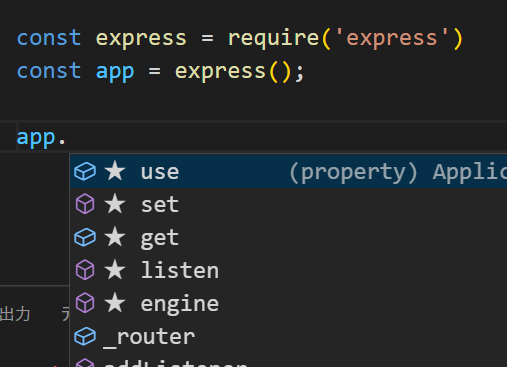
![image.png]()
インテント名が「Amazon」から始まるものは標準ビルトインインテントです
「HelloWorldIntent」はサンプルなので削除します
それでは、「出勤して」などのコマンドを受け付けるためのインテントを作成するために「インテントを追加」ボタンを押下します
インテント名は「KintaiIntent」にしました
![image.png]()
インテントには以下2種類のサンプル発話を設定しました
サンプル発話はなるべく多く登録した方が認識されやすいそうです
![image.png]()
このとき、「{kintaiType}」と「して」の間に半角スペースが入っていないと以降のビルドでエラーになるので気を付けましょう
以上でインテントの設定は完了です
そうしたらページ上部の「モデルをビルド」ボタンを押します
これでこのスキルが設定した発話を認識できるようになります
1.6 発話テスト
ユーザーの発話がちゃんと認識されるかテストしてみましょう
テスト方法は以下の2種類があります
- Echo端末やスマホからAlexaに話しかける
- デベロッパーコンソールのテスト機能を使う
今回は2の方法でテストします。
PCのみで完結しますし、認識された発話から生成されたスキルリクエストも確認できるのでおすすめです
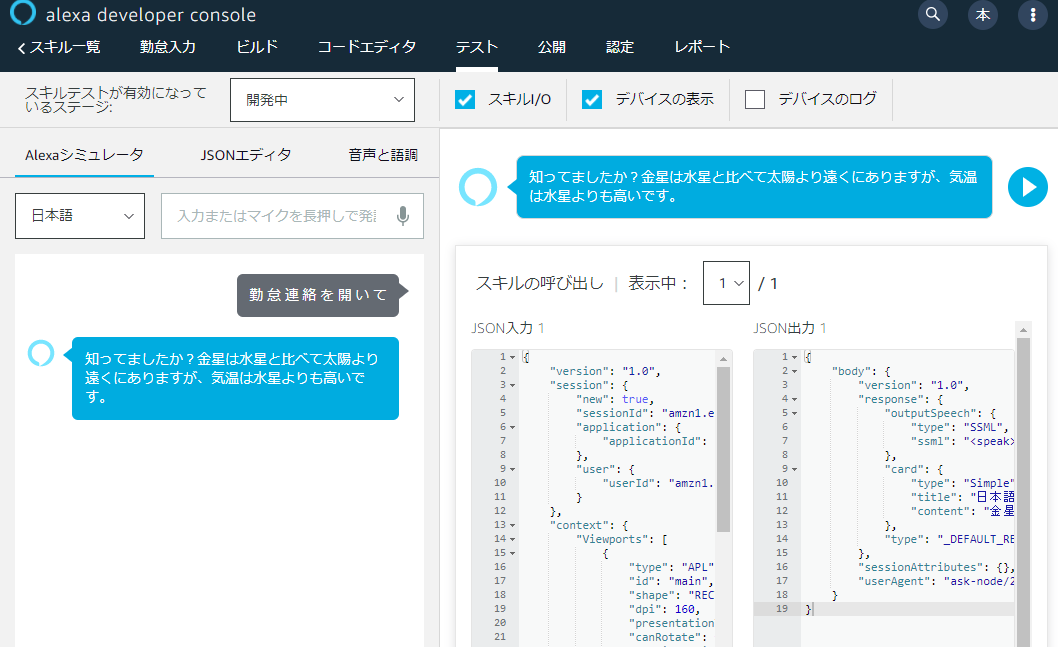
Alexa Developer Console上部の「テスト」タブを開きます
そして画面左上のテキストボックスへ発話を入力するか、マイクボタンを長押ししながらPCのマイクへ発話します
すると、それによって生成されたjson形式のスキルリクエストを確認することができます
![image.png]()
以上でAlexaスキルセットアップは一旦完了です!
2. Slack連携
今回作成するアプリはSlackへのメッセージ送信を行うため、この作業が必要です
2.1 Slackアプリ作成
こちらのページの「Create New App」ボタンから新しいアプリを作成します
App Nameは「勤怠連絡」、
Development Slack Workspaceは勤怠連絡を送信したいワークスペースを設定します
作成ができたら編集ページに遷移します
2.2 権限設定
アプリからSlackを操作するには、使用するAPIに必要な権限を追加する必要があります。
今回使用するAPIはchat.postMessageです
今回はユーザーとしてこのAPIを使用するので、「ユーザースコープ」の「chat:write」権限が必要です
アプリ編集ページのOAuth & Permissionsタブを開き、Scopes → User Token Scopes欄から以下の様に追加すればOKです
![image.png]()
2.3 ワークスペースへのインストール
アプリを使用するためにはワークスペースへのインストールが必要です
OAuth & Permissionsタブの上部の緑のボタンからインストールをします
2.4 Alexaスキルとのアカウントリンク設定
Alexaスキルを使用するユーザーが使用しているSlackアカウントとしてメッセージを送信するためには、Alexaスキルのアカウントリンク機能を使用します
まずは、Slackアプリの編集ページ → Basic Information → App Credentials欄から「Client ID」と「Client Secret」をコピーしておきます
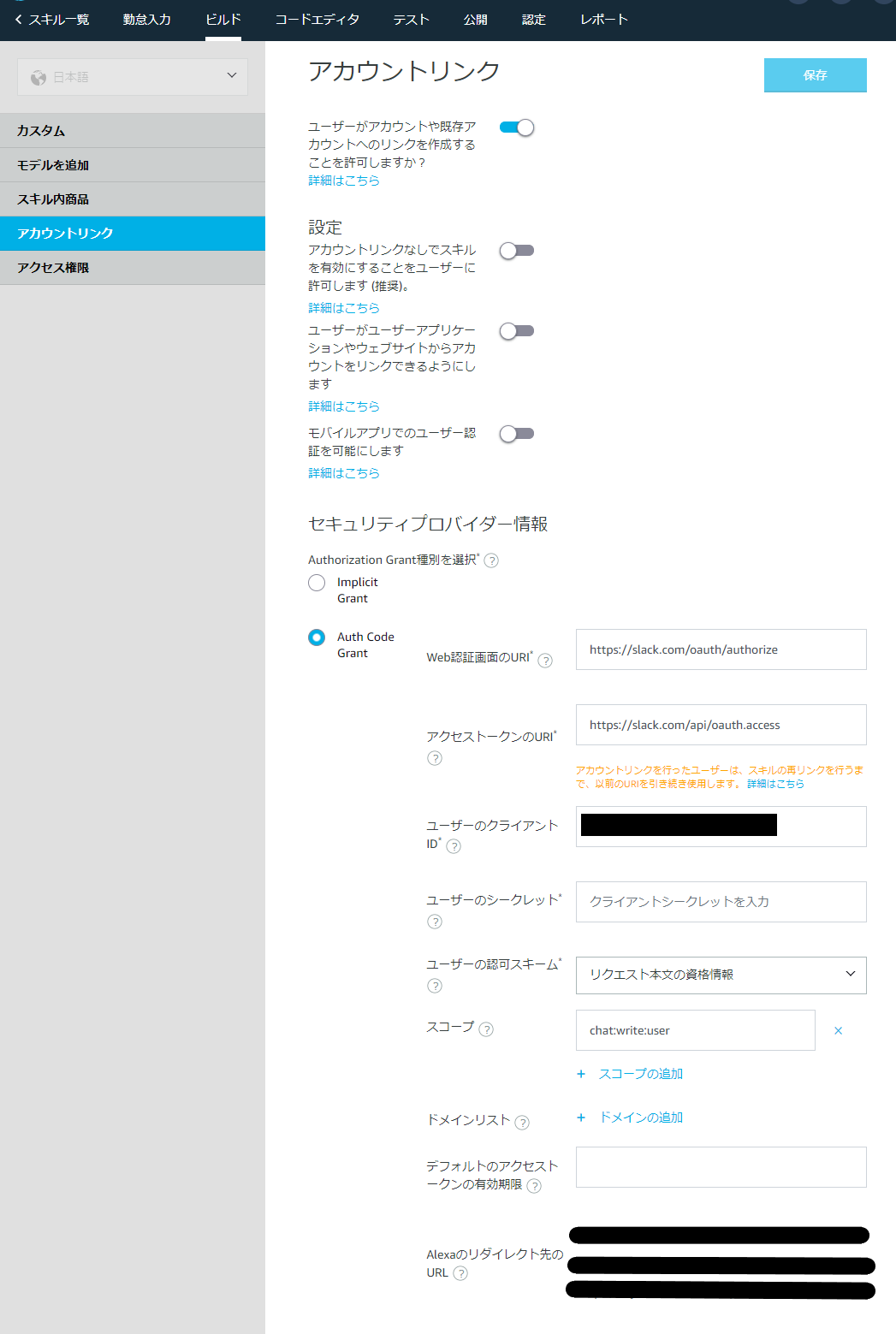
次に、Alexa Developer Console → ツールタブ → アカウントリンクタブを開き、以下のように設定します
Web認証画面のURI: https://slack.com/oauth/authorize
アクセストークンのURI: https://slack.com/api/oauth.access
ユーザーのクライアントID: 先程コピーしたClient ID
クライアントのシークレット: 先程コピーしたClient Secret
スコープ: chat:write:user
![image.png]()
Alexaのリダイレクト先のURL欄は次の手順で使用するので3つともコピーしておきます
先程コピーしたリダイレクト先のURLを以下の欄に全て登録します
Slackアプリの編集ページ → OAuth & Permissions → Redirect URLs
![image.png]()
これで、Alexaアプリを使うためにはSlackアカウントとの連携が必要になりました
2.5 Slack連携テスト
実際にSlackとの連携ができるかテストしてみます
スマホのAlexaアプリ下部のその他タブ → スキル・ゲームページを開きます
そして、有効なスキルタブ → 開発タブ → 勤怠入力スキルへと進みます
勤怠入力スキルページが開けたら上部の「設定」ボタンを押下してアカウントのリンクを行ってみます
以下の様に表示されればOKです!
![image.png]()
3. Lambda関数セットアップ
それではいよいよ、Alexaからのスキルリクエストを受け取って処理をするLambda関数を作ります
AWSアカウントは作成済みの前提です
3.1 関数作成
Serverless Application Repositoryのページを開き、
「利用可能なアプリケーション」→「alexa-skills-kit-nodejs-factskill」を選択します
![image.png]()
これはアレクサスキル作成用のテンプレートのようなものです
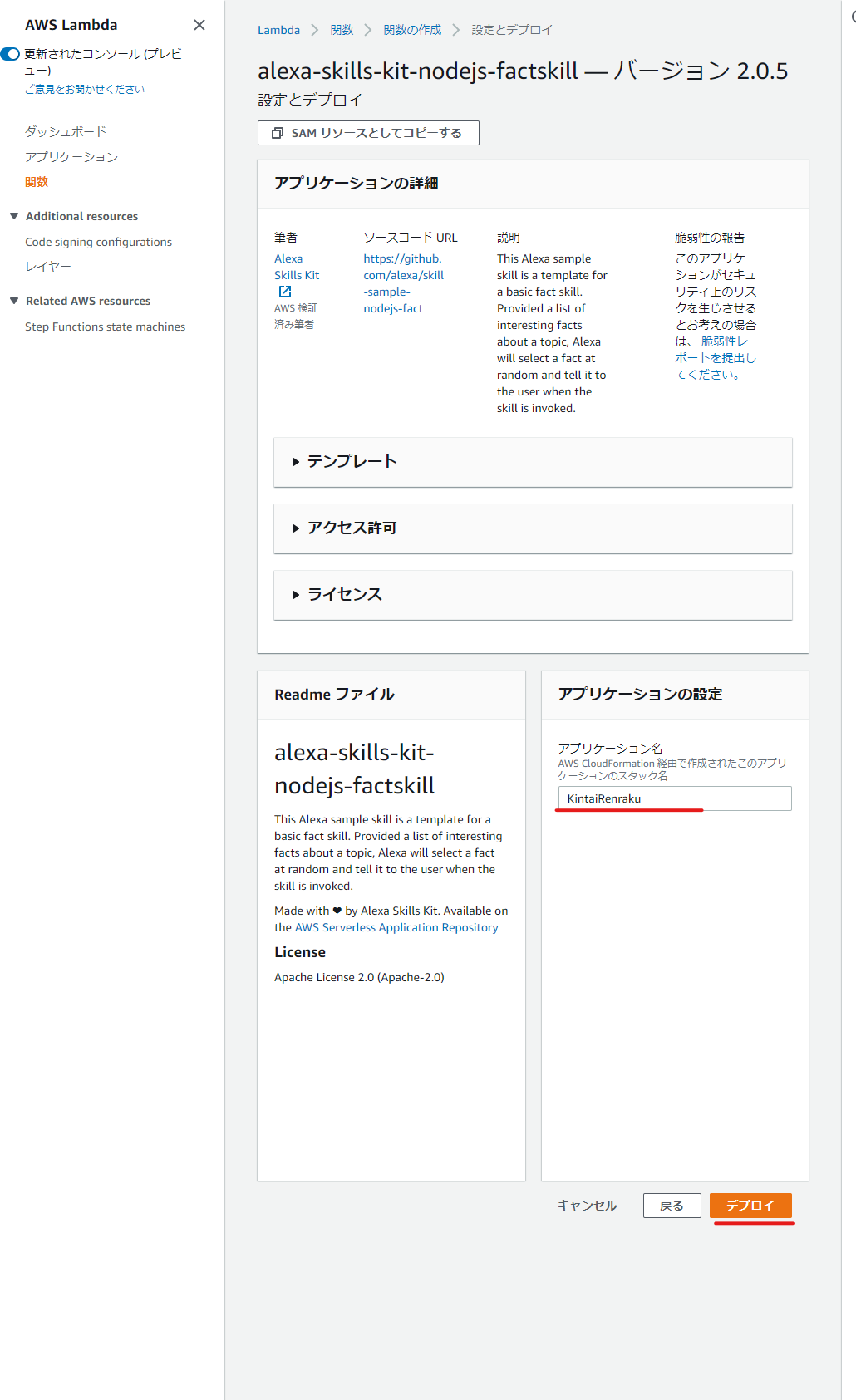
アプリケーション名を「KintaiRenraku」とし、「デプロイ」ボタンを押します
![image.png]()
デプロイには数十秒かかりました
デプロイが終了するとLambdaのアプリケーション一覧ページに遷移します
遷移しなければこちらから遷移できます
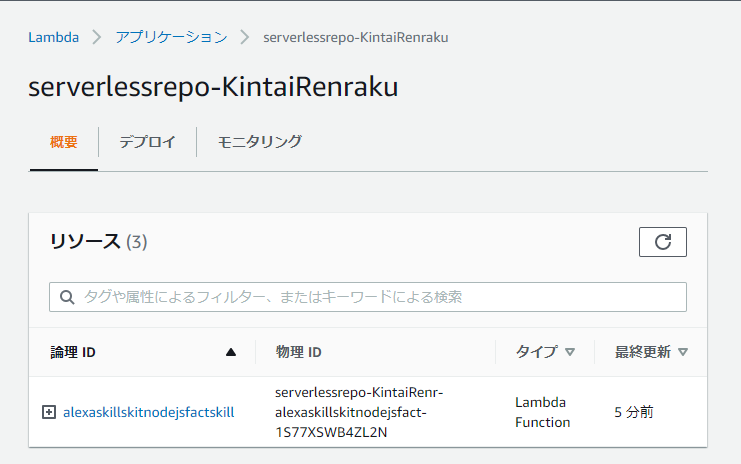
アプリケーション一覧には先程作成したアプリケーションが「serverlessrepo-KintaiRenraku」という名前で存在しているので名前をクリックします。
すると、このアプリケーション内に「alexaskillskitnodejsfactskill」というLabda関数が作成されていることが確認できます
![image.png]()
関数名をクリックして編集画面に入りましょう
以上でLambda関数の作成ができました!
3.2 Lambda関数とAlexaスキルを接続
この関数がAlexaから呼ばれるためには以下の2つの作業が必要です
- Labda関数のトリガーにAlexaスキルIDを設定
- AlexaスキルのエンドポイントにLambda関数のARNを設定
まずは、「Labda関数のトリガーにAlexaスキルIDを設定」から行います
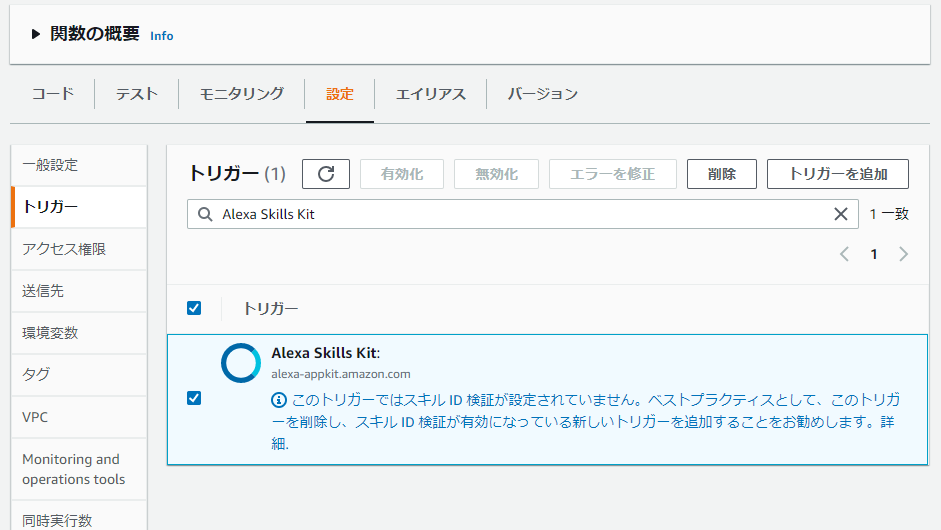
関数編集画面上部の「Alexa Skill Kit」トリガーをクリックします
![image.png]()
すると、トリガー一覧画面に入ります
既に追加済みのAlexa Skill Kitトリガーの説明欄に書いてあるとおり、追加済みのこのトリガーは削除し下さい
そして、「トリガーを追加」ボタンから改めてAlexa Skill Kitを追加します
![image.png]()
Alexa Skill Kitトリガーを追加しようとするとこの様な画面でスキルIDを求められます
![image.png]()
スキルIDは、手順1.1で開いたAlexa Developer Consoleから確認できます
作成したAlexaスキルの編集画面 → エンドポイントタブを開くとスキルIDが書いてあるのでコピーして先程のトリガー追加画面に入力します
![image.png]()
続いて、「AlexaスキルのエンドポイントにLambda関数のARNを設定」を行います
Lambda関数の編集画面上部のボタンからARNをコピーします
![image.png]()
先程開いた、Alexaスキルの編集画面 → エンドポイントタブの「デフォルトの地域」欄にコピーしたARNを入力します
そしてページ上部の「エンドポイントを保存」ボタンを押下すればOKです
これでAlexaからLambda関数が呼び出されるようになりました!
試しにテストしてみましょう
「勤怠連絡を開いて」と話しかけると豆知識を披露してくれました
![image.png]()
今回使用したテンプレートは豆知識を披露してくれるスキルなので、これでAlexaスキルとLambda関数の接続が確認できました
3.3 パッケージ追加
SlackAPIを叩くには色々な方法がありますが、今回は簡単にコードを書くために、@slack/web-apiパッケージを使用します
以下の手順はローカル環境にnpmがインストールされていることが前提です
npmパッケージをインストールするためにはLambda関数の実行環境を一旦、ローカルに落としてくる必要があります
作成したLambda関数の編集ページ上部の「アクション」プルダウン → 関数をエクスポート → デプロイパッケージをエクスポートをします
![image.png]()
するとzipファイルがDLされるので、任意のフォルダに解凍します
次に、コマンドプロンプトを開いて解凍したフォルダに移動します
そしてnpm install @slack/web-apiコマンドを実行します
解凍したフォルダ → 「node_modules」フォルダ内に@slack\web-apiというディレクトリができていれば成功です
アップロードするために、解凍したフォルダ内にあるファイルを全て選択してzip圧縮します
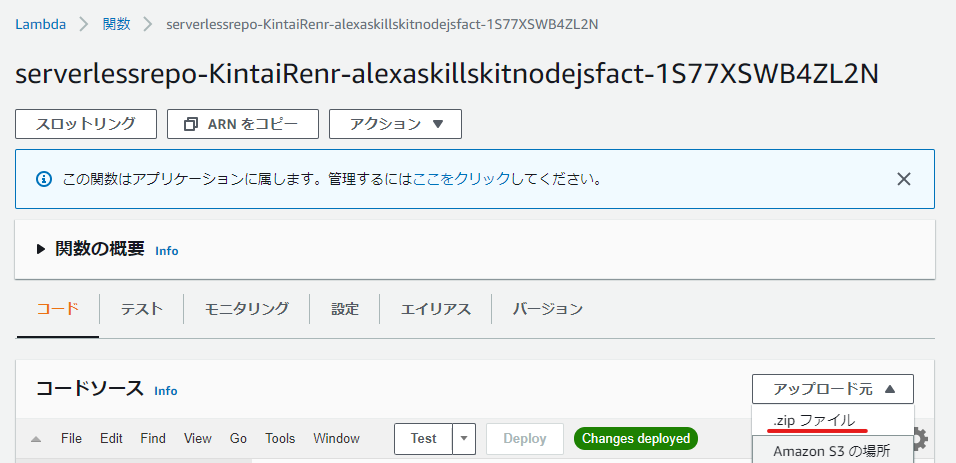
Lambda関数の編集ページを開き、コードソース → 「アップロード元」プルダウン → .zipファイルを選択し、先程作成したzipファイルをアップロードします
![image.png]()
アップロード後にコードソース欄の「Enviroment」タブがこの様になっていれば@slack/web-apiパッケージのインストールは完了です
![image.png]()
3.4 コーディング
今回は以下の様なコードを作成しました。
channelId_Kintai変数には勤怠連絡先のチャンネルIDを指定して下さい
詳細説明は割愛します
index.js
'use strict';constAlexa=require('ask-sdk-core');const{WebClient}=require('@slack/web-api');// 喋る内容constHELP_MESSAGE="Slackの勤怠管理チャンネルで打刻します。";constHELP_REPROMPT='どうしますか?';constSTOP_MESSAGE="お疲れさまです";// 打刻用の情報constchannelId_Kintai="hoge";constkanjiConversion={"しゅっきん":"しゅっきん","出勤":"しゅっきん","きゅうけいかいし":"きゅうけいかいし","休憩開始":"きゅうけいかいし","きゅうけいしゅうりょう":"きゅうけいしゅうりょう","休憩終了":"きゅうけいしゅうりょう","たいきん":"たいきん","退勤":"たいきん",};constcommandInfos={"しゅっきん":{"command":"in","msg":"今日もいちにちがんばるぞい",},"きゅうけいかいし":{"command":"bi","msg":"ゆっくりやすんでくださいね",},"きゅうけいしゅうりょう":{"command":"bo","msg":"残りもがんばりましょう",},"たいきん":{"command":"out","msg":"今日も一日お疲れさまでした",},};constKintaiHandler={canHandle(handlerInput){constrequest=handlerInput.requestEnvelope.request;returnrequest.type==='IntentRequest'&&request.intent.name==='KintaiIntent';},asynchandle(handlerInput){// 勤怠チャンネルに打刻メッセージを送るconstintent=handlerInput.requestEnvelope.request.intent;varcommandInfo=commandInfos[kanjiConversion[intent.slots.kintaiType.value]];if(!commandInfo){returnhandlerInput.responseBuilder.speak(intent.slots.kintaiType.value+"は存在しないコマンドです。使えるコマンドは「出勤」、「休憩開始」、「休憩終了」、「退勤」の4つです").getResponse();}constclient=newWebClient(handlerInput.requestEnvelope.context.System.user.accessToken)varparams={channel:channelId_Kintai,as_user:true,text:commandInfo["command"],};varmsg;try{console.log("りくえすと(chat.postMessage): "+JSON.stringify(params));constresponse=awaitclient.chat.postMessage(params);console.log("れすぽんす(chat.postMessage): "+JSON.stringify(response));msg=response.ok?"打刻しました。"+commandInfo["msg"]:"打刻に失敗しました";}catch(e){console.log("エラー: "+e);msg="打刻に失敗しました";}finally{returnhandlerInput.responseBuilder.speak(msg).getResponse();}},};constHelpHandler={canHandle(handlerInput){constrequest=handlerInput.requestEnvelope.request;returnrequest.type==='LaunchRequest'||(request.type==='IntentRequest'&&request.intent.name==='AMAZON.HelpIntent');},handle(handlerInput){letmsg="Slackの勤怠管理チャンネルで打刻します。使えるコマンドは「出勤」、「休憩開始」、「休憩終了」、「退勤」の4つです。「Alexa、勤怠で出勤して」と言ってみて下さい。";returnhandlerInput.responseBuilder.speak(msg).reprompt("コマンドを発言して下さい").getResponse();},};constExitHandler={canHandle(handlerInput){constrequest=handlerInput.requestEnvelope.request;returnrequest.type==='IntentRequest'&&(request.intent.name==='AMAZON.CancelIntent'||request.intent.name==='AMAZON.StopIntent');},handle(handlerInput){returnhandlerInput.responseBuilder.speak("お疲れさまです").getResponse();},};constSessionEndedRequestHandler={canHandle(handlerInput){constrequest=handlerInput.requestEnvelope.request;returnrequest.type==='SessionEndedRequest';},handle(handlerInput){console.log(`セッションが以下の理由で終了しました: ${handlerInput.requestEnvelope.request.reason}`);returnhandlerInput.responseBuilder.getResponse();},};constskillBuilder=Alexa.SkillBuilders.custom();exports.handler=skillBuilder.addRequestHandlers(KintaiHandler,HelpHandler,ExitHandler,SessionEndedRequestHandler,).withCustomUserAgent('sample/basic-fact/v2').lambda();3.5 関数のテスト
リクエストが正しく処理されるかテストしてみましょう
Alexaに話しかけるか、Alexa Developer Consoleの「テスト」タブから発話をしてみます
無事、以下の様な返答が行われました
![image.png]()
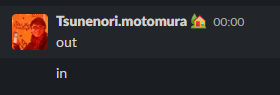
また、Slackへのメッセージ送信も行われています
![image.png]()
以上でAlexaスキルの作成は完了です!
4. 配布
折角なので、作成したスキルを同僚の皆さんに使ってもらいましょう
Alexa Developer Consoleの「公開」タブ → 「公開範囲」タブを開きます
ベータテスト機能で配布するためには以下の作業を行う必要があるので全て済ませておきます
![image.png]()
必要な作業を全て済ませてから改めて「公開範囲」タブの「ベータテスト」欄を開くと、テスターのEメールアドレスを追加できるようになっています
ここに、アプリを配布したい方のメアドを追加すればその方へメールが飛び、今回作成したスキルを配布することができます
所感
便利なスキルを作れて楽しかったです。自分で毎日使っています
作り方をまとめるのが意外に大変で驚きました。書き始め当初は、コードの説明も細かく書く予定でしたが後半は疲れたので止めました
Alexaスキルの作り方の記事は古いものが多く、現在の開発環境の参考になる記事が見つけにくかった為、この様な記事を書きました
この記事を読んでAlexaスキルを作られた方も作り方をまとめて見られては如何でしょうか?
参考にさせて頂いたページ